DHTML 代表动态 HTML。动态意味着网页的内容可以根据用户输入进行定制或更改,即与用户交互的页面。在早期,HTML 用于创建静态页面。它只定义了页面上显示的内容的结构。在 CSS 的帮助下,我们可以通过改变文本大小、背景颜色等各种属性来美化 HTML 页面。HTML 和 CSS 可以设法在静态页面之间导航,但不能做任何其他事情。如果 1000 个用户查看一个页面,其中包含他们的信息,例如。录取卡然后出现问题,因为此应用程序构建工作的 1000 个静态页面。随着用户数量的增加,问题也会增加,并且在某些时候无法处理这个问题。
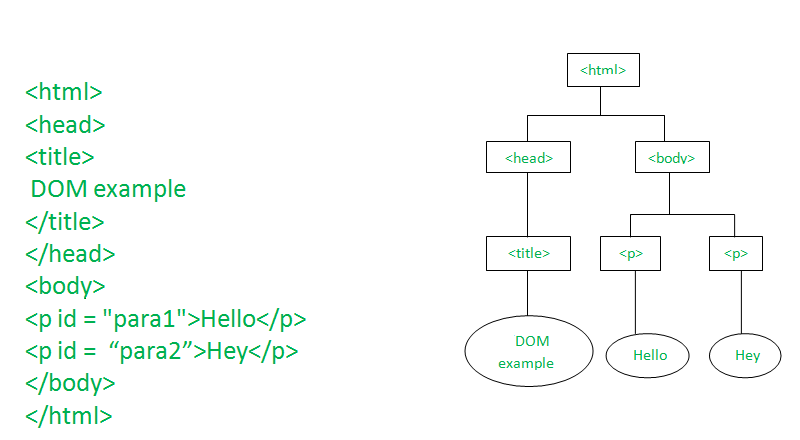
为了克服这个问题,DHTML 应运而生。 DHTML 包含 JavaScript 以及 HTML 和 CSS,以使页面动态化。这种组合使网页动态化并消除了为每个用户创建静态页面的问题。为了将 JavaScript 集成到 HTML 中,为 HTML 文档创建了一个文档对象模型(DOM)。在 DOM 中,文档被表示为节点和对象,这些节点和对象被不同的语言(如 JavaScript)访问以操作文档。 
HTML 文档包含 JavaScript:: JavaScript 文档使用 html 标签包含在我们的 html 页面中。
以下是一些可以使用 JavaScript 执行的任务:
- 执行 html 任务
- 执行 CSS 任务
- 处理事件
- 验证输入
示例 1:示例以了解如何在 DHTML 中使用 JavaScript。
DOM programming
GeeksforGeeks
Hello Geeks!
输出: 
说明:在上面的例子中,更改使用 id 的段落文本。 Document 是显示在当前窗口中的 html 对象或 DOM 对象。 getElementById(id) 给出元素 id。 innerHTML 定义了 id 元素中的内容。 id 属性用于更改 HTML 文档及其属性。段落内容由文档 ID 更改。例如: document.getElementById(“geeks”).style.color = “blue”;它用于使用元素的 id 设置段落颜色。
示例 2:在单击按钮时创建警报。
Create an alert
GeeksforGeeks
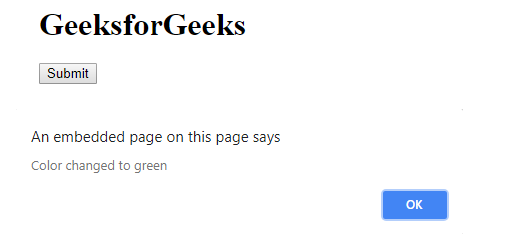
输出: 
说明:在此示例中,创建一个将在单击按钮时调用的函数,它会更改文本颜色并在屏幕上显示警报。 window 是当前窗口的对象,其内置方法 alert() 在 Click()函数调用。
示例 3:使用 JavaScript 验证输入数据。
Validate input data
Enter graduation percentage:
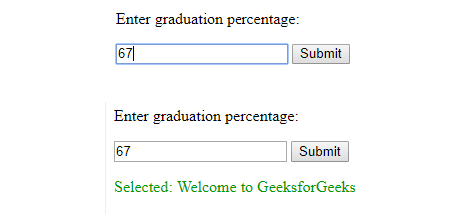
输出: 
说明:在此示例中,创建一个 validate()函数以确保用户无法辨认。如果用户输入 > 60 则选择否则不选择。