当可拖动元素或文本选择离开有效放置目标时,会发生 ondragleave 事件。
ondragenter 和 ondragleave 事件可以帮助用户理解 dropzone。
在拖放操作的不同阶段使用和发生了一些事件:
- ondragstart:开始拖动元素时发生。
- ondrag:在元素拖动时发生。
- ondragend:在元素拖动完成时发生。
- ondragenter:当被拖动的元素进入放置目标时发生。
- ondragover:当被拖动的元素在放置目标上时发生。
- ondragleave:当被拖动的元素离开放置目标时发生。
- ondrop:当被拖动的元素被放置在放置目标上时发生。
支持的标签:它支持所有 HTML 元素。
句法:
在 HTML 中:
在 JavaScript 中:
object.ondragleave = function(){myScript};在 JavaScript 中,使用 addEventListener() 方法:
object.addEventListener("dragleave", myScript);示例 1:使用 HTML
html
HTML DOM ondragleave Event
GeeksforGeeks
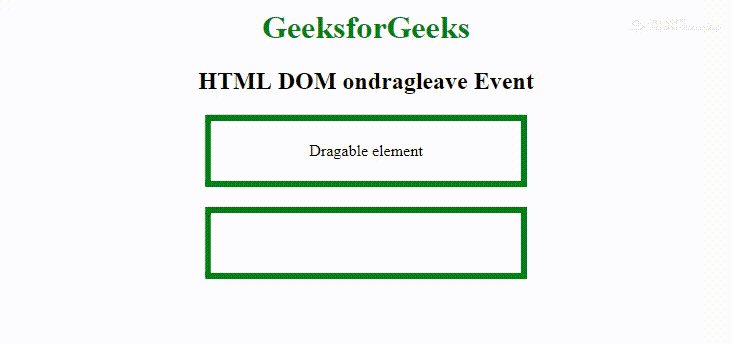
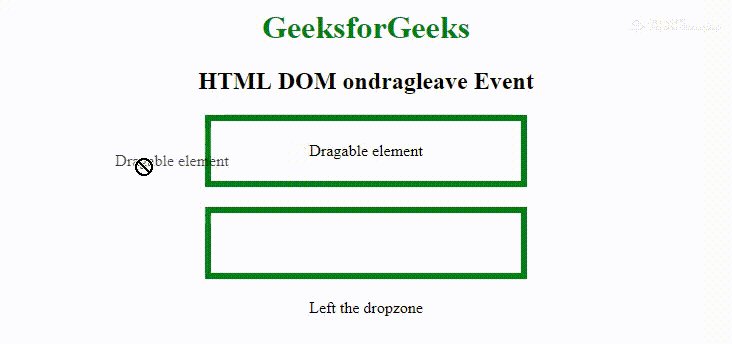
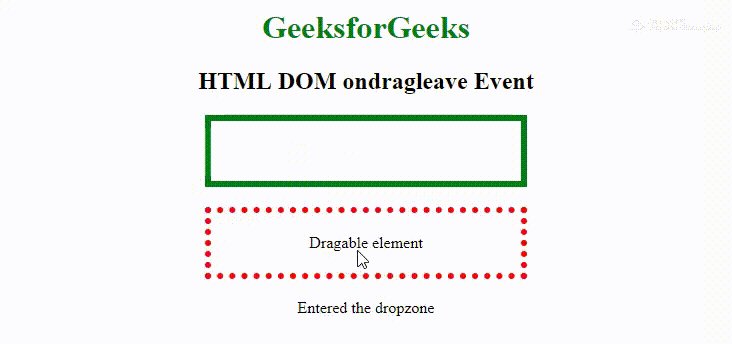
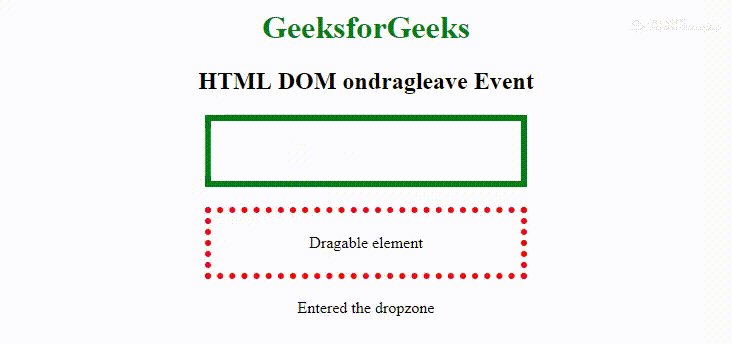
HTML DOM ondragleave Event
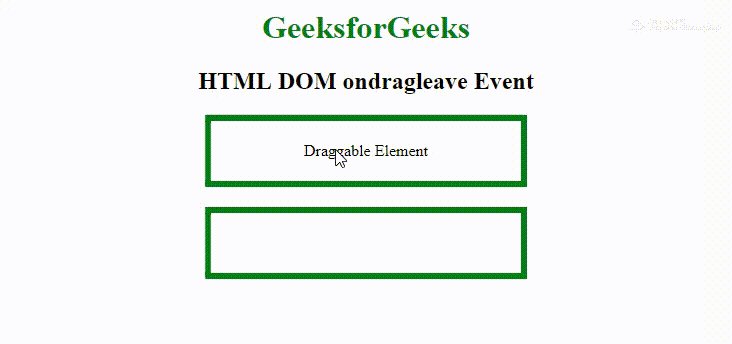
