- Joomla添加菜单项(1)
- Joomla添加菜单项
- Joomla-修改菜单项(1)
- Joomla-修改菜单项
- Joomla修改菜单项
- Joomla修改菜单项(1)
- joomla 添加 javascript (1)
- joomla 添加 javascript 代码示例
- joomla (1)
- Joomla-添加内容
- Joomla-添加内容(1)
- 如何在css中的菜单项之间添加空格(1)
- Joomla-添加模板
- Joomla-添加模板(1)
- 如何在css代码示例中的菜单项之间添加空格
- 如何在 wordpress 中获取菜单项 (1)
- joomla - 任何代码示例
- Joomla-安装
- Joomla-安装(1)
- Joomla-添加Web链接
- Joomla-添加Web链接(1)
- HTML | DOM 菜单项对象
- HTML | DOM 菜单项对象(1)
- 将自定义 CSS 添加到 wordpress 菜单项 - CSS (1)
- Joomla添加文章(1)
- Joomla添加文章
- Joomla-添加横幅
- Joomla-添加横幅(1)
- Joomla添加横幅(1)
📅 最后修改于: 2020-10-23 06:56:10 🧑 作者: Mango
在本章中,我们将研究如何在Joomla中添加新菜单项的分步过程。菜单项可以在主菜单(菜单1)中创建,我们已经在Joomla-创建菜单一章中创建了菜单项。
添加菜单项
以下是在Joomla中添加菜单项的简单步骤。
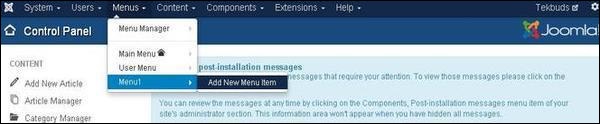
步骤1-单击菜单→菜单1 →添加新菜单项,如下所示。

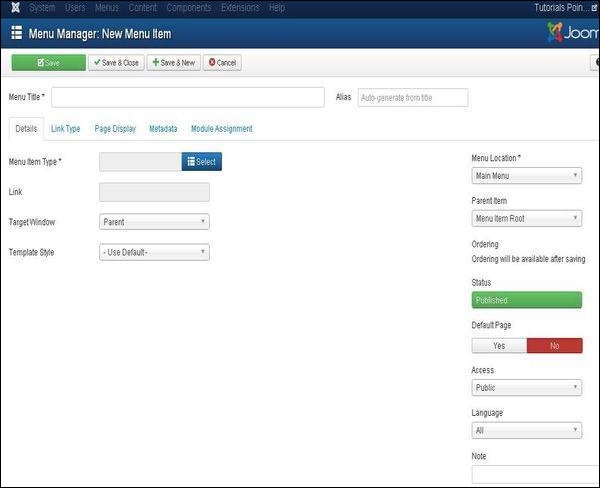
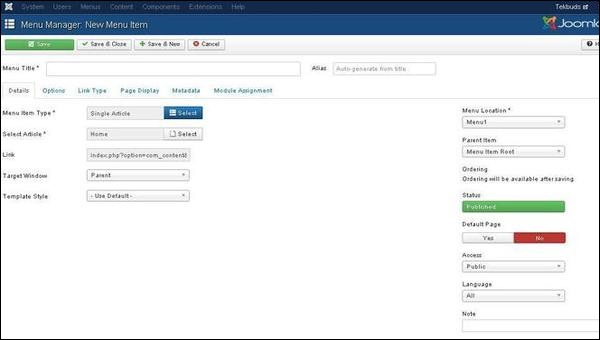
步骤2-单击添加新菜单项后,将显示菜单管理器-新建菜单项页面,如下所示。

您可以查看此页面中存在的各种选项卡。默认情况下,“详细信息”选项卡处于活动状态。
新菜单项下有两个主要部分-
-
菜单标题-显示菜单项的标题。
-
别名-用作SEF URL。 Joomla将自动填充标题中的值。它将产生UTF-8别名,但是不允许任何空格和下划线。
-
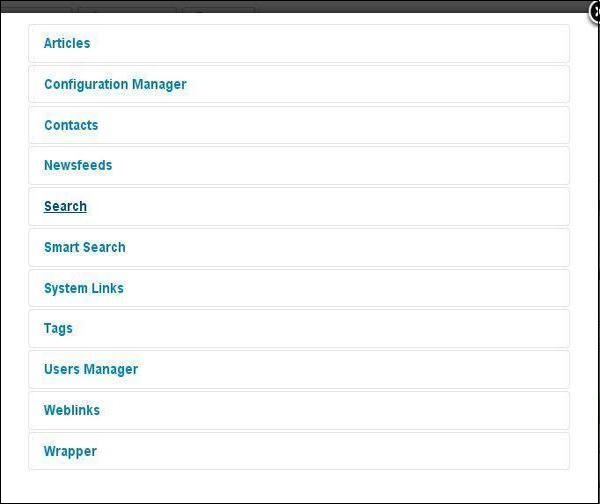
菜单项类型-在菜单项类型中,它指定菜单项的类型,例如文章,标签,Web链接,系统链接,联系人等。在这里,您可以通过单击“选择”按钮来选择菜单项类型。通过单击此按钮,将出现如下所示的屏幕。

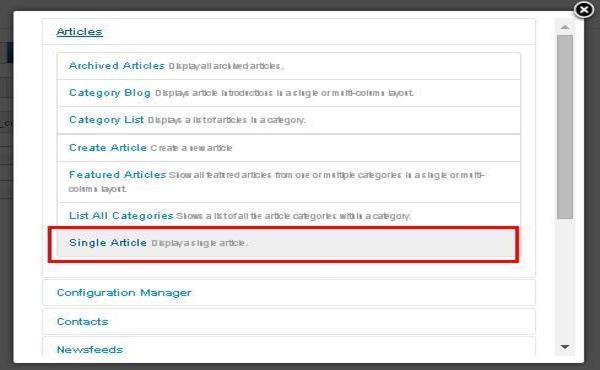
单击文章菜单类型,您将看到以下屏幕。现在选择“单一文章” ,如下所示。

选择单篇文章后,您将获得以下屏幕。

-
选择文章-从列表中选择文章。
-
链接-指定菜单项的链接参考。
-
模板样式–默认和原恒星- –默认样式或为您的网站提供的默认模板,您可以通过点击下拉菜单,让你Beez3选择为您的网站模板风格。
-
目标窗口-它以菜单项的窗口为目标,例如父级,带有导航的新窗口和没有导航的新窗口。
-
菜单位置-它指定哪个菜单链接将出现在主菜单或用户菜单中。
-
父项-通过选择菜单项根目录或主页来选择父项。
-
状态-它显示文章的状态,例如已发布,未发布和已删除。
-
默认页面-它提供是或否选项以将菜单项设置为站点的默认页面或主页。
-
访问权限-它仅允许从下拉列表(例如Guest,Public,Super Users ,Registered和Special选项)中选择的用户访问项目。
-
语言-指定网站的语言。它提供“全部”或英语(英国)选项。
-
注意-用于输入文本信息。
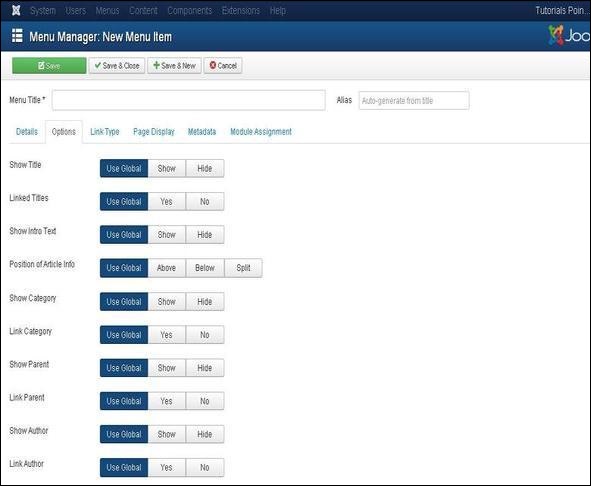
选择菜单项类型后,它将自动生成选项选项卡。
步骤3-当我们单击选项选项卡时,我们将得到以下屏幕。

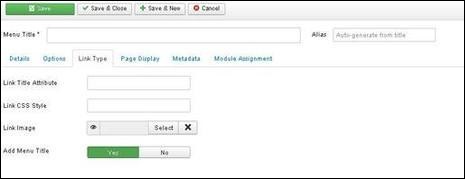
步骤4-单击链接类型选项卡,我们将得到以下屏幕。

-
链接标题属性-它指定给定超链接的标题属性的描述。
-
链接CSS样式-将自定义CSS样式应用于超链接。
-
链接图像-使用与超链接一起使用的图像。
-
添加菜单标题-它提供是或否选项,并将菜单标题添加到图像旁边。默认值为是。
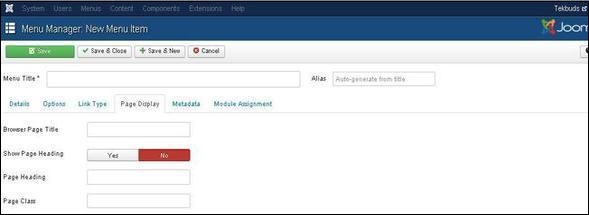
步骤5-单击页面显示选项卡,我们将得到以下屏幕。

-
浏览器页面标题-它指定浏览器页面标题的描述。
-
显示页面标题-它提供是或否选项以显示页面标题。
-
页面标题-它指定页面标题的文本。
-
页面类-它定义了可选的CSS类来设置页面中元素的样式。
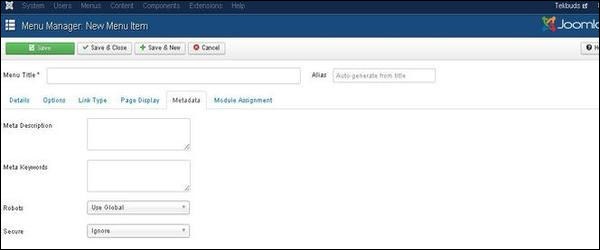
步骤6-单击“元数据”选项卡,我们得到下面的屏幕。

-
元描述-用作可选段落,包括页面描述并显示在搜索引擎的结果中。
-
元关键字-这些是在html页面中使用的可选关键字。
-
机器人-它指定机器人指令,例如使用全局,索引,跟随,无索引,无跟随
-
安全-定义链接必须使用SSL还是安全站点URL。它提供了三个选项,例如“关” ,“开”和“忽略” 。
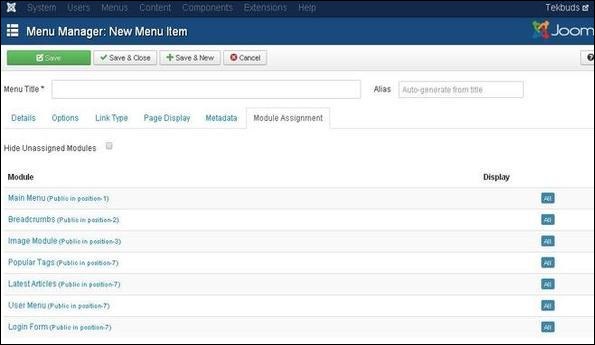
步骤7-模块分配通过在菜单项中分配模块来控制页面上模块的显示。

工具列
下面,我们提到了添加菜单项时出现的工具栏按钮功能的详细信息。
-
保存-保存您创建的菜单项。
-
保存并关闭-保存菜单项并关闭当前屏幕。
-
保存并新建-将保存菜单项,它将打开一个新的添加菜单项屏幕。
-
取消-取消当前操作。