Angular ng Bootstrap 折叠组件
Angular ng bootstrap 是一个与 Angular 一起使用的引导框架,用于创建具有出色样式的组件,该框架非常易于使用,用于制作响应式网站。
在本文中,我们将了解如何在 angular ng bootstrap 中使用 Collapse。 Collapse用于制作一个按钮,单击该按钮将折叠它。
安装语法:
ng add @ng-bootstrap/ng-bootstrap方法:
- 首先,使用上述命令安装 angular ng bootstrap。
- 在 module.ts 中导入 ng 引导模块
import { NgbModule } from '@ng-bootstrap/ng-bootstrap'; imports: [ NgbModule ] - 在 app.component.html 中创建一个折叠组件。
- 使用 ng serve 为应用程序提供服务。
示例 1:在此示例中,我们正在制作一个基本的折叠组件。
app.component.html
Angular10 ng bootstrap
app.module.ts
import { NgModule } from '@angular/core';
// Importing forms module
import { FormsModule, ReactiveFormsModule }
from '@angular/forms';
import { BrowserModule }
from '@angular/platform-browser';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent }
from './app.component';
import { NgbModule }
from '@ng-bootstrap/ng-bootstrap';
@NgModule({
bootstrap: [
AppComponent
],
declarations: [
AppComponent
],
imports: [
FormsModule,
BrowserModule,
BrowserAnimationsModule,
ReactiveFormsModule,
NgbModule
]
})
export class AppModule { }app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
public gfg = false;
}app.component.html
Angular10 ng bootstrap
app.module.ts
import { NgModule } from '@angular/core';
// Importing forms module
import { FormsModule, ReactiveFormsModule }
from '@angular/forms';
import { BrowserModule }
from '@angular/platform-browser';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent }
from './app.component';
import { NgbModule }
from '@ng-bootstrap/ng-bootstrap';
@NgModule({
bootstrap: [
AppComponent
],
declarations: [
AppComponent
],
imports: [
FormsModule,
BrowserModule,
BrowserAnimationsModule,
ReactiveFormsModule,
NgbModule
]
})
export class AppModule { }app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
public gfg = true;
}app.module.ts
import { NgModule } from '@angular/core';
// Importing forms module
import { FormsModule, ReactiveFormsModule }
from '@angular/forms';
import { BrowserModule }
from '@angular/platform-browser';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent }
from './app.component';
import { NgbModule }
from '@ng-bootstrap/ng-bootstrap';
@NgModule({
bootstrap: [
AppComponent
],
declarations: [
AppComponent
],
imports: [
FormsModule,
BrowserModule,
BrowserAnimationsModule,
ReactiveFormsModule,
NgbModule
]
})
export class AppModule { }
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
public gfg = false;
}
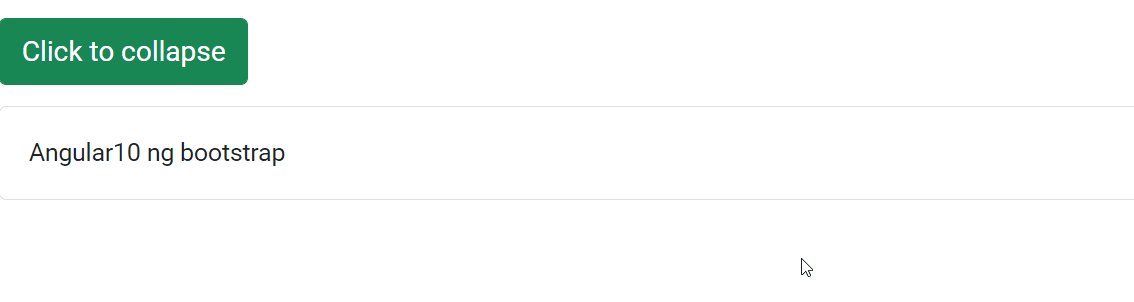
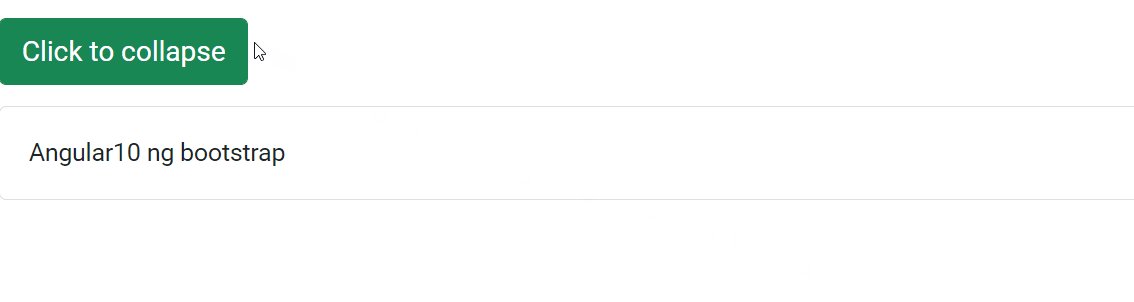
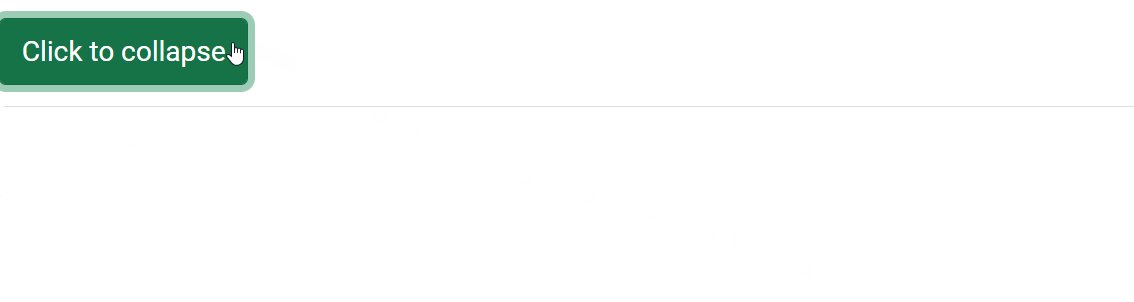
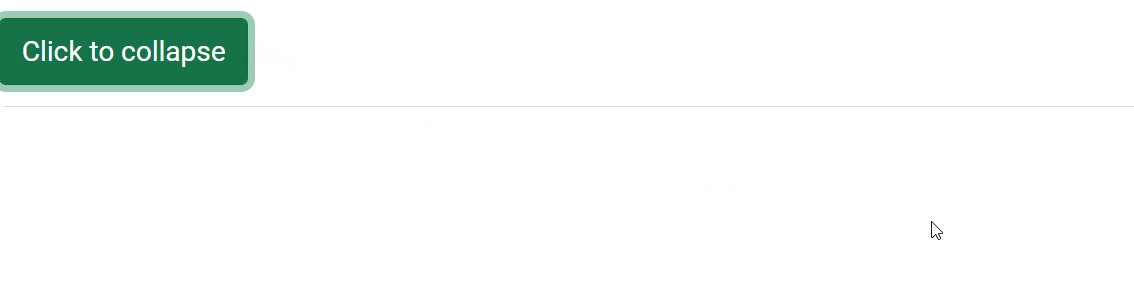
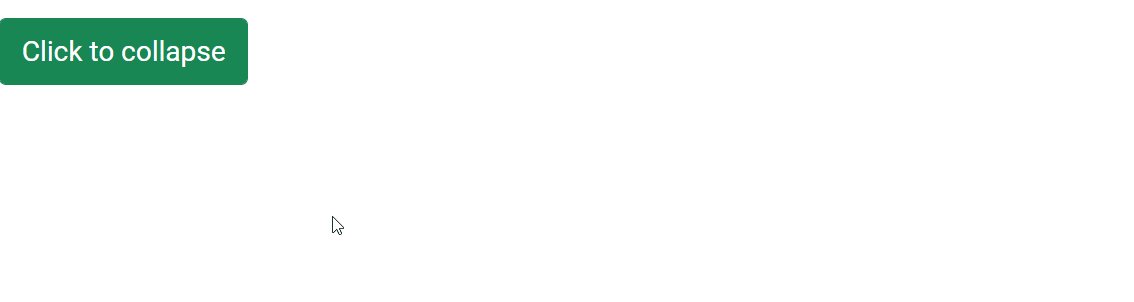
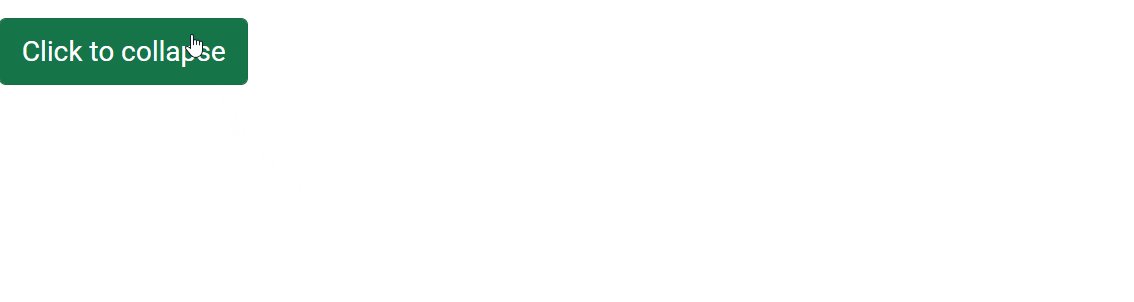
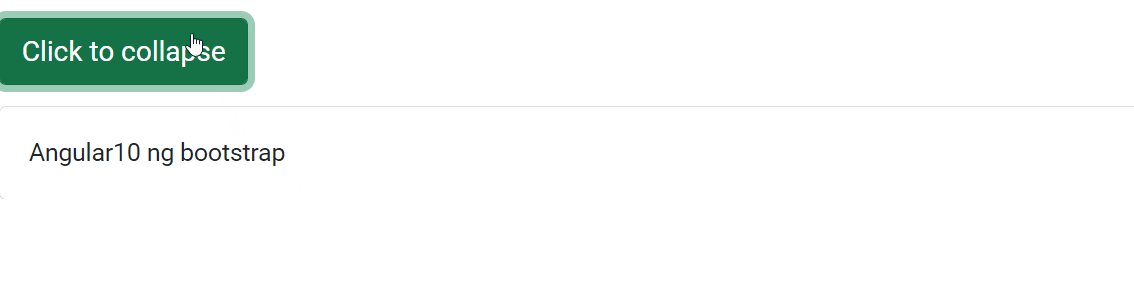
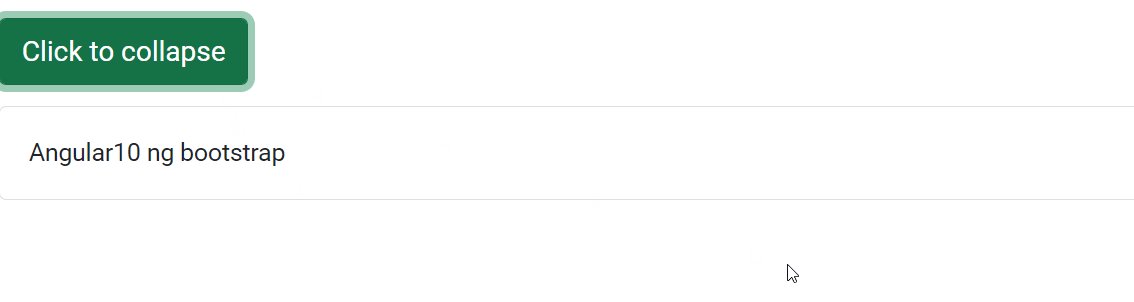
输出:

示例 2:在此示例中,我们预先折叠了组件。
app.component.html
Angular10 ng bootstrap
app.module.ts
import { NgModule } from '@angular/core';
// Importing forms module
import { FormsModule, ReactiveFormsModule }
from '@angular/forms';
import { BrowserModule }
from '@angular/platform-browser';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent }
from './app.component';
import { NgbModule }
from '@ng-bootstrap/ng-bootstrap';
@NgModule({
bootstrap: [
AppComponent
],
declarations: [
AppComponent
],
imports: [
FormsModule,
BrowserModule,
BrowserAnimationsModule,
ReactiveFormsModule,
NgbModule
]
})
export class AppModule { }
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
public gfg = true;
}
输出:

参考: https://ng-bootstrap.github.io/#/components/collapse/examples