如何使用 JavaScript 实现 Crack-The-Game 游戏?
用一些简单的数学很容易开发。玩家必须使用 5 个简单的提示猜出 3 个数字才能赢得这场比赛。这将是一场非常有趣的比赛。这个游戏是使用 JavaScript 中的简单数学构建的。
先决条件:一些前端技术的基础知识,如 HTML、CSS、JavaScript、Bootstrap 4。

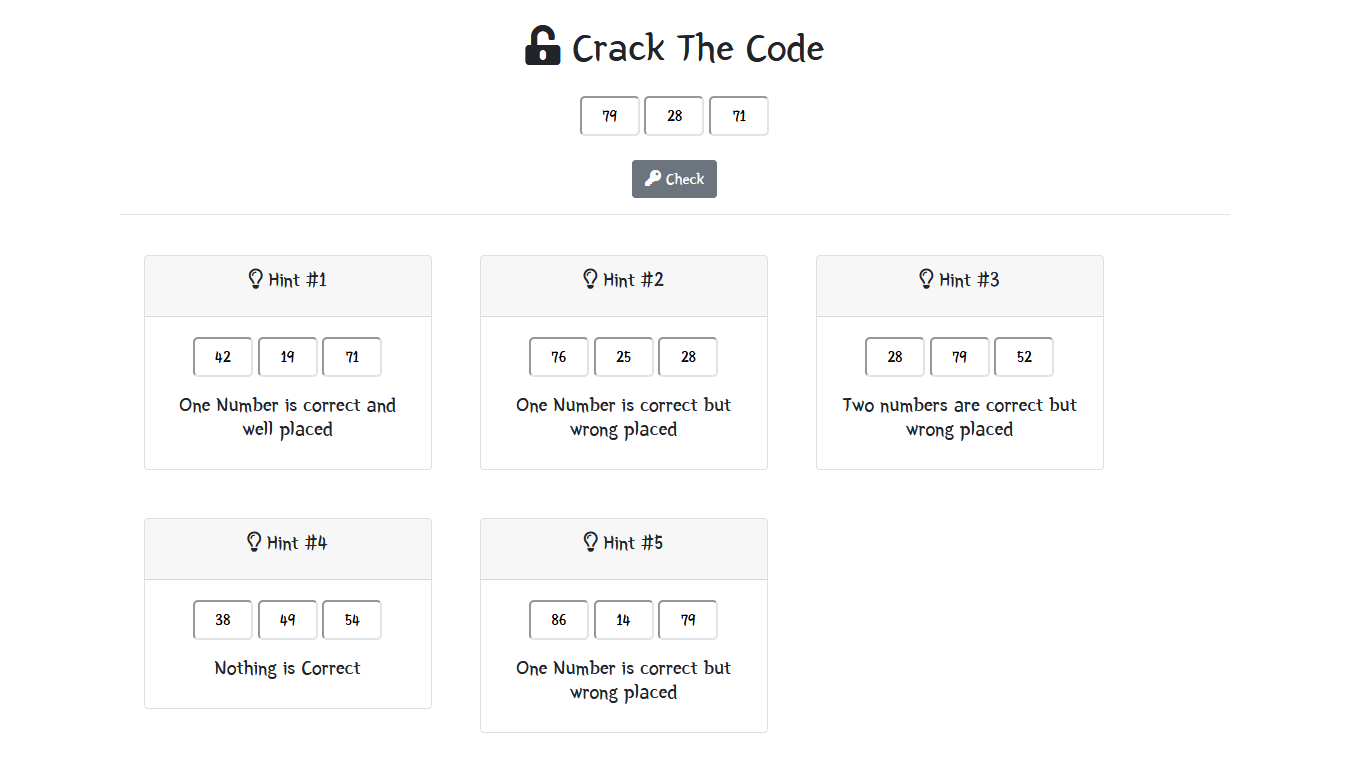
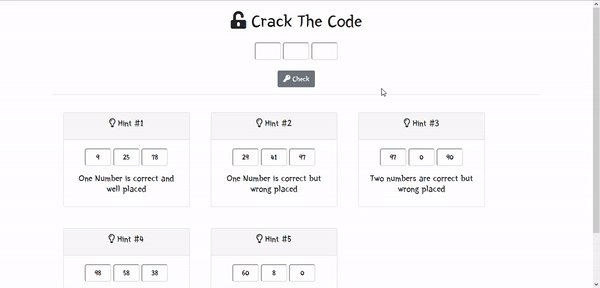
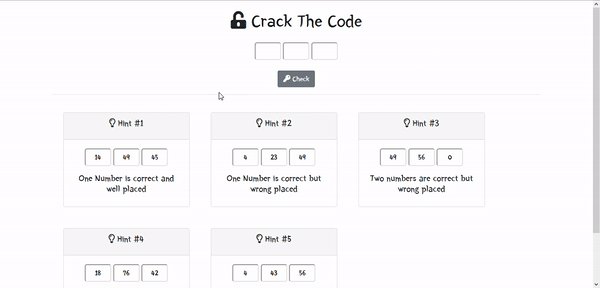
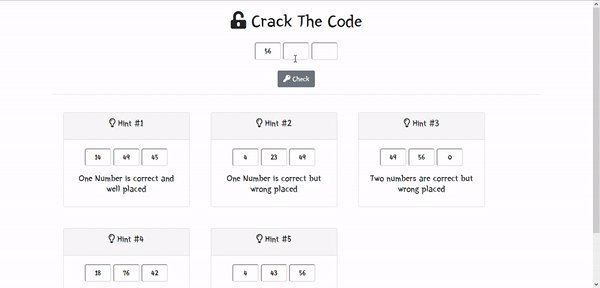
破解密码视图
文件名:index.html
HTML
Crack-The-Code Game
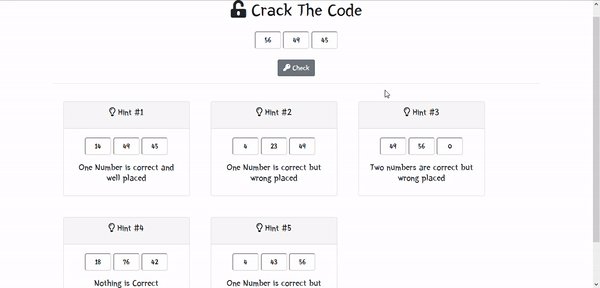
Crack The Code
Hint #1
One Number is correct and
well placed
Hint #2
One Number is correct but wrong placed
Hint #3
Two numbers are correct but
wrong placed
Hint #4
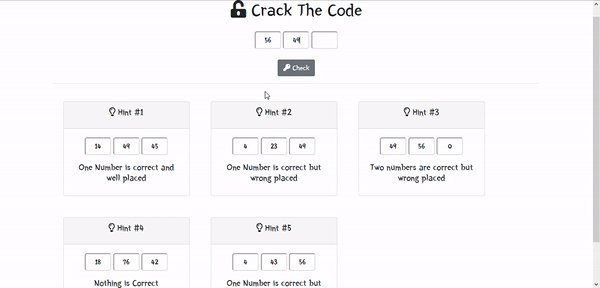
Nothing is Correct
Hint #5
One Number is correct but
wrong placed
Javascript
// Number to decide the game digit i.e.
// game work on 2 digit, 3 digit or n
// digit of number.
const digit = 100;
// Set random numbers. The task of user
// is to find these numbers.
let num1 = Math.floor(Math.random() * digit);
let num2 = Math.floor(Math.random() * digit);
let num3 = Math.floor(Math.random() * digit);
// Hints are generated here onwards.
// Hint 1
let h1_a = Math.floor(Math.random() * digit);
let h1_b = Math.floor(Math.random() * digit);
let h1_c = num3;
// Hint 2
let h2_a = Math.floor(Math.random() * digit);
let h2_b = Math.floor(Math.random() * digit);
let h2_c = num2;
//Hint 3
let h3_a = num2;
let h3_b = num1;
let h3_c = Math.floor(Math.random() * digit);
// Hint 4
let h4_a = Math.floor(Math.random() * digit);
let h4_b = Math.floor(Math.random() * digit);
let h4_c = Math.floor(Math.random() * digit);
// Hint 5
let h5_a = Math.floor(Math.random() * digit);
let h5_b = Math.floor(Math.random() * digit);
let h5_c = num1;
// Hint generation ends
// Putting hints to index.html page
document.getElementById('h1').innerHTML =
` `;
document.getElementById('h2').innerHTML =
` `;
document.getElementById('h3').innerHTML =
` `;
document.getElementById('h4').innerHTML =
` `;
document.getElementById('h5').innerHTML =
` `;
// Function to check whether game is solved or not
function myfunc() {
// Getting value of user though input fields.
