我们一定在某个音乐会或其他地方见过架子鼓,它是鼓、钹和其他打击乐器的集合。但是你有没有想过在一些脚本语言的帮助下自己制作那个架子鼓?那么,本文的目标是构建一个在浏览器中运行的架子鼓应用程序。文章中介绍的主要概念是DOM 、关键事件和CSS 动画。因此,到本文结束时,您不仅会了解如何向按钮和击键添加事件侦听器,以便您知道用户何时敲击键盘或单击您网站上的特定按钮,并且您可以做出响应到它,但你最终也会得到一个很棒的网站,你可以用它给你所有的朋友留下深刻印象。
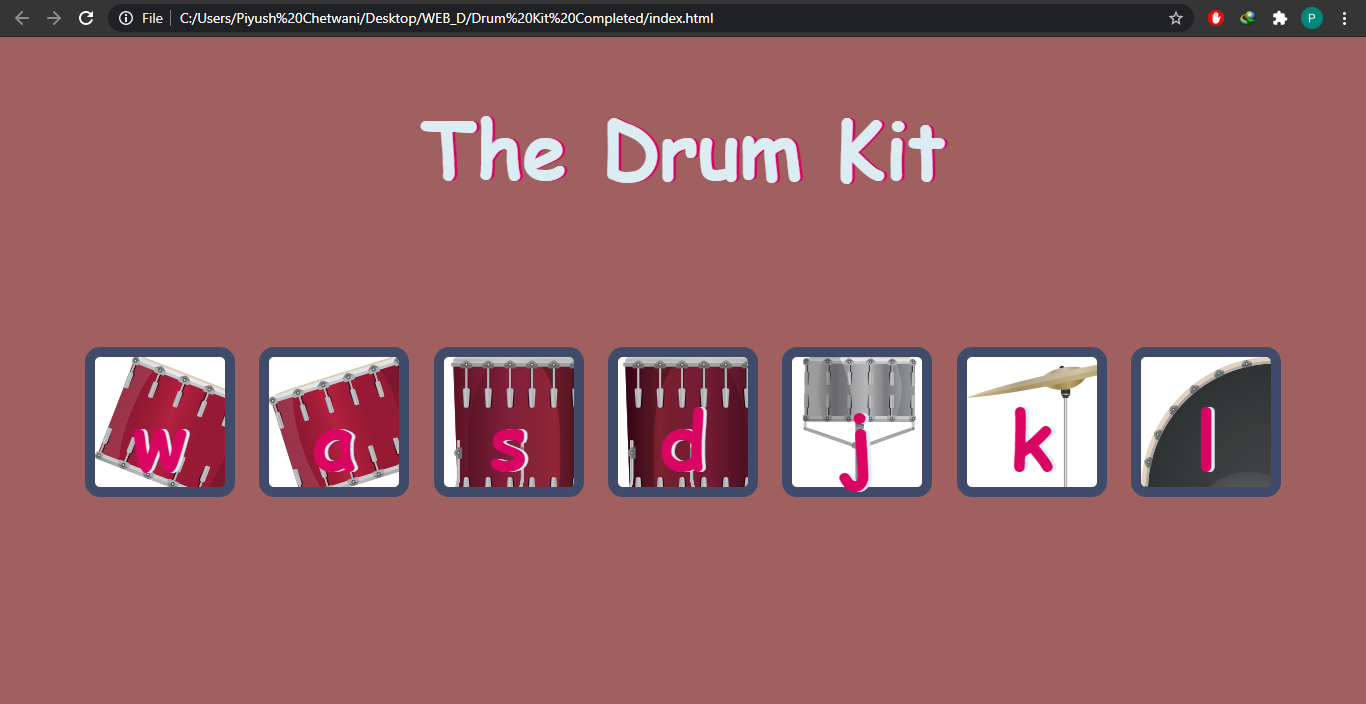
网站预览:

所以这个网站的工作方式是我们在网页上有许多键代表典型鼓组中的不同鼓,当你点击这些按钮中的任何一个时,你会得到相应的鼓声。此外,您还可以使用键盘上的按键来产生声音效果。
设计 HTML 布局:对于网站,我们只有七个按钮可以显示在页面上,点击要播放的声音。首先我们要添加 DOCTYPE HTML 格式,然后给网页一个合适的标题,在我们的例子中是The Drum Kit 。在 body 标签内,我们会给出一个标题,比如使用h1标签的 The Drum Kit 并显示这七个按钮。相同的代码是:
HTML
The Drum Kit
The Drum Kit
HTML
The Drum Kit
The Drum Kit
CSS
body {
text-align: center;
background-color: #a06060;
}
h1 {
font-size: 5rem;
color: #DBEDF3;
font-family: cursive;
text-shadow: 3px 0 #DA0463;
}
.w {
background-image: url("images/w.png");
}
.a {
background-image: url("images/a.png");
}
.s {
background-image: url("images/s.png");
}
.d {
background-image: url("images/d.png");
}
.j {
background-image: url("images/j.png");
}
.k {
background-image: url("images/k.png");
}
.l {
background-image: url("images/l.png");
}
.all {
margin: 10% auto;
}
.animation {
box-shadow: 0 3px 4px 0 #DBEDF3;
opacity: 0.5;
}
.button {
outline: none;
border: 10px solid #404B69;
font-size: 5rem;
font-family: 'Arvo', cursive;
line-height: 2;
font-weight: 900;
color: #DA0463;
text-shadow: 3px 0 #DBEDF3;
border-radius: 15px;
display: inline-block;
width: 150px;
height: 150px;
text-align: center;
margin: 10px;
background-color: white;
}HTML
JavaScript
var numberOfButtons = document.querySelectorAll(".button").length;
for (var j = 0; j < numberOfButtons; j++) {
document.querySelectorAll(".button")[j]
.addEventListener("click", function() {
var buttonStyle = this.innerHTML;
sound(buttonStyle);
animation(buttonStyle);
});
}JavaScript
document.addEventListener("keypress", function(event) {
sound(event.key);
animation(event.key);
});JavaScript
function sound(key) {
switch (key) {
case "w":
var sound1 = new Audio("music/w.mp3");
sound1.play();
break;
case "a":
var sound2 = new Audio("music/a.mp3");
