HTML DOM 中的 Mark 对象用于表示 HTML 元素。 Mark 对象是 HTML 5 中的新对象。可以使用 getElementById() 方法访问 元素。
句法:
document.getElementById("id")其中 id 分配给 标签。
注意: Internet Explorer 和更早版本不支持此标记。
示例 1:
html
HTML DOM Mark Object
GeeksForGeeks
DOM mark Object
A computer science
portal for geeks.
html
HTML DOM Mark Object
GeeksForGeeks
DOM mark Object
A
portal for geeks.
输出:
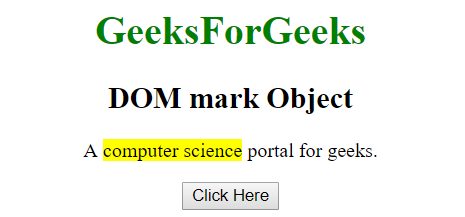
点击按钮前:

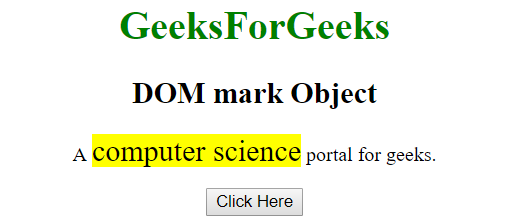
点击按钮后:

示例 2:可以使用 document.createElement 方法创建标记对象。
html
HTML DOM Mark Object
GeeksForGeeks
DOM mark Object
A
portal for geeks.
输出:
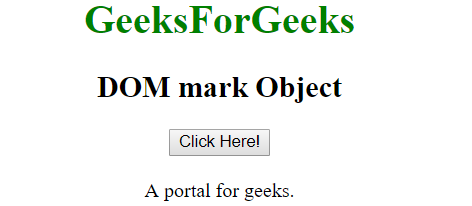
点击按钮前:

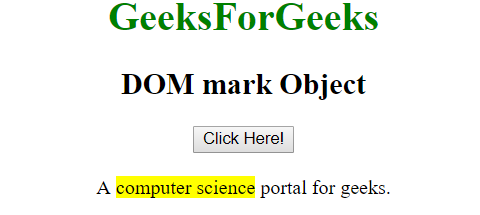
点击按钮后:

支持的浏览器:
- 谷歌浏览器
- Internet Explorer(IE 9 之后)
- 火狐浏览器
- 歌剧
- 苹果浏览器