let a = document.getElementById('b1').value;
let b = document.getElementById('b2').value;
let c = document.getElementById('b3').value;
// Checking whether input fields is blank or not
if (a != '' && b != '' && c != '') {
if (a == num1 && b == num2 && c == num3) {
// Outputting this message to index.html
// page with id result.
$('#result').html('You Crack it.????');
// Opening popup modal
$('#popup').modal('toggle');
} else {
// Outputting this message to index.html
// page with id result.
$('#result').html('Try once again.????');
// Opening popup modal
$('#popup').modal('toggle')
}
}
else {
// Outputting this message to index.html
// page with id result.
$('#result').html('Fill all fields.????');
// Opening popup modal
$('#popup').modal('toggle');
}
}文件名:script.js
Javascript
// Number to decide the game digit i.e.
// game work on 2 digit, 3 digit or n
// digit of number.
const digit = 100;
// Set random numbers. The task of user
// is to find these numbers.
let num1 = Math.floor(Math.random() * digit);
let num2 = Math.floor(Math.random() * digit);
let num3 = Math.floor(Math.random() * digit);
// Hints are generated here onwards.
// Hint 1
let h1_a = Math.floor(Math.random() * digit);
let h1_b = Math.floor(Math.random() * digit);
let h1_c = num3;
// Hint 2
let h2_a = Math.floor(Math.random() * digit);
let h2_b = Math.floor(Math.random() * digit);
let h2_c = num2;
//Hint 3
let h3_a = num2;
let h3_b = num1;
let h3_c = Math.floor(Math.random() * digit);
// Hint 4
let h4_a = Math.floor(Math.random() * digit);
let h4_b = Math.floor(Math.random() * digit);
let h4_c = Math.floor(Math.random() * digit);
// Hint 5
let h5_a = Math.floor(Math.random() * digit);
let h5_b = Math.floor(Math.random() * digit);
let h5_c = num1;
// Hint generation ends
// Putting hints to index.html page
document.getElementById('h1').innerHTML =
` `;
document.getElementById('h2').innerHTML =
` `;
document.getElementById('h3').innerHTML =
` `;
document.getElementById('h4').innerHTML =
` `;
document.getElementById('h5').innerHTML =
` `;
// Function to check whether game is solved or not
function myfunc() {
// Getting value of user though input fields.
let a = document.getElementById('b1').value;
let b = document.getElementById('b2').value;
let c = document.getElementById('b3').value;
// Checking whether input fields is blank or not
if (a != '' && b != '' && c != '') {
if (a == num1 && b == num2 && c == num3) {
// Outputting this message to index.html
// page with id result.
$('#result').html('You Crack it.????');
// Opening popup modal
$('#popup').modal('toggle');
} else {
// Outputting this message to index.html
// page with id result.
$('#result').html('Try once again.????');
// Opening popup modal
$('#popup').modal('toggle')
}
}
else {
// Outputting this message to index.html
// page with id result.
$('#result').html('Fill all fields.????');
// Opening popup modal
$('#popup').modal('toggle');
}
}
运行程序的步骤:
Run the index.html file by opening it in any browser.输出:
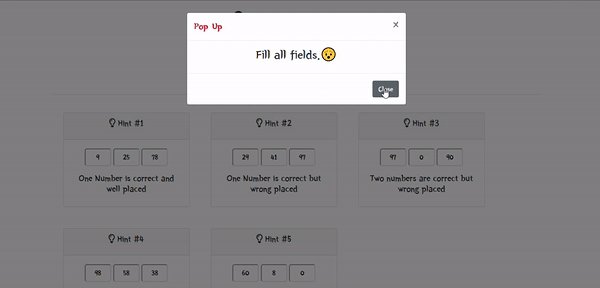
当玩家将输入字段留空时。

输入字段为空
答案错误时

错误的答案!
当你破解它

你破解它!