- 在JavaScript中确认密码验证(1)
- 在JavaScript中确认密码验证(1)
- 是的,验证密码确认 - Javascript 代码示例
- 如何使用 JavaScript 验证确认密码?
- 如何使用 JavaScript 验证确认密码?(1)
- 密码和确认密码验证js - Javascript代码示例
- 在 laravel 中确认密码验证 - PHP (1)
- laravel 8 密码确认验证 - PHP (1)
- 确认密码验证 laravel - PHP (1)
- 确认密码验证 laravel - PHP 代码示例
- 在 laravel 中确认密码验证 - PHP 代码示例
- laravel 8 密码确认验证 - PHP 代码示例
- 验证与确认
- 是的密码确认密码 (1)
- razor 确认密码验证 - C# (1)
- 如何在反应表单挂钩上验证密码并确认密码 - Javascript (1)
- razor 确认密码验证 - C# 代码示例
- 如何在反应表单挂钩上验证密码并确认密码 - Javascript 代码示例
- 是的密码确认密码 - 任何代码示例
- 当密码与密码不匹配时如何使验证错误确认 laravel - PHP 代码示例
- Javascript 验证密码 - Javascript (1)
- 是的密码验证 (1)
- 密码验证 (1)
- 如何在php中检查确认密码(1)
- Javascript 验证密码 - Javascript 代码示例
- 如何在php代码示例中检查确认密码
- 软件工程 |验证和确认
- 确认 javascript 代码示例
- Python中的密码验证
📅 最后修改于: 2020-10-27 01:10:28 🧑 作者: Mango
在JavaScript中确认密码验证
在本章中,我们将讨论使用JavaScript进行密码验证。每当用户在任何网站或应用上创建帐户时,我们都需要验证密码。因此,我们必须验证有效的密码并进行确认密码验证。要获得有效的密码,必须包含以下参数才有效-
- 密码应为字母数字。
- 密码的首字母应为大写。
- 密码必须包含特殊字符(@,$,!,&等)。
- 密码长度必须大于8个字符。
- 密码字段不应为空的最重要之一。
每当用户创建密码时,总会有一个确认密码字段。它检查用户输入的密码是否与此确认密码字段相同。要创建有效的密码,必须将密码和确认密码字段的值都匹配。
首先,我们将检查有效的密码,然后确认密码验证检查。
有效密码验证
在此示例中,我们将检查用户创建的密码是否有效,并与上述所有参数匹配。请参阅下面的代码以进行密码验证。
复制代码
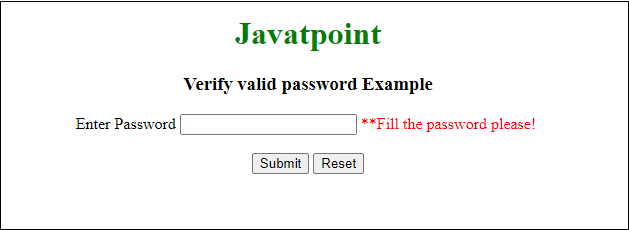
Verification of valid Password
Javatpoint
Verify valid password Example
输出1
将密码字段保留为空白时输出。