sound2.play();
break;
case "s":
var sound3 = new Audio('music/s.mp3');
sound3.play();
break;
case "d":
var sound4 = new Audio('music/d.mp3');
sound4.play();
break;
case "j":
var sound5 = new Audio('music/j.mp3');
sound5.play();
break;
case "k":
var sound6 = new Audio('music/k.mp3');
sound6.play();
break;
case "l":
var sound7 = new Audio('music/l.mp3');
sound7.play();
break;
default: console.log(key);
}
}JavaScript
function animation(currentKey) {
var activeButton = document.querySelector("." + currentKey);
activeButton.classList.add("animation");
setTimeout(function() {
activeButton.classList.remove("animation");
}, 100);
}index.html
The Drum Kit
The Drum Kit
drumKit.js
var numberOfButtons =
document.querySelectorAll(".button").length;
for (var j = 0; j < numberOfButtons; j++) {
document.querySelectorAll(".button")[j]
.addEventListener("click", function() {
var buttonStyle = this.innerHTML;
sound(buttonStyle);
animation(buttonStyle);
});
}
document.addEventListener("keypress", function(event) {
sound(event.key);
animation(event.key);
});
function sound(key) {
switch (key) {
case "w":
var sound1 = new Audio("music/w.mp3");
sound1.play();
break;
case "a":
var sound2 = new Audio("music/a.mp3");
sound2.play();
break;
case "s":
var sound3 = new Audio('music/s.mp3');
sound3.play();
break;
case "d":
var sound4 = new Audio('music/d.mp3');
sound4.play();
break;
case "j":
var sound5 = new Audio('music/j.mp3');
sound5.play();
break;
case "k":
var sound6 = new Audio('music/k.mp3');
sound6.play();
break;
case "l":
var sound7 = new Audio('music/l.mp3');
sound7.play();
break;
default: console.log(key);
}
}
function animation(currentKey) {
var activeButton = document.querySelector("." + currentKey);
activeButton.classList.add("animation");
setTimeout(function() {
activeButton.classList.remove("animation");
}, 100);
}输出将是这样的:

添加 CSS 样式: CSS 用于设置不同部分的样式并使其更具视觉吸引力。但是,对于开发人员最喜欢哪种风格,这是个人意见。随意使用任何样式,但请记住以下要点:
- 给正文和标题提供任何颜色、背景颜色、字体系列、边距和字体大小。
- 我们为每个按钮都提供了鼓、钹等的背景图片,使页面更具吸引力。所有图像都在“图像”目录中。此外,我们为所有按钮提供了一些通用样式。
