HTML DOM 中的Storage length 属性用于返回存储在 Storage Object 中的项目数。 Storage 对象包括localStorage或sessionStorage 。
句法:
获取存储长度属性。
object.length返回值:它返回一个数字,指示当前存储对象中的项目数。
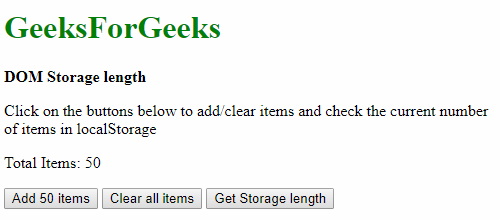
示例 1:在 localStorage 对象上使用。
DOM Storage length
GeeksForGeeks
DOM Storage length
Click on the buttons below to add/clear
items and check the current number
of items in localStorage
Total Items:
输出:添加 50 个元素并单击按钮后。 
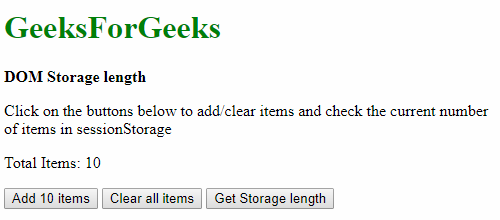
示例 2:在 sessionStorage 对象上使用
DOM Storage length
GeeksForGeeks
DOM Storage length
Click on the buttons below to add/clear
items and check the current number of
items in sessionStorage
Total Items:
输出:添加 10 个元素并单击按钮后。 
支持的浏览器: Storage length属性支持的浏览器如下:
- 谷歌浏览器 4.0
- 浏览器 8.0
- 火狐 3.5
- 歌剧 10.5
- Safari 4.0