宝丽来图像是一个图像框,下方带有标题。在本文中,您将学习使用 HTML 和 CSS 创建宝丽来图像。这可以通过使用 HTML
或 标签来完成。
1. 使用 div:宝丽来图片是通过使用 HTML div 标签和添加 CSS 属性创建的,如下所示。将图像宽度设置为 100% 以使其与其父级一样宽。

GeeksforGeeks
输出: 
2. 使用 figure 和 figcaption 元素:在下面的示例中,使用 HTML5 图形标签创建宝丽来图像。图标签有一些默认的边距。一个框阴影被添加到它,以便它与背景隔离。

Computer Science
输出: 
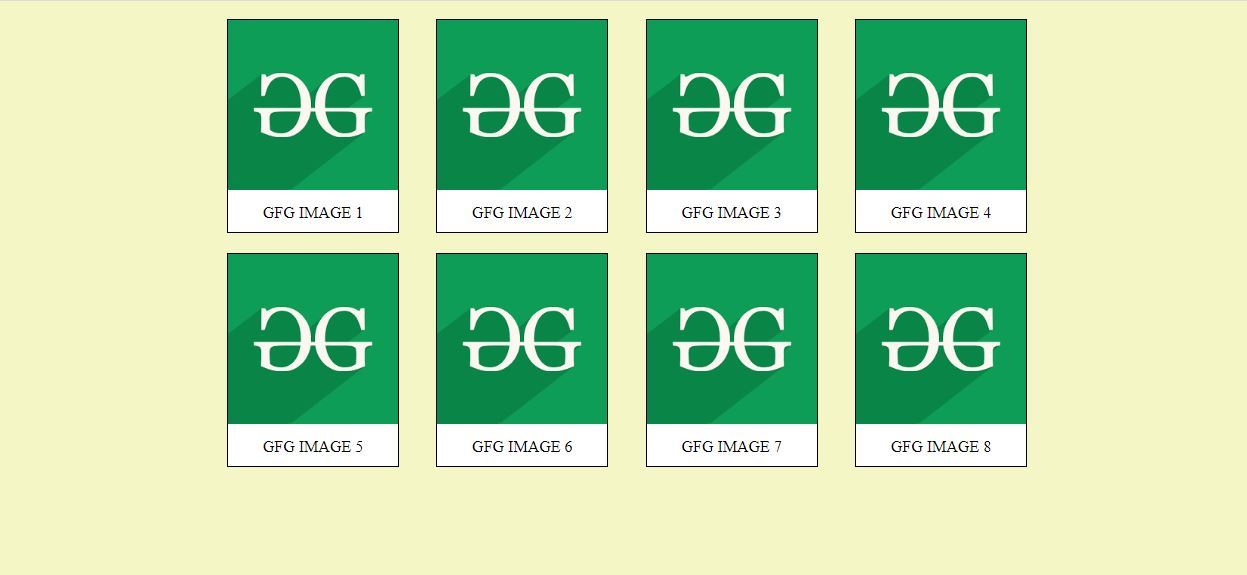
创建拍立得照片库:用户可以根据需要添加任意数量的拍立得照片并创建一个画廊。
示例: “ display: flex ”属性使图形在通常位于不同行的一行中对齐。默认情况下,画廊div覆盖整个宽度。因此宽度发生了变化,并添加了“ margin: auto ”属性以使图库居中。 “ justify-content: space-between ”用于对齐图形并在它们之间创建相等的空间。 “ flex-wrap: wrap ”用于在一行被完全占用时使数字包起来并将项目移动到下一行。

GFG IMAGE 1

GFG IMAGE 2

GFG IMAGE 3

GFG IMAGE 4

GFG IMAGE 5

GFG IMAGE 6

GFG IMAGE 7

GFG IMAGE 8
输出: