DOM Details 对象用于表示 HTML 元素。 Details 元素由getElementById()访问。
特性:
- open:详细信息标签有一个名为“open”的属性,默认用于显示隐藏信息。
句法:
document.getElementById("ID");
其中“id”是分配给“details”标签的ID。
示例 1:
HTML
DOM details Object
DOM Details Object
GeeksforGeeks
A computer science portal for geeks
It is a computer science portal
where you can learn programming.
HTML
details tag
GeeksforGeeks
DOM Details Object
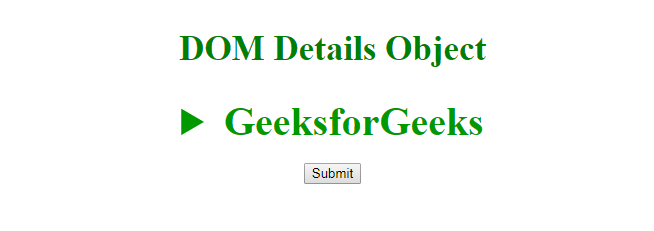
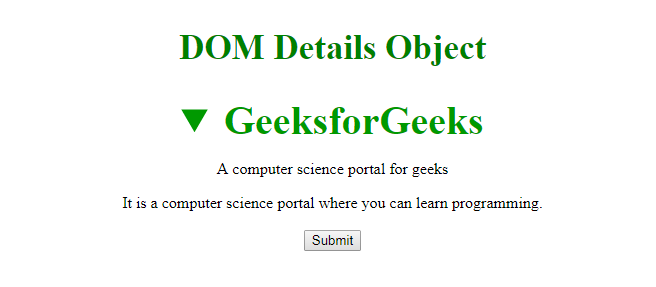
输出:
单击按钮之前:

单击 n 按钮后:

示例 2:可以使用 document.createElement方法创建详细信息对象。
HTML
details tag
GeeksforGeeks
DOM Details Object
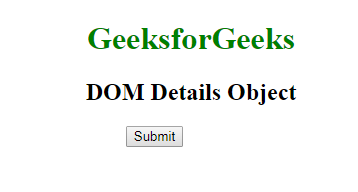
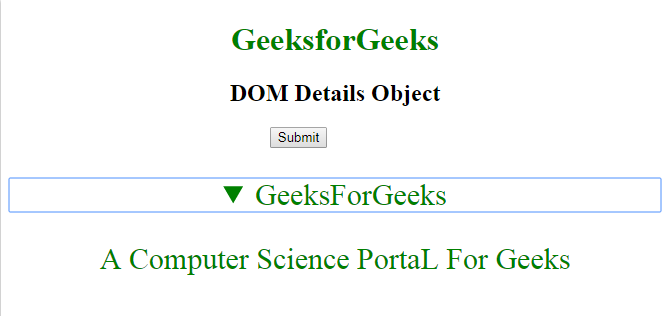
输出:
单击按钮之前:

点击按钮后:

支持的浏览器: DOM 详细信息对象支持的浏览器如下:
- 谷歌浏览器
- IE浏览器
- 火狐
- 歌剧
- 苹果浏览器