textContent 和innerHTML 是JavaScript 的属性。但是,在 JavaScript 中处理指定文本的方式存在差异。让我们来看看这两个属性的语法。
句法:
让elem成为一个 JavaScript 变量,它保存从页面中选择的元素。
let elem = document.getElementById('test-btn');textContent和innerHTML属性可以按如下方式使用:
- textContent 属性:这个 属性用于获取或设置指定节点及其后代的文本内容。
elem.textContent
- innerHTML 属性:这个 属性用于获取或设置元素的 HTML 内容。
elem.innerHTML
HTML
GeeksforGeeks
The following element contains some
bold and
some italic text .
输出:
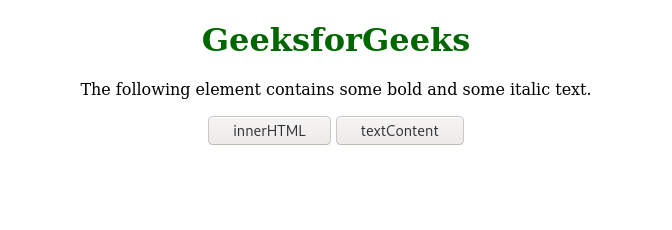
- 在单击任何按钮之前:

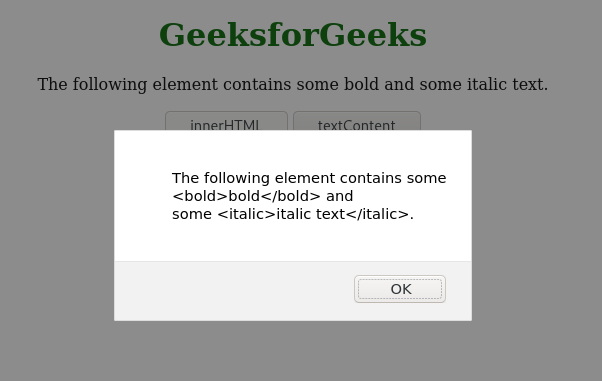
- 点击innerHTML按钮后:

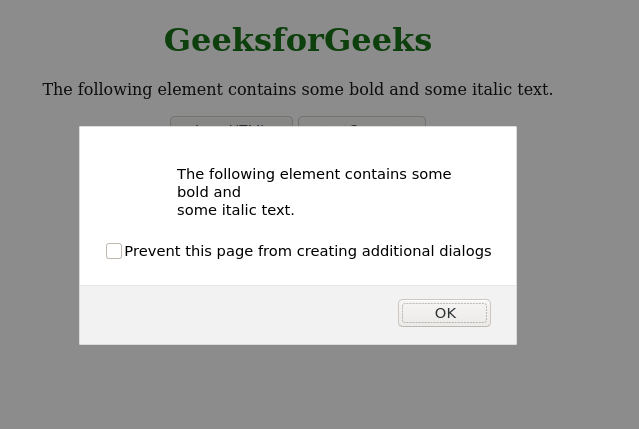
- 单击 textContent 按钮后:

区别:从上面的例子我们可以看出, innerHTML属性获取或设置元素的 HTML 内容。 textContent不会自动编码和解码文本,因此允许我们只处理元素的内容部分。