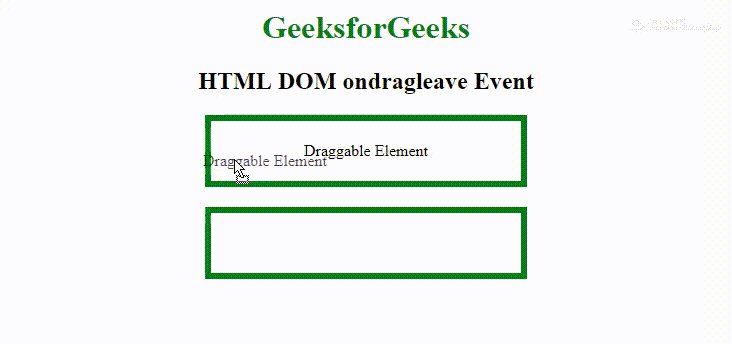
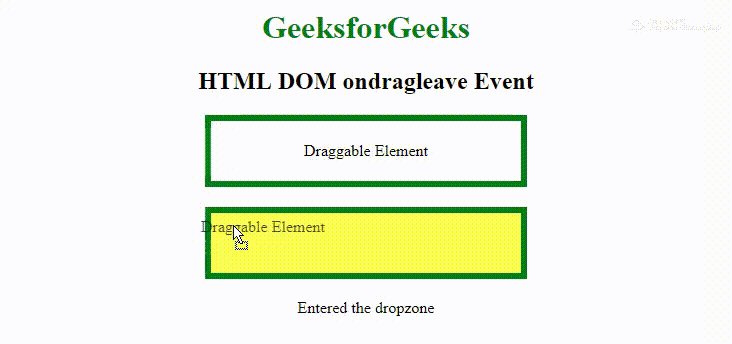
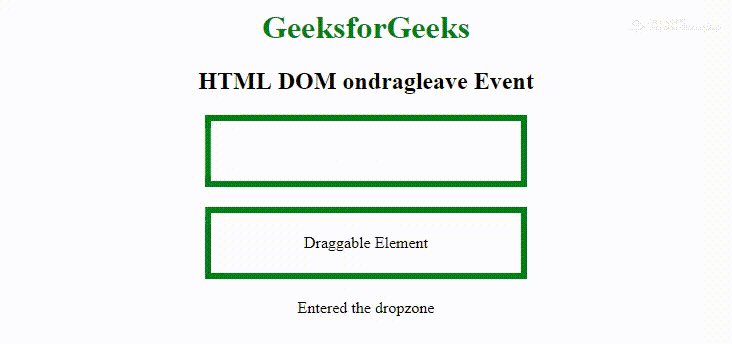
Dragable element
html
HTML DOM ondragleave Event
GeeksforGeeks
HTML DOM ondragleave Event
Draggable Element
html
HTML DOM ondragleave Event
GeeksforGeeks
HTML DOM ondragleave Event
Draggable Element
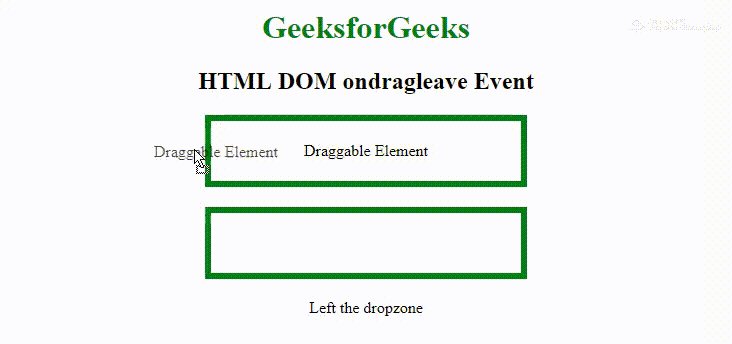
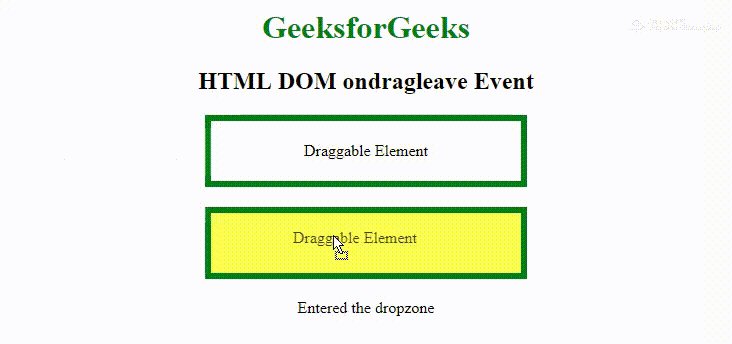
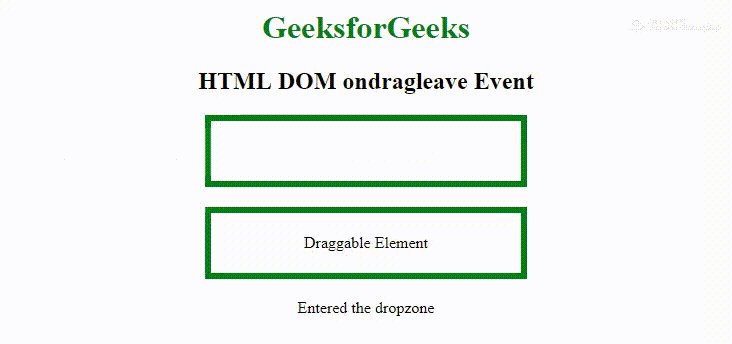
输出:

示例 2:使用 JavaScript
html
HTML DOM ondragleave Event
GeeksforGeeks
HTML DOM ondragleave Event
Draggable Element
输出:

示例 3:使用 addEventListener() 方法:
html
HTML DOM ondragleave Event
GeeksforGeeks
HTML DOM ondragleave Event
Draggable Element
输出:

支持的浏览器: DOM ondragleave 事件支持的浏览器如下:
- 谷歌浏览器
- IE浏览器
- 火狐
- 苹果Safari
- 歌剧