Fabric.js 是一个用于处理画布的 JavaScript 库。画布 ActiveSelection 是用于创建 ActiveSelection 实例的 fabric.js 类之一。画布 ActiveSelection 表示 ActiveSelection 是可移动的,可以根据需要进行拉伸。在本文中,我们将使用 opacity 属性来设置不透明度。
方法:首先导入fabric.js库。导入库后,在 body 标签中创建一个包含 ActiveSelection 的画布块。之后,初始化 Fabric.JS 提供的 Canvas 和 ActiveSelection 类的实例,并使用 opacity 属性设置不透明度。
句法:
fabric.ActiveSelection(ActiveSelection, {
opacity : number
});参数:该函数采用如上所述和如下所述的单个参数:
- opacity:此参数采用数字值。
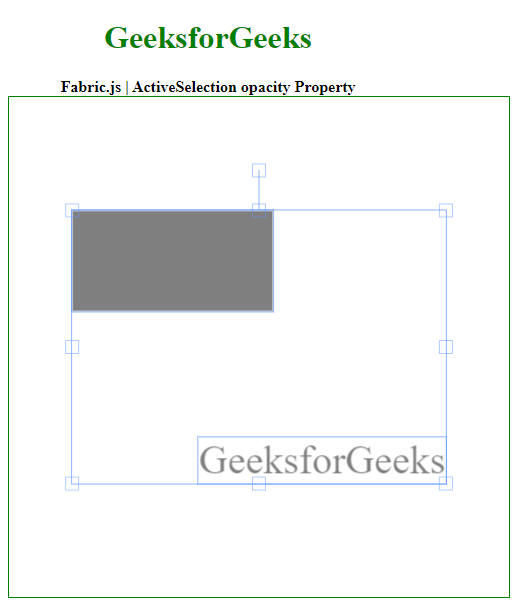
示例:本示例使用 FabricJS 设置画布 ActiveSelection 的不透明度属性,如下例所示。
HTML
GeeksforGeeks
Fabric.js | ActiveSelection opacity Property
输出: