- C++环境设置(1)
- C++环境设置
- 环境设置
- F#-环境设置(1)
- C-环境设置
- 环境设置(1)
- F#-环境设置
- R-环境设置(1)
- R-环境设置
- 在C#中设置环境(1)
- 在C#中设置环境
- C-环境设置(1)
- Python 3-环境设置
- Python环境设置
- Python环境设置(1)
- Python 3-环境设置(1)
- 在Java中设置环境
- Java 8-环境设置
- Java-环境设置(1)
- Java-环境设置
- 在Java中设置环境(1)
- 设置Java环境(1)
- Java-环境设置
- Java-环境设置(1)
- 设置Java环境
- Java 9-环境设置
- Java 9-环境设置(1)
- PHP-环境设置(1)
- PHP 7-环境设置(1)
📅 最后修改于: 2020-10-27 02:47:43 🧑 作者: Mango
本章介绍如何设置用于Web应用程序开发的AngularJS库。它还简要描述了目录结构及其内容。
当您打开链接https://angularjs.org/时,您将看到有两个选项可以下载AngularJS库-

-
在GitHub上查看-单击此按钮,您将转到GitHub并获取所有最新脚本。
-
下载AngularJS 1-单击此按钮,您会看到一个屏幕,显示为-

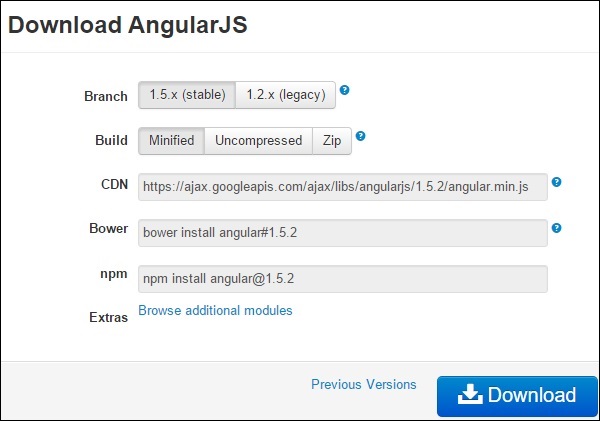
该屏幕提供了如下使用Angular JS的各种选项-
-
在本地下载和托管文件
-
有两个不同的选项:“传统”和“最新”。名称本身是自描述的。旧版的版本低于1.2.x,最新版的版本为1.3.x。
-
我们还可以使用最小化,未压缩或压缩的版本。
-
-
CDN访问权限-您还可以访问CDN。 CDN使您可以访问区域数据中心。在这种情况下,由Google托管。 CDN将托管文件的责任从您自己的服务器转移到一系列外部服务器上。它还提供了一个优势,如果您的网页访问者已经从同一CDN下载了AngularJS副本,则无需重新下载它。
在本教程中,我们一直在使用CDN版本的库。
例
现在,让我们使用AngularJS库编写一个简单的示例。让我们创建一个HTML文件myfirstexample.html ,如下所示-
Welcome {{helloTo.title}} to the world of Tutorialspoint!
让我们详细阅读上面的代码-
包括AngularJS
我们在HTML页面中包含AngularJS JavaScript文件,以便我们可以使用它-
您可以在其官方网站上查看最新版本的AngularJS。
指向AngularJS应用
接下来,需要确定HTML的哪一部分包含AngularJS应用。您可以通过将ng-app属性添加到AngularJS应用的根HTML元素来实现。您可以将其添加到html元素或body元素中,如下所示-
视图
视图是这部分-
Welcome {{helloTo.title}} to the world of Tutorialspoint!
ng-controller告诉AngularJS在该视图中使用哪个控制器。 helloTo.title告诉AngularJS在此位置用HTML编写名为helloTo.title的模型值。
控制者
控制器部分是-
此代码在名为myapp的角度模块中注册了名为HelloController的控制器函数。我们将在各自的章节中详细研究模块和控制器。控制器函数通过angular.module(…)。controller(…)函数调用以角度注册。
$ scope参数模型传递到控制器函数。控制器函数添加helloTo JavaScript对象,并在该对象中添加标题字段。
执行
将以上代码另存为myfirstexample.html ,并在任何浏览器中将其打开。您将看到以下输出-
Welcome AngularJS to the world of Tutorialspoint!
在浏览器中加载页面时会发生什么?让我们看看-
-
HTML文档已加载到浏览器中,并由浏览器评估。
-
AngularJS JavaScript文件已加载,角度全局对象已创建。
-
执行注册控制器功能的JavaScript。
-
接下来,AngularJS扫描HTML以搜索AngularJS应用程序和视图。
-
找到视图后,它将视图连接到相应的控制器函数。
-
接下来,AngularJS执行控制器功能。
-
然后,它使用控制器填充的模型中的数据呈现视图。页面已准备就绪。