- 我们还给出了每个按钮在类动画中按下时的外观样式。每当按下按钮时,我们都会使用 JavaScript 附加这个类。
要附加这些类,我们还必须在 HTML 标签中添加这些类并链接样式表。所以修改后的 HTML 和新的 CSS 代码将是:
HTML
The Drum Kit
The Drum Kit
CSS
body {
text-align: center;
background-color: #a06060;
}
h1 {
font-size: 5rem;
color: #DBEDF3;
font-family: cursive;
text-shadow: 3px 0 #DA0463;
}
.w {
background-image: url("images/w.png");
}
.a {
background-image: url("images/a.png");
}
.s {
background-image: url("images/s.png");
}
.d {
background-image: url("images/d.png");
}
.j {
background-image: url("images/j.png");
}
.k {
background-image: url("images/k.png");
}
.l {
background-image: url("images/l.png");
}
.all {
margin: 10% auto;
}
.animation {
box-shadow: 0 3px 4px 0 #DBEDF3;
opacity: 0.5;
}
.button {
outline: none;
border: 10px solid #404B69;
font-size: 5rem;
font-family: 'Arvo', cursive;
line-height: 2;
font-weight: 900;
color: #DA0463;
text-shadow: 3px 0 #DBEDF3;
border-radius: 15px;
display: inline-block;
width: 150px;
height: 150px;
text-align: center;
margin: 10px;
background-color: white;
}
使用 JavaScript 添加功能:
- 重要提示:将 script 标签添加到 HTML 文档,将它与 JavaScript 文件链接起来(在关闭body标签之前)。
HTML
- 为所有按钮添加事件侦听器,如下所示:
JavaScript
var numberOfButtons = document.querySelectorAll(".button").length; for (var j = 0; j < numberOfButtons; j++) { document.querySelectorAll(".button")[j] .addEventListener("click", function() { var buttonStyle = this.innerHTML; sound(buttonStyle); animation(buttonStyle); }); }
- 添加按键功能,该函数将描述生成特定键时会发生什么。这里我们将制作声音效果和动画效果。相同的代码是:
JavaScript
document.addEventListener("keypress", function(event) { sound(event.key); animation(event.key); });
- 现在我们将编写sound()函数。当我们按下或/并单击特定键时,它会告诉应该播放哪种声音。在这里,我们已经存储了鼓、钹和其他打击乐器的一些基本声音效果,当单击或按下它们各自的键时,我们将播放这些声音(使用新的 Audio )。所有的声音都在“音乐”目录中。相同的代码应该是:
JavaScript
