- Axure RP教程(1)
- Axure RP-简介(1)
- Axure RP-简介
- Axure RP-小部件库(1)
- Axure RP-小部件库
- 讨论Axure RP(1)
- 讨论Axure RP
- Axure RP-有用的资源
- Axure RP-用户界面(1)
- Axure RP-用户界面
- Axure RP-原型简介
- Axure RP-原型简介(1)
- Axure RP-导出原型
- Axure RP-导出原型(1)
- Axure RP-基本交互
- Axure RP-基本交互(1)
- Axure RP-高级交互
- Axure RP-条件逻辑(1)
- Axure RP-条件逻辑
- 创建和处理母版页(1)
- 创建和处理母版页
- HTML rp标签(1)
- HTML rp标签
- 从母版页访问内容页面 (1)
- 从母版页访问内容页面 - 无论代码示例
- 在Powerpoint 2010中使用幻灯片母版(1)
- 在Powerpoint 2010中使用幻灯片母版
- HTML5 rp 标签
- HTML5 rp 标签(1)
📅 最后修改于: 2020-10-27 03:12:38 🧑 作者: Mango
在涉及用户界面开发时,许多软件开发方法都采用一种通用技术-创建母版。
母版是可重复使用的线框,将创建一次,然后在后续页面中广泛使用。使用Axure RP,当我们创建母版页时,对此页所做的更改将应用于使用该页的页面。因此,它极大地减少了所有页面通用组件的时间。
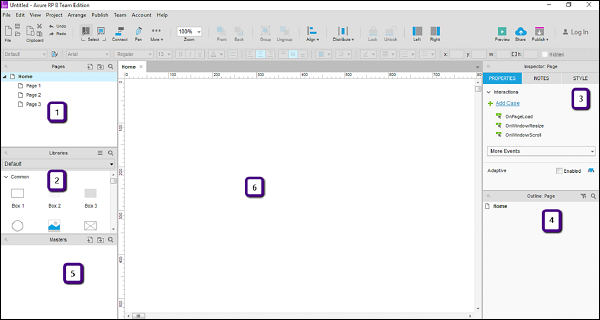
要开始使用Masters,您可以专注于以下屏幕截图中突出显示的Masters部分(标记为5)。

使用此大师部分-
-
通过添加,删除或编辑母版页/文件夹来组织原型的母版。
-
选择一个特定的母版进行编辑。
动态面板
在上一章中已经看到,在Axure RP中,与给定小部件相关的状态不同。为了合并/组织特定小部件或小部件组的状态,我们需要一个容器/占位符。动态面板充当小部件状态的容器/占位符。
让我们通过一个示例更好地了解动态面板。我们将从菜单栏示例继续。
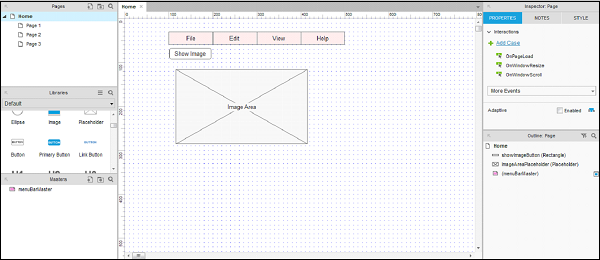
在此示例中,添加的内容将是图像区域和菜单栏下方的按钮。将小部件占位符用于图像区域和常用小部件下的按钮。将占位符命名为ImageAreaPlaceholder,将按钮命名为showImageButton。
另外,让我们将菜单栏添加到母版中。右键单击菜单栏,然后单击转换为母版。将出现一个对话框,提示主机名称。将名称添加为menuBarMaster。

如上面的屏幕截图所示,菜单栏变为粉红色,并且已经添加了母版条目。
现在,让我们创建一个动态面板。动态面板的上下文是,您要基于单击“显示图像”按钮来控制图像区域的可见性。具有动态面板将允许图像区域的灵活性。
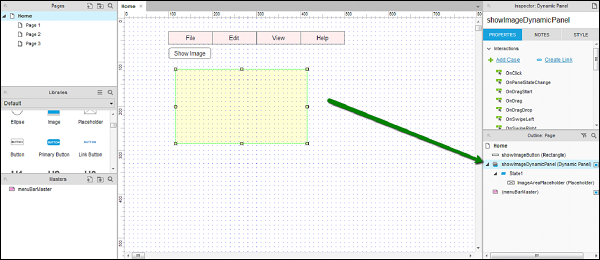
让我们看看如何创建动态面板。右键单击图像区域,将出现上下文菜单,选择转换为动态面板。
动态面板将在“大纲:页面”下。同样在Inspector下,它显示动态面板。将动态面板命名为showImageDynamicPanel。此动态面板的名称将在“大纲:页面”部分下得到更新。
在设计区域中,右键单击“显示图像”动态面板以查看上下文菜单。选择“设置隐藏”,动态面板将从屏幕上消失。
双击“大纲:页面”下的即可访问动态面板。

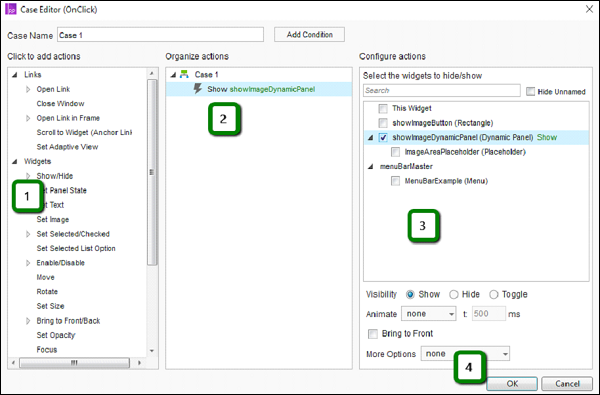
现在,让我们为按钮提供一个click事件。单击“显示图像”按钮,在“检查器”→“属性”下,双击“ OnClick交互”。

如上面的屏幕截图所示,单击小部件下的显示/隐藏。它将自动显示可用的小部件以配置操作。检查选择showImageDynamicPanel。单击确定。
现在,单击预览。在预览屏幕上,单击显示图像。最终创建了按钮的另一个交互。