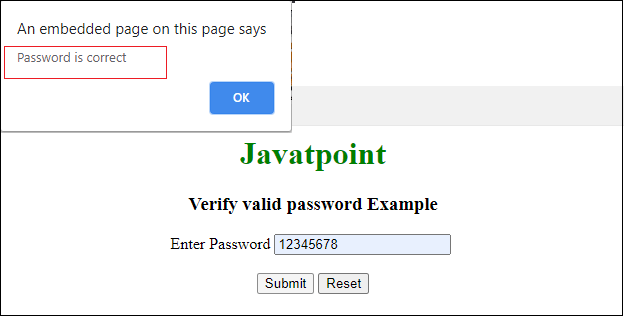
输出2
输入有效密码后输出。

注意:在上面的屏幕截图中,您可能已经注意到密码对所有人都是可见的,因为我们使用了输入type = text。如果希望密码在输入时不可见,请在HTML表单中使用input type = password。
确认密码验证
在此示例中,我们将通过验证用户输入的两个密码是否相同来验证密码。加载表单之前,将使用JavaScript在客户端站点上完成此过程。
复制代码
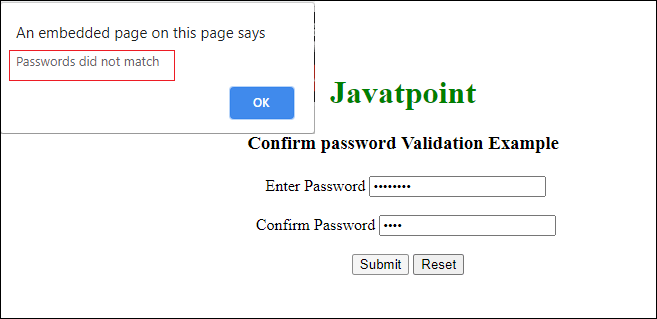
Password Matching Validation
输出量
首先,我们将在密码中输入不同的值并确认密码字段。将弹出一个警告框,并显示一条消息:密码不匹配。请参见下面的输出:

此时,我们将在密码中输入相同的值并确认密码字段,以验证验证码是否正常运行。将弹出一个警告框,并显示一条消息:密码创建成功。请参见下面的输出:

请注意,我们在此表单中使用了另一个按钮(“重置”)来清除用户输入的字段数据。
带有密码验证的完整表格
在以上示例中,您已经学习了验证有效密码并确认密码验证。现在,我们将两种验证都保留在一个表格中,以完成密码验证过程。
为此,我们将创建一个简单的基本注册表单,其中包含一些字段,例如名字,姓氏,创建密码和确认密码。带星号(*)的字段是必填字段,用户必须在其中提供一些值。我们将以这种形式进行以下验证以验证密码:
- 空字段验证
- 最小密码长度验证,即> 8
- 最大密码长度验证,即<15
- 确认密码验证
除此之外,我们还放置了一个“重置”按钮以清除表单中的字段数据。当您单击此重置按钮时,用户在字段中提供的所有数据将被清除。现在,请参见下面的代码:
复制代码
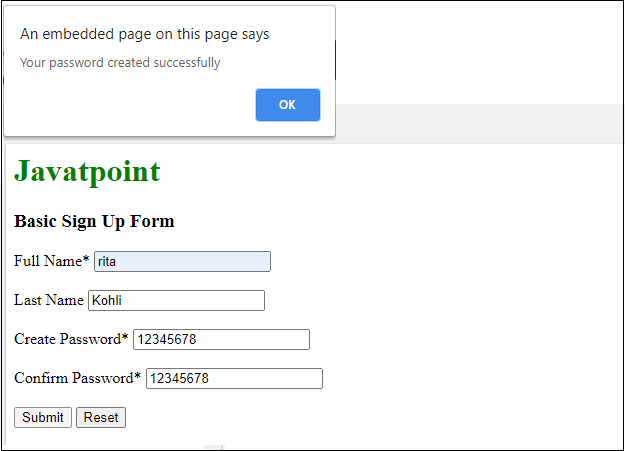
Validate the Password
Javatpoint
Verify valid password Example
输出量
通过执行上述代码,HTML表单将出现在Web上。在这里,在文本字段中提供数据,然后单击“提交”按钮进行处理。根据验证,如果数据正确,则会弹出一个警告框,并显示一条消息:您的密码创建成功。在这里,当您单击“确定”按钮时,它将转到另一个输出。
屏幕截图1

当您单击警报框内的“确定”按钮时,它将移至简单的HTML输出,其中将显示消息表单数据已成功提交。
屏幕截图2

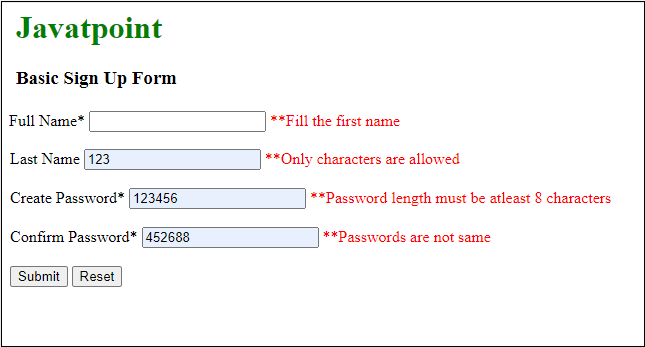
提供错误条目时的输出
如果您输入了错误的值或将任何必填字段留空,它将在输入框的右侧显示错误。每次单击“提交”按钮进行验证检查后,这些错误都会一一显示。请参见以下屏幕截图中的错误:

要检查所有验证是否正常工作,请复制代码并在JavaScript编译器中执行。