任务是展示如何通过创建自定义 HTTP 库来使用XMLHttpRequest将数据POST到 API。我们将以一个包含对象数组的虚假 API 为例,从该 API 中,我们将通过创建自定义 HTTP 库通过XMLHttpRequest方法向POST数据显示。
使用的API: https : //jsonplaceholder.typicode.com/posts
什么是阿贾克斯?
Ajax或异步 JavaScript 和XML用于在不刷新网页的情况下与服务器通信,从而增加用户体验和更好的性能。要阅读有关Ajax 的更多信息,请单击 https://www.geeksforgeeks.org/ajax-introduction/。
先决条件:只需具备 HTML、CSS 和 JavaScript 的基本知识即可。
注意:首先制作一个HTML文件,根据需要添加HTML标记。在 body 标签的底部,以相同的顺序附加两个脚本文件,分别为 library.js 和 app.js。
制作 library.js 文件所需的步骤:
- 在 library.js 文件中,创建一个函数easyHTTP来初始化一个新的XMLHttpRequest()方法。
- 将easyHTTP.prototype.post设置为包含三个参数‘url’、data和callback的函数。
- 现在使用this.http.open函数打开一个对象。它需要三个参数,第一个是请求类型(GET 或 POST 或 PUT 或 DELETE),第二个是 API 的 URL,最后一个是布尔值(true 表示异步调用,false 表示同步调用)。
- 现在我们将使用onload函数来显示数据。但在此之前,首先我们需要使用this.http.setRequestHeader方法设置 content-type 并分配this关键字 to self将此关键字的范围放入onload函数。在 API 调用完成后执行onload函数。这个函数将运行一个回调函数,它有两个参数作为错误和响应文本。
- 最后一步是使用send()函数发送请求。需要注意的是, send()函数需要在使用JSON.stringify(data)将对象数据转换为字符串后发送数据。
制作 app.js 文件所需的步骤:
- 首先用new关键字实例化easyHTTP 。
- 创建要发布的自定义数据(对象)。
- 通网址,数据,并在后期的原型函数的回调函数。
- 回调函数包含两个参数 error 以在发生任何错误时打印,以及 response 以获取实际响应。
文件名:index.html
POST request
POST request using xmlhttpRequest/Ajax
by making custom HTTP library.
文件名:app.js
// Instantiating easyHTTP
const http = new easyHTTP;
// Create Data
const data = {
title: 'Custom HTTP Post',
body: 'This is a custom post data'
};
// Post prototype method(url, data,
// response text)
http.post(
'https://jsonplaceholder.typicode.com/posts',
data,
function(err, post) {
if(err) {
console.log(err);
} else {
// Parsing string data to object
// let data = JSON.parse(posts);
console.log(post);
}
});
文件名:library.js
function easyHTTP() {
// Initializing new XMLHttpRequest method.
this.http = new XMLHttpRequest();
}
// Make an HTTP POST Request
easyHTTP.prototype.post = function(url, data, callback) {
// Open an object (POST, PATH, ASYN-TRUE/FALSE)
this.http.open('POST', url, true);
// Set content-type
this.http.setRequestHeader('Content-type', 'application/json');
// Assigning this to self to have
// scope of this into the function
let self = this;
// When response is ready
this.http.onload = function() {
// Callback function (Error, response text)
callback(null, self.http.responseText);
}
// Since the data is an object so
// we need to stringify it
this.http.send(JSON.stringify(data));
}
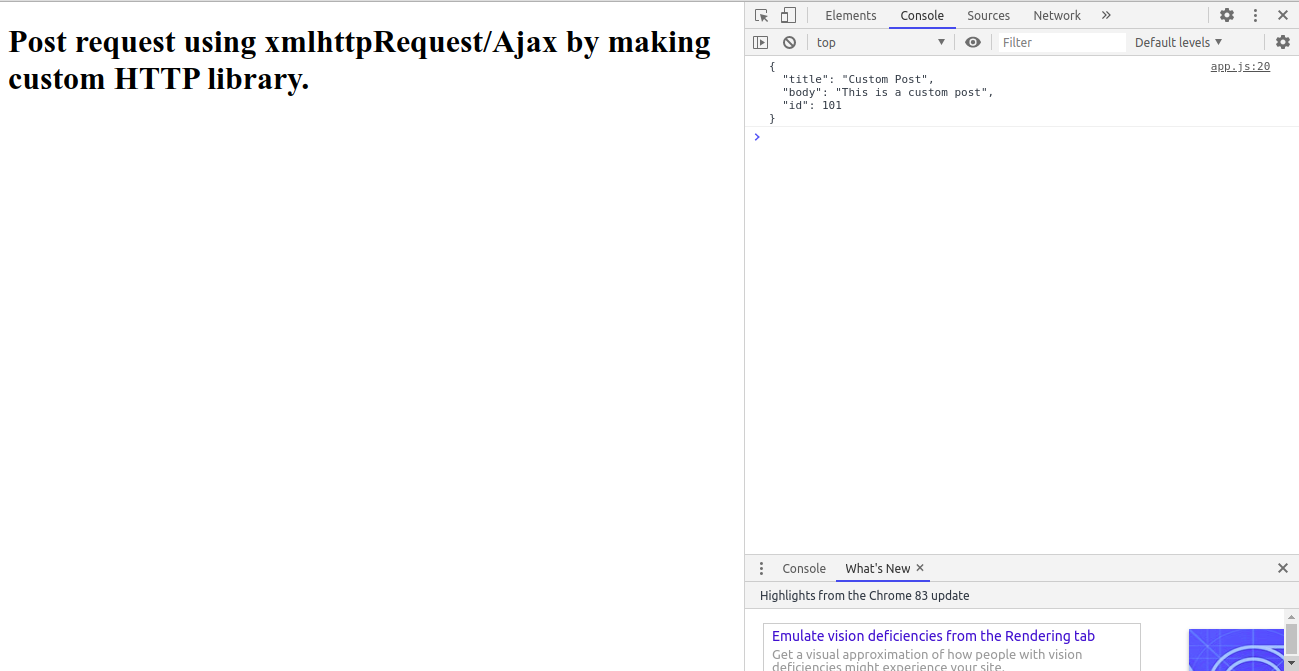
输出:
在任何浏览器中打开您的index.html文件并通过右键单击->Inspect element->console打开其控制台。因此,您将看到以下结果。
注意:它包含一个额外的键值对作为 ‘id’ 101。不要担心这个,因为这是默认创建的。