- expressjs (1)
- expressjs - 任何代码示例
- ExpressJS-数据库(1)
- ExpressJS-数据库
- ExpressJS教程(1)
- ExpressJS教程
- ExpressJS-资源(1)
- ExpressJS-资源
- ExpressJS-模板(1)
- ExpressJS-模板
- 讨论ExpressJS
- 讨论ExpressJS(1)
- ExpressJS-概述
- ExpressJS-概述(1)
- ExpressJS-路由
- ExpressJS-路由(1)
- ExpressJS-身份验证(1)
- ExpressJS-身份验证
- ExpressJS-会话(1)
- ExpressJS-会话
- ExpressJS-HTTP方法(1)
- ExpressJS-HTTP方法
- ExpressJS-调试
- ExpressJS-调试(1)
- ExpressJS-表单数据(1)
- ExpressJS-表单数据
- C#-环境
- C#-环境(1)
- ExpressJS-错误处理(1)
📅 最后修改于: 2020-10-25 11:04:57 🧑 作者: Mango
在本章中,我们将学习如何开始开发和使用Express Framework。首先,您应该安装Node和npm(节点程序包管理器)。如果还没有这些节点,请转到“节点设置”以在本地系统上安装节点。通过在终端中运行以下命令来确认已安装节点和npm。
node --version
npm --version
您应该获得与以下类似的输出。
v5.0.0
3.5.2
现在我们已经设置了Node和npm ,让我们了解什么是npm以及如何使用它。
节点包管理器(npm)
npm是节点的软件包管理器。 npm Registry是Node.js,前端Web应用程序,移动应用程序,机器人,路由器以及JavaScript社区无数其他需求的开源代码包的公共集合。 npm允许我们访问所有这些软件包并在本地安装它们。您可以在npmJS上浏览npm上可用的软件包列表。
如何使用npm?
有两种使用npm安装软件包的方法:全局和本地。
-
全局-此方法通常用于安装开发工具和基于CLI的软件包。要全局安装软件包,请使用以下代码。
npm install -g
-
本地-此方法通常用于安装框架和库。本地安装的软件包只能在其安装目录中使用。要在本地安装软件包,请使用与以上相同的命令,但不带-g标志。
npm install
每当我们使用npm创建项目时,都需要提供一个package.json文件,其中包含有关我们项目的所有详细信息。 npm使我们可以轻松设置此文件。让我们建立我们的开发项目。
步骤1-启动终端/ cmd,创建一个名为hello-world的新文件夹,并在其中创建cd-

步骤2-现在要使用npm创建package.json文件,请使用以下代码。
npm init
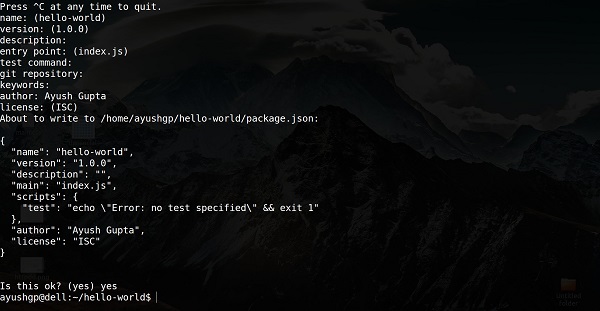
它将要求您提供以下信息。

只需按住Enter键,然后在“作者姓名”字段中输入您的姓名即可。
步骤3-现在我们已经设置了package.json文件,我们将进一步安装Express。要安装Express并将其添加到我们的package.json文件中,请使用以下命令-
npm install --save express
要确认Express是否已正确安装,请运行以下代码。
ls node_modules #(dir node_modules for windows)
提示—保存标志可以用-S标志代替。此标志确保Express作为依赖项添加到我们的package.json文件中。这有一个优势,下次我们需要安装项目的所有依赖项时,我们只需运行命令npm install ,它将在此文件中找到依赖项并为我们安装它们。
这就是我们开始使用Express框架进行开发所需要的。为了使我们的开发过程更加轻松,我们将安装来自nodemon npm的工具。一旦我们对任何文件进行更改,此工具都会重新启动服务器,否则,每次修改文件后我们都需要手动重新启动服务器。要安装nodemon,请使用以下命令-
npm install -g nodemon
您现在可以开始在Express上工作了。