function sound(key) { switch (key) { case "w": var sound1 = new Audio("music/w.mp3"); sound1.play(); break; case "a": var sound2 = new Audio("music/a.mp3"); sound2.play(); break; case "s": var sound3 = new Audio('music/s.mp3'); sound3.play(); break; case "d": var sound4 = new Audio('music/d.mp3'); sound4.play(); break; case "j": var sound5 = new Audio('music/j.mp3'); sound5.play(); break; case "k": var sound6 = new Audio('music/k.mp3'); sound6.play(); break; case "l": var sound7 = new Audio('music/l.mp3'); sound7.play(); break; default: console.log(key); } }- 现在我们将编写animation()函数。这将在单击时以不同的方式为按钮设置动画。为此,我们将在单击按钮时将pressed (我们已经在CSS 文件中定义)类添加到相应的按钮。相同的代码是:
JavaScript
function animation(currentKey) { var activeButton = document.querySelector("." + currentKey); activeButton.classList.add("animation"); setTimeout(function() { activeButton.classList.remove("animation"); }, 100); }完整的 HTML 和 JavaScript 文件将如下所示:
索引.html
The Drum Kit The Drum Kit
鼓包.js
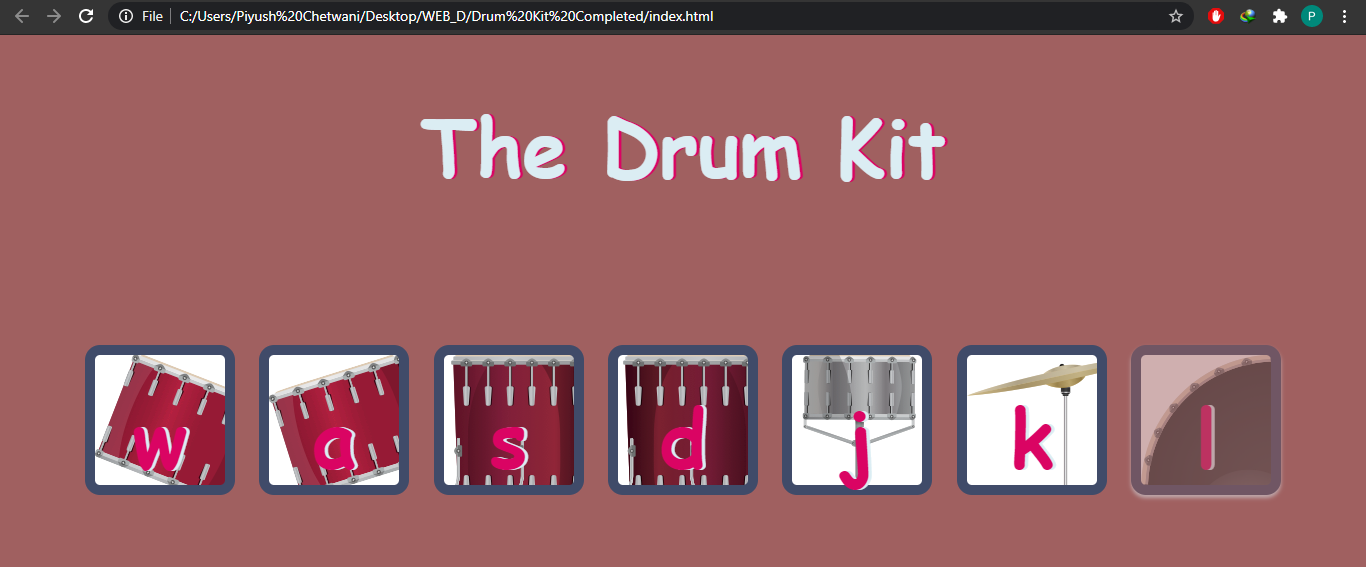
var numberOfButtons = document.querySelectorAll(".button").length; for (var j = 0; j < numberOfButtons; j++) { document.querySelectorAll(".button")[j] .addEventListener("click", function() { var buttonStyle = this.innerHTML; sound(buttonStyle); animation(buttonStyle); }); } document.addEventListener("keypress", function(event) { sound(event.key); animation(event.key); }); function sound(key) { switch (key) { case "w": var sound1 = new Audio("music/w.mp3"); sound1.play(); break; case "a": var sound2 = new Audio("music/a.mp3"); sound2.play(); break; case "s": var sound3 = new Audio('music/s.mp3'); sound3.play(); break; case "d": var sound4 = new Audio('music/d.mp3'); sound4.play(); break; case "j": var sound5 = new Audio('music/j.mp3'); sound5.play(); break; case "k": var sound6 = new Audio('music/k.mp3'); sound6.play(); break; case "l": var sound7 = new Audio('music/l.mp3'); sound7.play(); break; default: console.log(key); } } function animation(currentKey) { var activeButton = document.querySelector("." + currentKey); activeButton.classList.add("animation"); setTimeout(function() { activeButton.classList.remove("animation"); }, 100); }最终输出:

可以看到当按下“ l”按钮时,它的动画发生了变化
您可以在我的 GitHub 上查找带有声音和图像的整个代码
- 现在我们将编写animation()函数。这将在单击时以不同的方式为按钮设置动画。为此,我们将在单击按钮时将pressed (我们已经在CSS 文件中定义)类添加到相应的按钮。相同的代码是: