📌 相关文章
- 代码覆盖率(1)
- 代码覆盖率
- 测试覆盖率与代码覆盖率
- 测试覆盖率与代码覆盖率(1)
- Angular 2-CLI
- Angular 6-CLI
- Angular 6-CLI(1)
- Angular 2-CLI(1)
- Angular 4-CLI
- Angular 4-CLI(1)
- angular cli - Javascript 代码示例
- angular cli - Javascript (1)
- 什么是代码覆盖率 (1)
- 什么是代码覆盖率 - 无论代码示例
- Angular CLI | Angular项目设置
- Angular CLI | Angular项目设置(1)
- Angular CLI教程
- Angular CLI教程(1)
- 更新 Angular cli - Javascript 代码示例
- 删除 angular cli - Shell-Bash 代码示例
- 安装 angular cli - Shell-Bash 代码示例
- 更新 Angular cli - Javascript (1)
- 讨论Angular CLI
- 讨论Angular CLI(1)
- 删除 angular cli - Shell-Bash (1)
- Angular CLI-概述(1)
- Angular CLI-概述
- Angular 7所有CLI命令
- Angular 7所有CLI命令(1)
📜 Angular CLI-代码覆盖率
📅 最后修改于: 2020-10-27 02:45:26 🧑 作者: Mango
句法
ng test --codeCoverage=true
ng test命令允许使用编写的测试用例检查代码覆盖率。请参见下面的示例。
移至使用ng xi18n命令更新的角度项目。现在,使用codeCoverage命令运行测试。
例
\>Node\>TutorialsPoint> ng test --codeCoverage=true
10% building 2/2 modules 0 active07 06 2020 15:21:46.292:WARN [karma]: No captur
ed browser, open http://localhost:9876/
07 06 2020 15:21:46.299:INFO [karma-server]: Karma v4.4.1 server started at http
://0.0.0.0:9876/
07 06 2020 15:21:46.300:INFO [launcher]: Launching browsers Chrome with concurre
ncy unlimited
07 06 2020 15:21:46.312:INFO [launcher]: Starting browser Chrome
07 06 2020 15:21:55.456:WARN [karma]: No captured browser, open http://localhost
:9876/
07 06 2020 15:21:55.533:INFO [Chrome 83.0.4103 (Windows 7.0.0)]: Connected on so
cket gJgRaX_rXI6ZqoAiAAAA with id 261512
...
Chrome 83.0.4103 (Windows 7.0.0): Executed 1 of 2 SUCCESS (0 secs / 0.053 secs)
...
Chrome 83.0.4103 (Windows 7.0.0): Executed 2 of 2 SUCCESS (0.107 secs / 0.082 se
cs)
TOTAL: 2 SUCCESS
=============================== Coverage summary ===============================
Statements : 100% ( 8/8 )
Branches : 100% ( 0/0 )
Functions : 100% ( 3/3 )
Lines : 100% ( 6/6 )
================================================================================
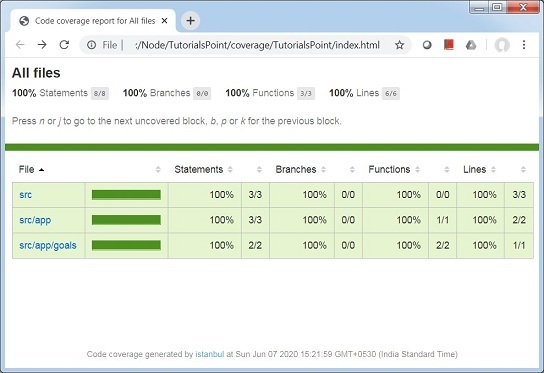
现在,ng test命令已在TutorialsPoint,项目文件夹中创建了一个coverage文件夹,并以html格式准备了覆盖报告,该格式可用于\> Node \> TutorialsPoint \> coverage \> TutorialsPoint \> index.html。