基础 CSS 按钮空心样式
Foundation CSS 是由 ZURB 基金会于 2011 年 9 月构建的开源和响应式前端框架,可以轻松设计美观的响应式网站、应用程序和电子邮件,这些网站、应用程序和电子邮件看起来很棒并且可以在任何设备上访问。它被许多公司使用,例如 Facebook、eBay、Mozilla、Adobe,甚至迪士尼。该框架建立在类似 Saas 的引导程序上。它更加复杂、灵活且易于定制。它还带有 CLI,因此很容易与模块捆绑器一起使用。它提供了 Fastclick.js 工具,用于在移动设备上更快地呈现。
Foundation CSS Button Hollow Styles 是用于创建空心按钮的按钮样式。为了制作空心按钮,我们将使用 .hollow 类。
使用类:
- 空心:该类用于创建具有空心样式的按钮。
句法:
- 带有锚标签:
- 带按钮标签:
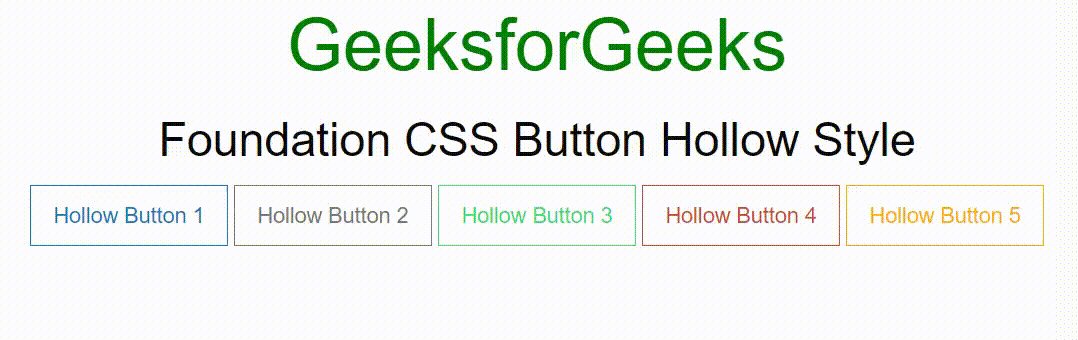
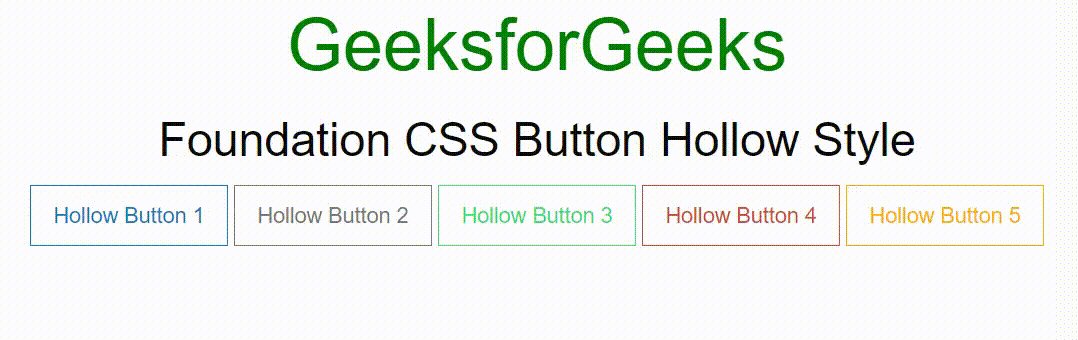
示例 1:在本示例中,我们将使用 标签和 .button 类来创建一个按钮,并使用 .hollow 类来制作一个空心按钮。
HTML
Foundation CSS Button Hollow Style
GeeksforGeeks
Foundation CSS Button Hollow Style
Hollow Button 1
Hollow Button 2
Hollow Button 3
Hollow Button 4
Hollow Button 5
HTML
Foundation CSS Button Hollow Style
GeeksforGeeks
Foundation CSS Button Hollow Style
输出:

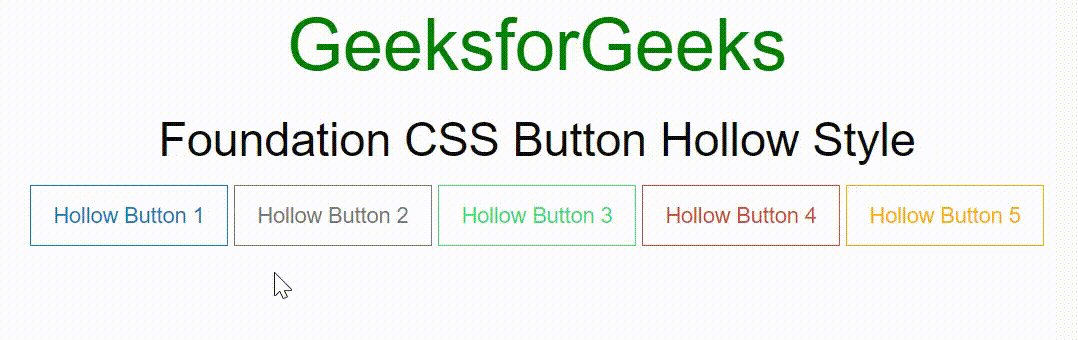
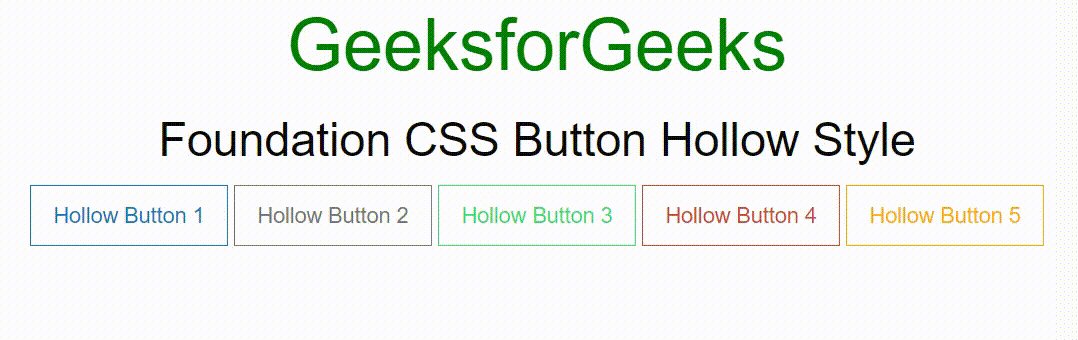
示例 2:在本示例中,我们将使用
HTML
Foundation CSS Button Hollow Style
GeeksforGeeks
Foundation CSS Button Hollow Style
输出:

参考: https://get.foundation/sites/docs/button.html#hollow-style