Fabric.js 是一个 JavaScript HTML5 画布库,用于处理画布。画布 Itext 是用于创建 Itext 实例的 fabric.js 类之一。 canvas Itext 表示Itext 是可移动的,可以根据需要进行拉伸。在本文中,我们将使用borderColor 属性来设置画布Itext 中边框的颜色。
方法:
- 首先导入fabric.js 库。
- 导入库后,在 body 标签中创建一个包含 Itext 的画布块。
- 之后,初始化 Fabric.JS 提供的 Canvas 和 Itext 类的实例,并使用 borderColor 属性设置边框的颜色。
语法:
fabric.Itext(Itext, {
borderColor: number
});参数:此函数采用如上所述和如下所述的单个参数:
- borderColor :此参数采用数字值。
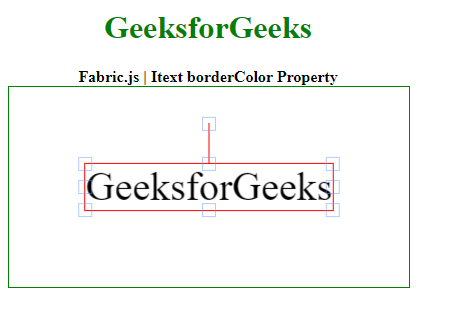
示例:本示例使用 FabricJS 来设置画布 Itext 的 borderColor 属性,如下例所示:
HTML
GeeksforGeeks
Fabric.js | Itext borderColor Property
输出: