- javascript 的用途是什么 - Javascript (1)
- javascript 的用途是什么 - Javascript 代码示例
- CSS的用途是什么
- 铝、铜、锌和铁的用途(1)
- 醛和酮的用途(1)
- 铝、铜、锌和铁的用途
- 醛和酮的用途
- docker 的用途是什么 (1)
- JavaScript 中 Math 对象的用途是什么?
- JavaScript 中 Math 对象的用途是什么?(1)
- 在python中的用途(1)
- jQuery 中 html() 方法的用途是什么?(1)
- jQuery 中 html() 方法的用途是什么?
- jQuery 中 css() 方法的用途是什么?(1)
- jQuery 中 css() 方法的用途是什么?
- Redis 的用途是什么 (1)
- 什么是附加用途 - Python (1)
- PHP中@ 符号的用途是什么?(1)
- PHP中@ 符号的用途是什么?
- docker 的用途是什么 - 无论代码示例
- babel js 的用途是什么 - Javascript (1)
- 什么是附加用途 - Python 代码示例
- python中的join用途是什么(1)
- 在python代码示例中的用途
- printf()中%n的用途是什么?
- printf()中%n的用途是什么?(1)
- babel js 的用途是什么 - Javascript 代码示例
- JavaScript 中 TypedArray 对象的用途是什么?(1)
- JavaScript 中 TypedArray 对象的用途是什么?
📅 最后修改于: 2020-10-27 01:46:15 🧑 作者: Mango
JavaScript的用途是什么?
JavaScript是一种轻量级的面向对象的编程语言,许多网站使用它来编写网页脚本。它是一种解释完整的编程语言。当JavaScript应用于HTML文档时,它可以在网站上实现动态交互。
JavaScript帮助用户构建现代的Web应用程序以直接进行交互,而无需每次都重新加载页面。 JavaScript通常用于动态修改HTML和CSS,以通过DOM API更新用户界面。它主要用于Web应用程序。
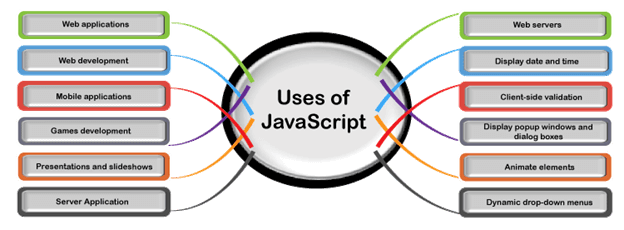
让我们讨论一下JavaScript的用法。下图表示了JavaScript的一些用法。

1. Web应用程序
随着浏览器的日新月异,JavaScript制作了强大的Web应用程序而广受欢迎。我们可以通过以Google Maps为例来理解它。在“地图”中,用户只需单击并拖动鼠标即可;只需单击即可查看详细信息。这些概念背后使用JavaScript。
2.网站开发
JavaScript通常用于创建网页。它使我们可以向网页添加动态行为,并为网页添加特殊效果。在网站上,它主要用于验证目的。 JavaScript可以帮助我们执行复杂的操作,还可以使网站与访问者进行交互。使用JavaScript,也可以在不重新加载网页的情况下加载文档中的内容。
3.移动应用
现在,一天的移动设备被广泛用于访问Internet。使用JavaScript,我们还可以为非Web上下文构建应用程序。 JavaScript的功能和使用使其成为创建移动应用程序的强大工具。 React Native是用于创建移动应用程序的广泛使用的JavaScript框架。使用React Native,我们可以为不同的操作系统构建移动应用程序。我们不需要为iOS和Android操作系统编写不同的代码。我们只需要编写一次即可在不同平台上运行。
4.游戏
JavaScript也用于创建游戏。它具有用于创建游戏的各种库和框架。游戏可以是2D或3D。一些JavaScript游戏引擎(例如PhysicsJS,Pixi.js)可以帮助我们创建网络游戏。我们还可以使用WebGL(网络图形库),它是JavaScript API,可在浏览器上呈现2D和3D图像。
5.演讲
JavaScript还可以帮助我们创建网站演示文稿。 RevealJs和BespokeJs等库可用于创建基于Web的幻灯片。它们更易于使用,因此我们可以在短时间内轻松做出令人惊奇的事情。
Reveal.js用于在HTML的帮助下创建交互式且美观的幻灯片。这些演示文稿非常适合移动设备和平板电脑。它还支持所有CSS颜色格式。 BespokeJS包括动画的项目符号列表,响应缩放和多种功能。
6.服务器应用程序
大量的Web应用程序都具有服务器端。 JavaScript用于生成内容和处理HTTP请求。 JavaScript也可以通过Node.js在服务器上运行。 Node.js提供了一个环境,其中包含JavaScript在服务器上运行所需的必要工具。
7. Web服务器
可以使用Node.js创建Web服务器。 Node.js是事件驱动的,不等待上一个调用的响应。使用Node.js创建的服务器速度很快,并且不使用缓冲和传输数据块。通过使用createServer()方法,可以使用HTTP模块来创建服务器。当有人尝试访问端口8080时,将执行此方法。作为响应,HTTP服务器应显示HTML,并且应将其包含在HTTP标头中。
在本文中,我们讨论了各种JavaScript应用程序。 JavaScript还有其他各种用途,可以帮助我们改善网页的性能。 JavaScript的其他用途如下:
- 客户端验证。
- 显示日期和时间。
- 在提交表单之前验证用户输入。
- 打开和关闭新窗口。
- 显示对话框和弹出窗口。
- 更改HTML文档的外观。
- 创建无需用户访问服务器即可响应用户输入的表单。