📌 相关文章
- ES6 |验证(1)
- ES6验证
- ES6-验证(1)
- ES6验证(1)
- ES6类(1)
- ES6集
- ES6类
- ES6集(1)
- es6 - Javascript (1)
- es6 1 对一 - Javascript (1)
- JavaScript ES6(1)
- JavaScript ES6
- es6 中的类 - Javascript (1)
- ES6数组
- ES6函数
- ES6函数(1)
- ES6字符串(1)
- ES6字符串
- ES6-字符串
- ES6-字符串(1)
- es6 - Javascript 代码示例
- es6 1 对一 - Javascript 代码示例
- es6 中的类 - Javascript 代码示例
- ES6 |数字(1)
- ES6-数字(1)
- ES6数字
- ES6数字(1)
- ES6 |数字
- ES6-数字
📜 ES6-验证
📅 最后修改于: 2020-10-25 10:48:06 🧑 作者: Mango
表单验证通常是在客户端输入所有必要的数据然后按下Submit按钮之后在服务器上进行的。如果客户端输入的数据不正确或完全丢失,则服务器必须将所有数据发送回客户端,并要求使用正确的信息重新提交表单。这确实是一个漫长的过程,曾经给服务器带来很多负担。
JavaScript提供了一种在将表单数据发送到Web服务器之前对其进行验证的方法。表单验证通常执行两个功能。
-
基本验证-首先,必须检查表单以确保填写了所有必填字段。它仅需要循环遍历表单中的每个字段并检查数据。
-
数据格式验证-其次,必须检查输入的数据的正确格式和值。您的代码必须包含适当的逻辑以测试数据的正确性。
例
我们将以一个例子来了解验证过程。这是html格式的简单表格。
Form Validation
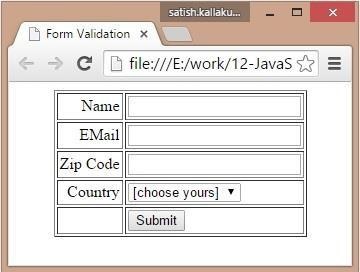
输出
成功执行上述代码后,将显示以下输出。

基本表格验证
首先让我们看看如何进行基本的表单验证。在上述形式中,我们在发生onsubmit事件时调用validate()来验证数据。以下代码显示了validate()函数。
数据格式验证
现在,我们将看到如何在将输入的表单数据提交到Web服务器之前对其进行验证。
以下示例显示了如何验证输入的电子邮件地址。电子邮件地址必须至少包含一个’@’符号和一个点(。)。另外,“ @”一定不能是电子邮件地址的第一个字符,最后一个点必须至少是“ @”符号后的一个字符
例
请尝试以下代码进行电子邮件验证。