JavaScript 中 mouseover、mouseenter 和 mousemove 事件的区别
JavaScript 中的事件为网页提供了一个动态接口。有各种各样的事件,例如用户单击、将鼠标移到元素上等。鼠标与 HTML 文档交互时发生的事件属于 MouseEvent 属性的类别。
- mouseover:当鼠标指针进入一个元素或其任何一个子元素时触发 onmouseover 事件。
- mouseenter : onmouseenter 事件仅在鼠标指针碰到元素时触发。
- mousemove:每次鼠标指针在元素上移动时触发onmousemove事件。
注意:每次用户将鼠标移动一个像素时,都会发生 mousemove 事件。
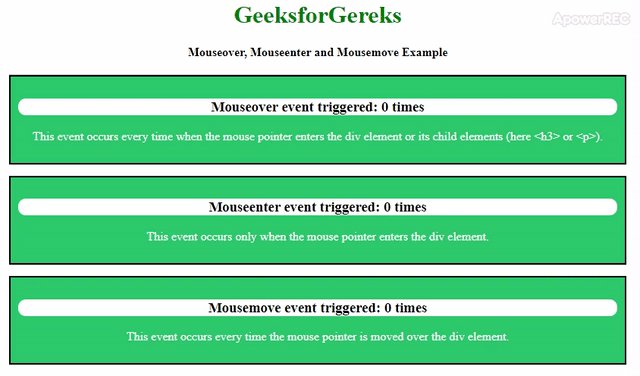
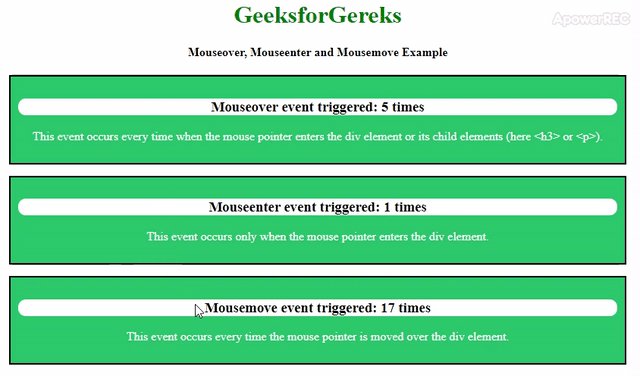
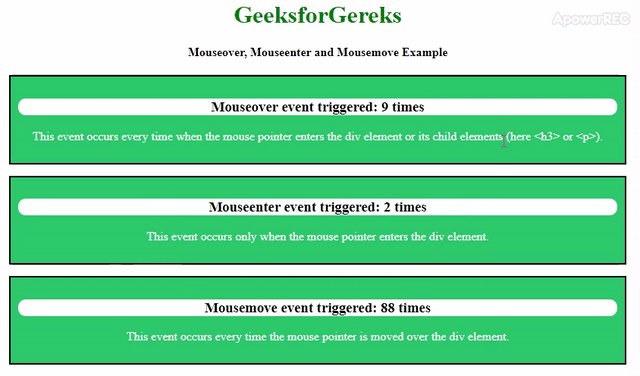
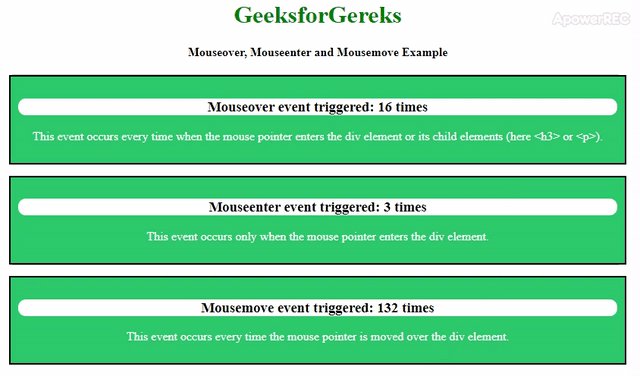
示例:以下示例演示了 JavaScript 中使用的 onmousemove、onmouseenter 和 onmouseover 事件之间的区别:
Difference between mouseover,
mouseenter and mousemove events
GeeksforGereks
Mouseover, Mouseenter and Mousemove Example
Mouseover event triggered:
0
times
This event occurs every time when the mouse pointer
enters the div element or its child elements
(here
or
).
Mouseenter event triggered:
0
times
This event occurs only when the mouse pointer enters
the div element.
Mousemove event triggered:
0
times
This event occurs every time the mouse pointer is
moved over the div element.
输出: 
注意: onmouseenter 和 onmouseover 元素都是相似的,只是 onmouseenter 事件不会向上传播文档层次结构。