- DC.js-饼图
- DC.js-饼图(1)
- dc (1)
- DC.js-安装(1)
- DC.js-安装
- DC.js教程
- DC.js-简介
- DC.js-简介(1)
- DC.js-系列图(1)
- DC.js-系列图
- 讨论DC.js
- dc - 任何代码示例
- DC.js-数据计数(1)
- DC.js-数据计数
- DC.js-条形图(1)
- DC.js-条形图
- DC.js-概念
- DC.js-概念(1)
- DC.js-图例
- DC.js-图例(1)
- DC.js-散点图
- DC.js-散点图(1)
- DC.js-数据网格
- DC.js-数据网格(1)
- DC.js-D3.js简介(1)
- DC.js-D3.js简介
- DC.js-折线图(1)
- DC.js-折线图
- DC.js-热图
📅 最后修改于: 2020-10-25 09:54:28 🧑 作者: Mango
数据表用于以表格格式显示记录。如本章中详细说明的,它列出了交叉过滤器数据集记录。
数据表方法
在继续绘制数据表之前,我们应该了解dc.dataTable类及其方法。它使用mixin来获取绘制数据表图表的基本功能,其定义如下-
- dc.baseMixin
dc.dataTable获取此mixin的所有方法,并具有自己的绘制数据表的方法,其解释如下。
beginSlice([slice])
此方法用于获取或设置起始切片的索引。实现分页时,此方法很有用。
同样,您也可以执行endSlice()函数。
列([列])
此方法用于获取或设置列函数。它使用以下方法指定要显示的列。
chart.columns([
function(d) { return d.mark; },
function(d) { return d.low; },
function(d) { return d.high; },
function(d) { return numberFormat(d.high - d.low); },
function(d) { return d.volume; }
]);
在此,d代表数据集中的一行。我们可以使用HTML在数据表中显示列。
组(groupFunction)
此方法用于执行数据表的分组函数。
订单([order])
用于对订单函数进行排序。如果顺序升序,则Dimension()将使用.bottom()来获取数据,否则它将使用dimension()。top()。
数据表示例
让我们在DC中创建一个数据表。为此,我们需要遵循以下步骤-
步骤1:添加样式
让我们使用下面给出的编码在CSS中添加样式-
.dc-chart { font-size: 12px; }
.dc-table-group { padding-left: 10px; font-size: 14px; font-weight: bold; }
.dc-table-column { padding-left: 10px; font-size: 12px; font-weight: normal; }
在这里,我们为图表,表组和网格列分配了样式。
步骤2:建立变数
让我们在DC中创建一个变量,如下所示-
var barChart = dc.barChart('#line'); //
var countChart = dc.dataCount("#mystats");
var tableChart = dc.dataTable("#mytable");
在这里,我们在一行中分配了一个barChart变量id,countChart id为mystats,tableChart id为mytable。
步骤3:读取资料
如下所示,从people.csv文件中读取数据-
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}
如果数据不存在,则返回错误。现在,将数据分配给交叉过滤器。在这里,我们使用了与以前的图表示例相同的people.csv文件。
看起来如下-
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
..........................................
..........................................
步骤4:设定尺寸
您可以使用下面给出的编码来设置尺寸-
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
分配维度后,使用下面给出的代码对年龄进行分组-
var ageGroup = ageDimension.group().reduceCount();
步骤5:生成图表
现在,使用下面给出的编码生成条形图-
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);
这里,
- 我们已将图表的宽度分配为400,高度分配为200。
- 接下来,我们将域范围指定为[15,70]。
- 我们将x轴标签设置为age,将y轴标签设置为count。
- 我们已将elasticY和X函数指定为true。
步骤6:创建数据表
现在,使用下面给出的编码创建数据表-
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
tableChart
.dimension(ageDimension)
.group(function (data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000));
})
在这里,我们指定了年龄维度并将数据分组。
步骤7:呈现表格
现在,使用下面的代码渲染网格:
.size(Infinity)
.columns(['name', 'DOB'])
.sortBy(function (d) {
return d.value;
})
.order(d3.ascending);
barChart.render();
countChart.render();
tableChart.render();
在这里,我们使用DOB对列进行了排序,并对记录进行了排序。
步骤8:工作示例
完整的代码如下。创建一个网页datatable.html,并对其进行以下更改。
DC datatable sample
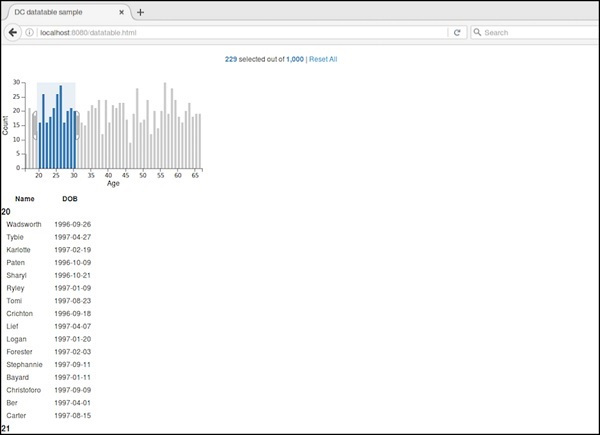
现在,请求浏览器,您将看到以下响应。
选择20到30岁之间的年龄后,它将显示表格记录,如下面的屏幕截图所示-