HTML 中的拼写检查功能用于检测文本字段中的语法或拼写错误。
可以使用拼写检查属性将拼写检查功能应用于 HTML 表单。 spellcheck属性是一个枚举属性,它定义是否检查 HTML 元素是否有错误。它可以与 HTML 中的“input”和“textarea”字段一起使用。
支持的标签:它支持所有 HTML 元素。
句法 :
html 输入字段中拼写检查属性的语法:
在 html的 textarea字段中进行拼写检查的语法:
在上面的语法中,分配给拼写检查的值将定义是否在元素上启用拼写检查。拼写检查属性有两个有效值,它们是:
- True:它定义应检查 HTML 元素是否有错误。
- False:它定义不应检查 HTML 元素是否有错误。
当未设置该属性时,它采用默认值,通常由元素类型和浏览器定义。该值也可以从祖先元素继承。
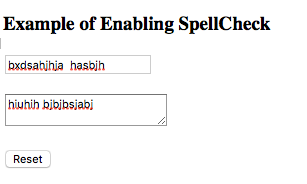
在 HTML 表单中启用拼写检查:要在 HTML 表单中启用拼写检查,拼写检查属性设置为“true”。下面是启用了拼写检查的示例 HTML 程序。
- 示例:1
HTML
Example of Enabling SpellCheck
HTML
Example of Disabling SpellCheck
输出:

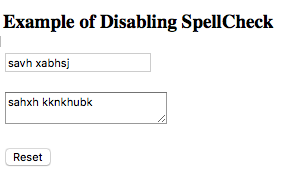
在 HTML 表单中禁用拼写检查:要在 HTML 表单中禁用拼写检查,拼写检查属性设置为“false”。下面是禁用拼写检查的示例 HTML 程序。
- 示例:2
HTML
Example of Disabling SpellCheck
输出:

支持的浏览器:拼写检查属性支持的浏览器如下:
- 谷歌浏览器 9.0
- 浏览器 11.0
- 火狐
- 歌剧
- 苹果浏览器