HTML DOM窗口 localStorage属性允许您使用对象在 Web 浏览器中存储值对。它是一个只读属性。即使浏览器关闭,该对象也不会过期。因此,数据永远不会丢失。
句法:
window.localStoragelocalStorage.setItem("key", "value");var name = localStorage.getItem("key");localStorage.removeItem("key");示例 1:将数据保存、读取和删除到 localStorage
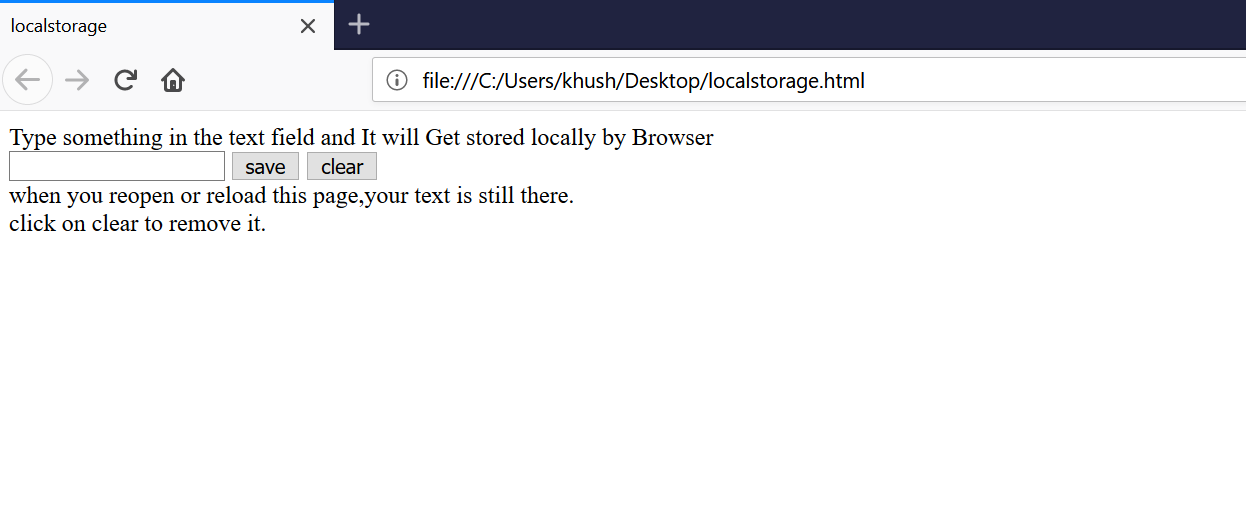
HTML | DOM Window localStorage Properties
Type something in the text field and It
will Get stored locally by Browser
when you reopen or reload this page,your text
is still there.
click on clear to remove it.
输出:
- 保存数据前:

- 保存数据后:

- 谷歌浏览器
- IE浏览器
- 火狐
- 歌剧
- 苹果浏览器
Example-2:检查存储类型并保存数据。
HTML | DOM Window localStorage Properties 输出:

支持的浏览器: DOM Window localStorage支持的浏览器如下: