HTML type 属性用于指定要显示的 元素的类型。 类型属性的默认类型是文本。
句法:
属性值:
- 按钮:用于定义文档中的可点击按钮。它主要与 JavaScript 一起使用来激活脚本。
- checkbox:用于定义复选框字段。该复选框显示为一个方框,在激活时会被勾选。它允许用户在所有有限选项中选择一个或多个选项。
- color:用于定义颜色选择器。该值应该是一个七字符的十六进制表示法。它的默认值是#000000(black)。
- 日期:用于定义日期选择器或控制字段。该值将是年、月和日。
- email:用于定义电子邮件地址字段。输入的电子邮件 ID 会自动验证以检查电子邮件 ID 的格式是否正确。
- file:用于指定文件选择字段,并添加一个按钮来选择要上传到表单的文件。
- hidden:用于定义输入隐藏字段。隐藏字段还包括用户提交表单时无法看到或修改的数据。隐藏字段仅存储提交表单时需要更新的那些数据库记录。
- image:用于定义一个图像作为提交按钮。
- 月份:用于指定月份和年份字段的控制。该值必须采用“YYYY-MM”格式。
- number:用于指定输入数字的输入字段。
- password:用于指定输入标签的密码字段。密码应通过 HTTPS 页面提供,因为它包含用户的敏感信息。
- radio:用于定义单选按钮。单选按钮用于让用户从预定义选项列表中准确选择一个选项。单选按钮输入控件是通过使用具有值为“radio”的 type 属性的“input”元素创建的。
- range:用于定义对用户输入的数字的控制。它可以对用户输入的不重要的数字或值设置限制。它的默认范围是 0 到 100。
- reset:用于定义一个复位按钮。重置按钮用于将所有表单值重置为其初始值。
- search:用于定义输入搜索字符串的文本字段。
- submit:用于定义提交按钮。它用于将所有用户值提交给表单处理程序。表单处理程序是一个服务器页面,它激活用于处理所有输入值的脚本。
- tel:用于定义输入用户电话号码的字段。
- text:用于定义单行文本字段。文本字段的默认宽度为 20 个字符。
- time:用于指定进入时间控制字段。
- url:用于定义输入 URL 的字段。在提交表单之前会自动验证此输入值。
- 周:用于定义周和年控制字段。
例子:
HTML input type Attribute
GeeksforGeeks
HTML type Attribute
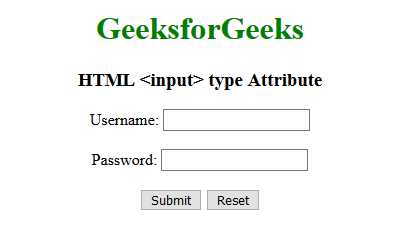
输出: 
支持的浏览器: HTML type 属性支持的浏览器如下:
- 谷歌浏览器
- IE浏览器
- 火狐
- 苹果浏览器
- 歌剧