📌 相关文章
- ES6地图(1)
- ES6-地图和集(1)
- ES6地图
- ES6-地图和集
- JavaScript-图片地图(1)
- JavaScript-图片地图
- 地图对象 es6 - Javascript (1)
- 地图对象 es6 - Javascript 代码示例
- ES6集(1)
- ES6类
- ES6集
- ES6类(1)
- 图片 (1)
- F#-地图
- F#-地图(1)
- 地图 (1)
- 地图 (1)
- 图片上的图片php(1)
- 图片上的图片php代码示例
- es6 1 对一 - Javascript (1)
- JavaScript ES6
- es6 中的类 - Javascript (1)
- es6 - Javascript (1)
- JavaScript ES6(1)
- ES6数组
- ES6函数(1)
- ES6函数
- ES6-字符串(1)
- ES6字符串
📜 ES6-图片地图
📅 最后修改于: 2020-10-25 10:49:57 🧑 作者: Mango
您可以使用JavaScript创建客户端图像映射。客户端图像映射由标记的usemap属性启用,并由特殊的
将正常使用元素将要形成地图的图像插入页面中,不同之处在于它带有一个称为usemap的额外属性。 usemap属性的值是您将要遇到的
元素指定形状和坐标,这些形状和坐标定义了每个可单击热点的边界。
当鼠标移到图像的不同部分时,以下代码将图像映射和JavaScript组合在一起,以在文本框中生成一条消息。
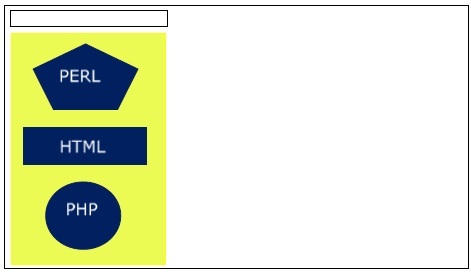
Using JavaScript Image Map

成功执行上述代码后,将显示以下输出。通过将鼠标光标放在图像对象上,可以感觉到地图的概念。