使用 react-native-paper 库在 react-native 中创建活动指示器
React Native 是 Facebook 开发的一个框架,用于在一种通用语言 JavaScript 下为 iOS 和 Android 创建原生风格的应用程序。最初,Facebook 只开发了 React Native 来支持 iOS。但是,由于最近支持 Android 操作系统,该库现在可以为这两个平台呈现移动 UI。
先决条件:
- ReactJs 的基础知识。
- 具有 ES6 语法的 Html、CSS 和 javascript。
- NodeJs 应该安装在您的系统中。
- 用于在模拟器上测试您的应用的 Jdk 和 android studio
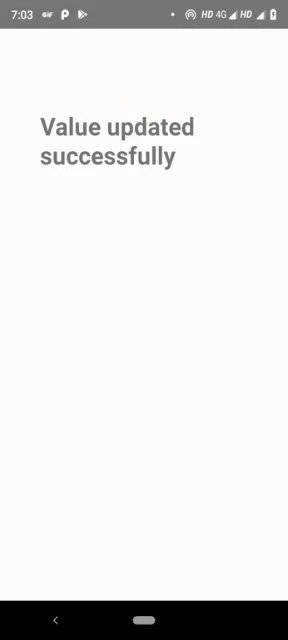
在本文中,我们将使用react-native-paper库在 react native 中展示一个活动指示器。我们将显示文本如何在 6 秒后更新并且活动指示器消失。
创建 React Native 应用程序:
第 1 步:创建一个 react-native 项目:
npx react-native init DemoProject第 2 步:现在安装 react-native-paper
npm install react-native-paper第三步:启动服务器
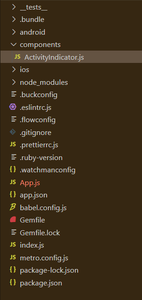
npx react-native run-android现在转到您的项目并创建一个组件文件夹。在 components 文件夹中,创建一个文件 ActivityIndicator.js
项目结构:项目应如下所示:

要使用 react-native-paper 显示 ActivityIndicator,我们必须将动画道具作为 true 传递。要隐藏它,只需将动画道具设置为 false。要改变指标的颜色,我们可以通过color props 来改变指标的大小,这个库提供了size的 props。它可以是以下任何一种:
Size = 'small' | 'large' | number 示例:我们将使用 react-native 的 useState、useEffect 挂钩来更新组件的状态。
ActivityIndicator.js
import React, { useState, useEffect } from "react";
import { Text, View, StyleSheet } from 'react-native';
import { ActivityIndicator, } from "react-native-paper";
const ActivityIndicatorExample = () => {
const [text, setText] = useState('');
const [animate, setAnimate] = useState(true);
useEffect(() => {
setTimeout(() => {
setText("Value updated successfully");
setAnimate(false);
}, 6000);
})
return (
{text}
)
}
export default ActivityIndicatorExample;
const styles = StyleSheet.create({
activityI: {
alignContent: "center",
margin: 50
},
text: {
fontSize: 30,
fontWeight: "bold"
}
})App.js
import React from 'react';
import { Text, View, StyleSheet, Alert } from 'react-native';
import ActivityIndicatorExample from './components/ActivityIndicator';
const App: () => Node = () => {
return (
);
};
export default App;应用程序.js
import React from 'react';
import { Text, View, StyleSheet, Alert } from 'react-native';
import ActivityIndicatorExample from './components/ActivityIndicator';
const App: () => Node = () => {
return (
);
};
export default App;
保存并通过以下命令重新启动服务器:
npx react-native run-android输出: