jQuery UI 中的菜单小部件创建一个菜单,其中包含与菜单上特定项目相关的子菜单中的项目和子项目。菜单项是使用标记元素使用父子关系创建的,该关系可以使用列表和嵌套列表创建。每个菜单项通常对应一个特定页面,因此这些元素中的每一个都位于锚定标签之间。
句法:
$(selector, context).menu(options)您可以使用 JavaScript 对象一次提供一个或多个选项。
如果要提供多个选择,则可以使用逗号将它们分开,如下所示
$(selector, context).menu ("action", params)对于导航,我们可以使用 jQuery UI 创建菜单。我们可以通过菜单创建主菜单和子菜单。我们将在 HTML 中创建一个列表和子列表,并将用于使用 jQuery UI 创建菜单。
- 菜单宽度:根据您的布局和样式,菜单可能会采用不同的宽度,我们可能需要调整宽度,以便我们可以将此样式属性保留在我们的 head 标签中。
示例 1:
- 禁用菜单:我们可以通过使用禁用选项并将其值设置为true来禁用菜单。默认情况下,该值设置为 false。
示例 2:

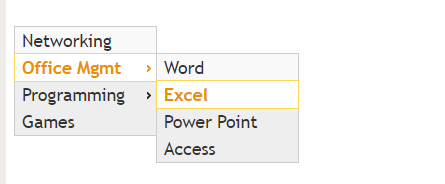
- 图标:要从主菜单指向子菜单,我们可以使用图标。我们可以根据自己的选择更改图标。我们可以分配其他值,例如: ui-icon-circle-triangle-e、ui-icon-arrow-1-e、ui-icon-arrowthick-1-e、ui-icon-triangle-1-e
示例 3:

- 菜单:我们可以为菜单元素设置选择器。默认情况下,它是ul ,我们可以将此值更改为其他元素,例如div 。
注意:输出将与示例 2 相同。
示例 4:

- 菜单中的位置:我们可以通过设置位置值来设置子菜单相对于主菜单的位置。
这里我们使用这个位置值来设置子菜单列表的位置。position: { my: "left bottom", at: "right top" }- my:这是工具提示框。
- at:显示工具提示的元素。
- 所有水平对齐都可以采用三个位置:左、右或居中
- 所有垂直对齐都可以采用三个位置:顶部或底部或居中
示例 5:

- 模糊:我们可以通过将它与菜单的模糊方法相关联来触发任何脚本。在下面的例子中,我们将使用模糊方法收集我们刚移出的元素的名称。
示例 6:
- Destroy:我们可以应用destroy事件,移除菜单的功能,通过单选按钮的点击事件重新启动菜单。
示例 7:
Display here
destroy initialize