- 安装 grunt mac - Shell-Bash (1)
- Grunt-示例文件
- Grunt-示例文件(1)
- 安装 grunt mac - Shell-Bash 代码示例
- Grunt教程(1)
- Grunt教程
- Grunt 简介(1)
- Grunt 简介
- Grunt-功能
- 讨论Grunt(1)
- 讨论Grunt
- Grunt-概述(1)
- Grunt-概述
- Grunt-入门
- Grunt-创建任务(1)
- Grunt-创建任务
- Grunt-有用的资源(1)
- Grunt-有用的资源
- 使用 npm 安装 grunt-autoprefixer (1)
- grunt extend (1)
- Grunt-配置任务(1)
- Grunt-配置任务
- 使用 npm 安装 grunt-autoprefixer - 任何代码示例
- Grunt--install cli - Shell-Bash (1)
- grunt extend - 任何代码示例
- Grunt--install cli - Shell-Bash 代码示例
- Apache Pig-Grunt Shell
- Apache Pig-Grunt Shell(1)
- 如何从 grunt 合并中排除所需文件 - Javascript 代码示例
📅 最后修改于: 2020-10-25 05:38:02 🧑 作者: Mango
本章提供了如何在您的系统上安装Grunt的分步过程。
Grunt的系统要求
-
操作系统-跨平台
-
浏览器支持-IE(Internet Explorer 8 +),Firefox,Google Chrome,Safari,Opera
安装咕unt声
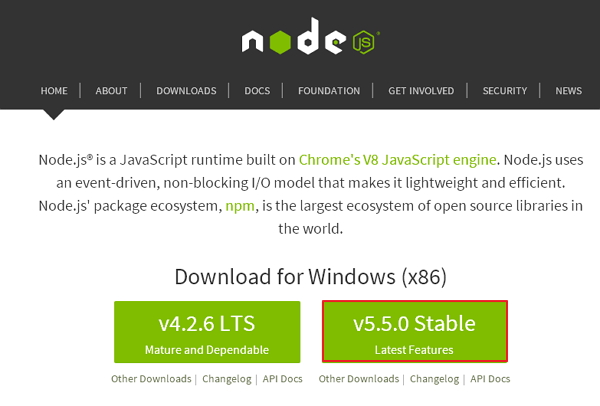
步骤1-我们需要NodeJ来运行Grunt。要下载NodeJ,请打开链接https://nodejs.org/en/ ,您将看到如下所示的屏幕-

下载zip文件的最新功能版本。
步骤2-接下来,运行安装程序以在计算机上安装NodeJ 。
步骤3-接下来,您需要设置环境变量。
路径用户变量
- 右键单击“我的电脑” 。
- 选择属性。
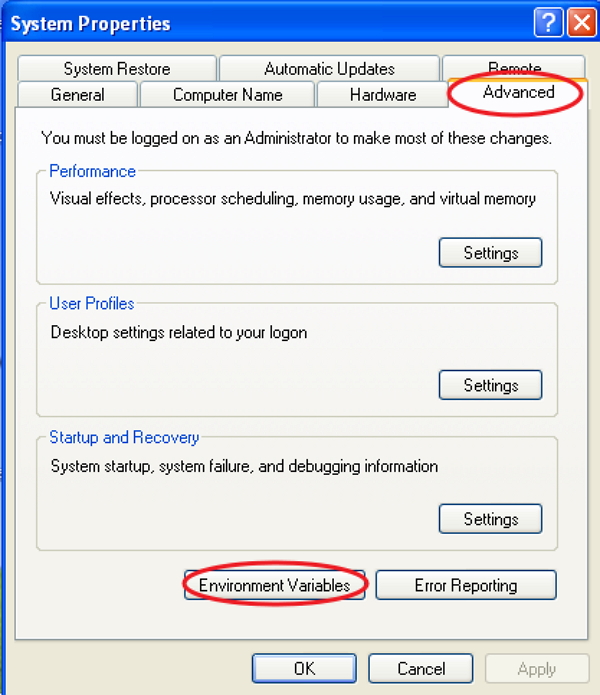
- 接下来,选择“高级”选项卡,然后单击“环境变量” 。

-
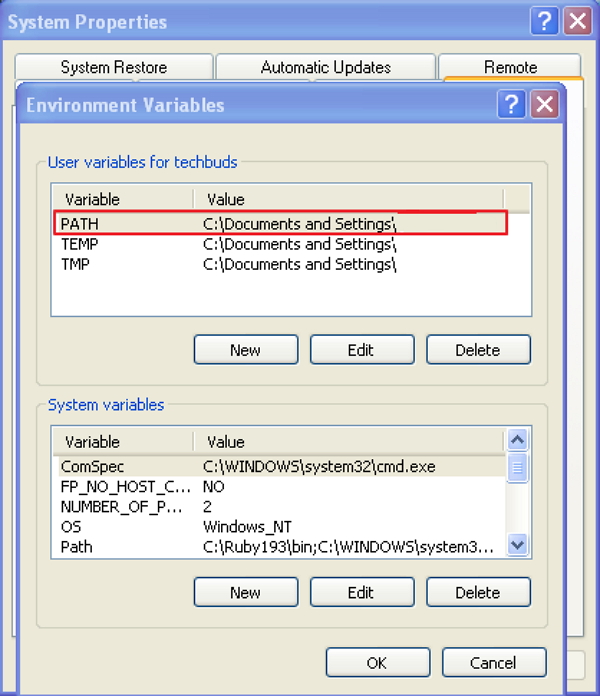
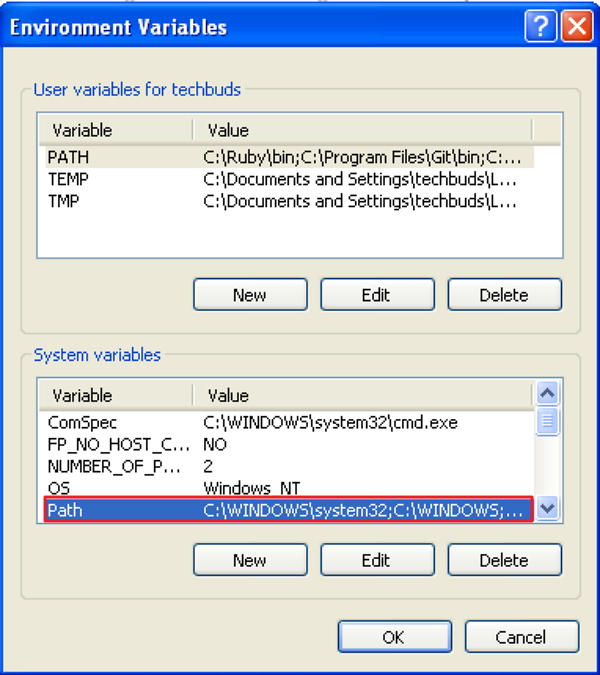
在“环境变量”窗口下,双击PATH ,如屏幕所示。

-
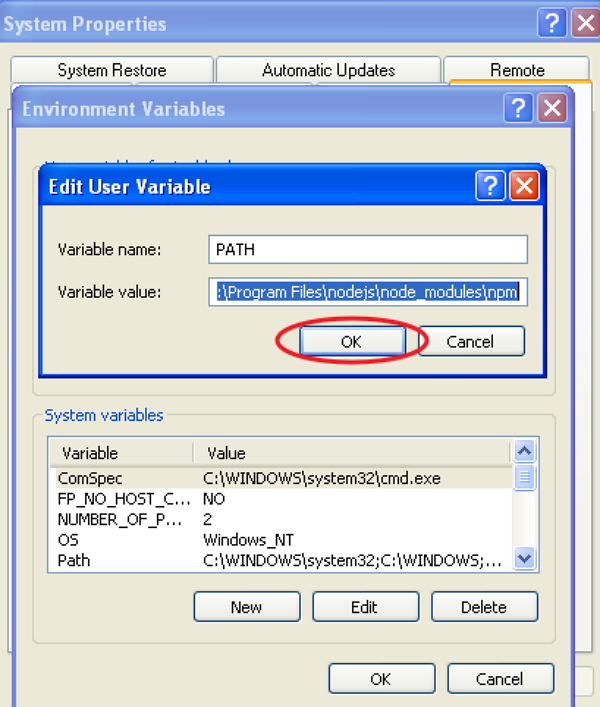
您将看到一个“编辑用户变量”窗口,如图所示。在“变量值”字段中将NodeJs文件夹路径添加为C:\ Program Files \ nodejs \ node_modules \ npm 。如果已经为其他文件设置了路径,则需要在其后放置一个分号(;)并添加NodeJs路径,如下所示:

最后,单击确定按钮。
系统变量
-
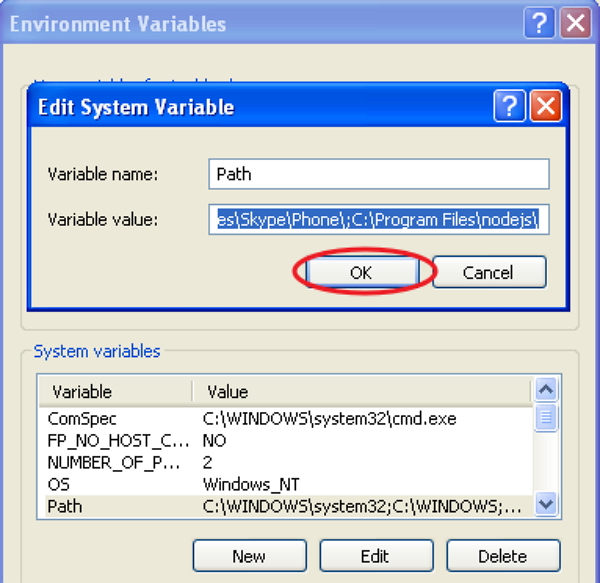
在“系统变量”下,双击“路径” ,如下屏幕所示。

-
您将显示一个“编辑系统变量”窗口,如图所示。在“变量值”字段中将NodeJs文件夹路径添加为C:\ Program Files \ nodejs \ ,然后单击“确定” ,如下所示-

步骤4-要在系统上安装grunt,您需要全局安装Grunt的命令行界面(CLI),如下所示-
npm install -g grunt-cli
运行上面的命令会将grunt命令放在您的系统路径中,从而使其可以从任何目录运行。
安装grunt-cli不会安装Grunt任务运行程序。 grunt-cli的作用是运行安装在Gruntfile旁边的Grunt版本。它允许一台机器同时安装多个版本的Grunt。
步骤5-现在,我们将创建配置文件以运行Grunt。
package.json
package.json文件位于项目的根目录中,在Gruntfile旁边。每当您在与package.json相同的文件夹中运行命令npm install时,都会使用package.json正确运行列出的每个依赖项。
可以通过在命令提示符下键入以下命令来创建基本的package.json-
npm init
基本的package.json文件如下所示-
{
"name": "tutorialspoint",
"version": "0.1.0",
"devDependencies": {
"grunt-contrib-jshint": "~0.10.0",
"grunt-contrib-nodeunit": "~0.4.1",
"grunt-contrib-uglify": "~0.5.0"
}
}
您可以通过以下命令将Grunt和gruntplugins添加到现有的pacakge.json文件中-
npm install --save-dev
在上面的命令中,
例如,以下命令将安装最新版本的Grunt并将其添加到您的devDependencies-
npm install grunt --save-dev
Gruntfile.js
Gruntfile.js文件用于定义Grunt的配置。在此处写入我们的设置。基本的Gruntfile.js文件如下所示-
// our wrapper function (required by grunt and its plugins)
// all configuration goes inside this function
module.exports = function(grunt) {
// CONFIGURE GRUNT
grunt.initConfig({
// get the configuration info from package.json file
// this way we can use things like name and version (pkg.name)
pkg: grunt.file.readJSON('package.json'),
// all of our configuration goes here
uglify: {
// uglify task configuration
options: {},
build: {}
}
});
// log something
grunt.log.write('Hello world! Welcome to Tutorialspoint!!\n');
// Load the plugin that provides the "uglify" task.
grunt.loadNpmTasks('grunt-contrib-uglify');
// Default task(s).
grunt.registerTask('default', ['uglify']);
};