HTML DOM 中的Video playbackRate 属性用于设置或返回视频的当前播放速度。视频播放速率属性返回一个代表当前播放速度的数字。
句法:
- 它返回视频播放速率属性。
videoObject.playbackRate - 它用于设置视频播放速率属性。
videoObject.playbackRate = playbackspeed
属性值:它包含单值playbackspeed指定视频的默认播放速度。可用的选项是:
- 1.0是正常速度。
- 0.5 是半速。
- 2.0 是双倍速度。
- -1.0 是倒退,正常速度。
- -0.5 向后,半速。
下面的程序说明了 HTML DOM 中的 Video playbackRate 属性:
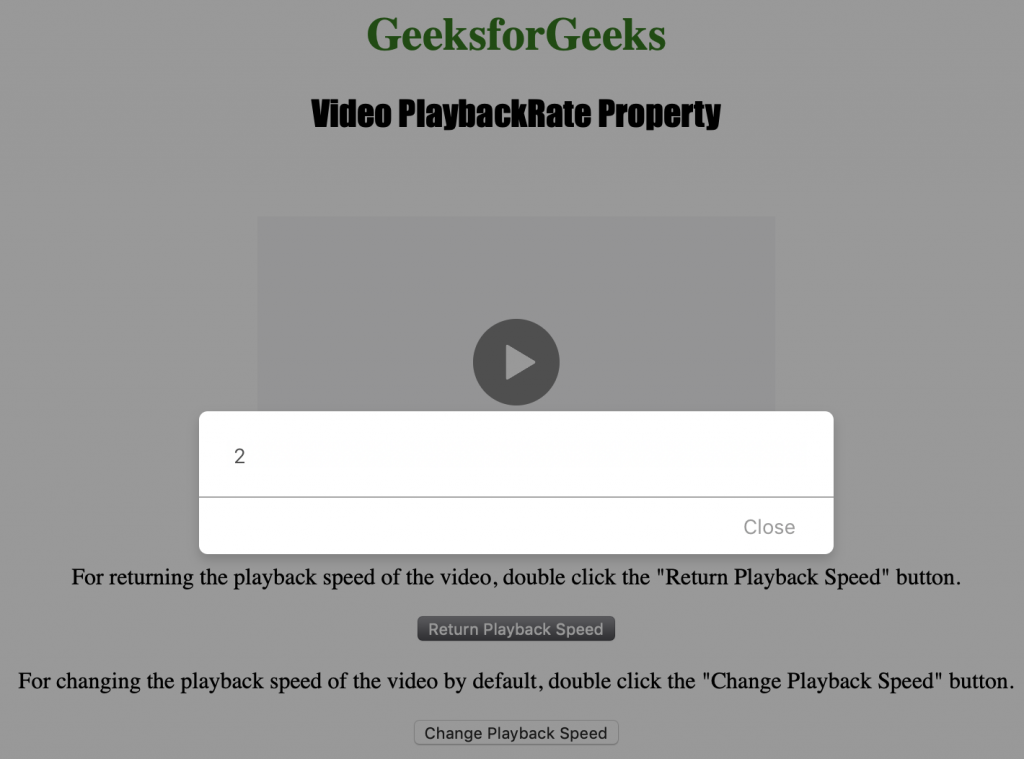
示例:本示例将视频播放速度设置为两倍。
HTML DOM Video playbackRate Property
GeeksforGeeks
Video PlaybackRate Property
For returning the playback speed of the video,
double click the "Return Playback Speed" button.
For changing the playback speed of the video by default,
double click the "Change Playback Speed" button.
输出:
- 加载代码后:

- 初始播放速率:

- 更新播放速率:

支持的浏览器: Video playbackRate 属性支持的浏览器如下:
- 谷歌浏览器
- Internet Explorer 9.0/li>
- 火狐
- 歌剧
- 苹果Safari