Semantic-UI 垂直菜单类型
Semantic UI是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更令人惊叹。这个框架最好的部分是它创建了漂亮的响应式布局,因为它包含预构建的语义组件。
菜单是显示一组项目的组件,这些项目用作网站的一个部分到另一个部分之间的导航。它是必不可少的组件,并且始终存在于任何网站中,以使用户可以轻松导航。
默认情况下,菜单是水平的,并以水平方式显示其中的项目,即彼此相邻。为了创建垂直菜单,Semantic UI 为我们提供了一个垂直菜单类。此类能够使菜单垂直并显示其元素彼此堆叠。
语义 UI 垂直菜单类型类:
- 垂直菜单:该类用于以垂直格式显示菜单。
句法:
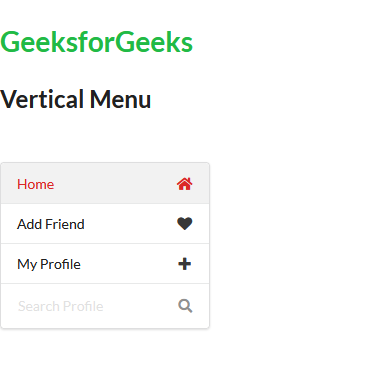
示例 1 :在下面的程序中,我们将使用给定的类创建一个垂直菜单。
HTML
Semantic-UI Vertical Menu Type
GeeksforGeeks
Vertical Menu
HTML
Semantic-UI Vertical Menu Type
GeeksforGeeks
Default Horizontal Menu
Vertical Menu
输出:

示例 2:在下面的程序中,我们将创建一个默认菜单,它是水平菜单和垂直菜单,以了解垂直菜单类的意义。
HTML
Semantic-UI Vertical Menu Type
GeeksforGeeks
Default Horizontal Menu
Vertical Menu
输出:

参考: https://semantic-ui.com/collections/menu.html