在本文中,我们将看到如何在FabricJS中设置画布行中相对于左侧的位置。画布线是指线是可移动的,可以根据需要拉伸。此外,当涉及到初始笔画颜色、高度、宽度、填充颜色或笔画宽度时,可以自定义线条。
为了使这成为可能,我们将使用一个名为FabricJS的 JavaScript 库。导入库后,我们将在包含该行的 body 标签中创建一个画布块。在此之后,我们将初始化 canvas 实例和FabricJS提供的线条,并查看如何使用left属性设置相对于画布线条左侧的位置,并在画布上渲染线条,如下所示。
句法:
fabric.line({
left : number
});参数:此函数接受如上所述和下文所述的单个参数。
- left :它指定相对于左侧的位置。它包含一个数值。
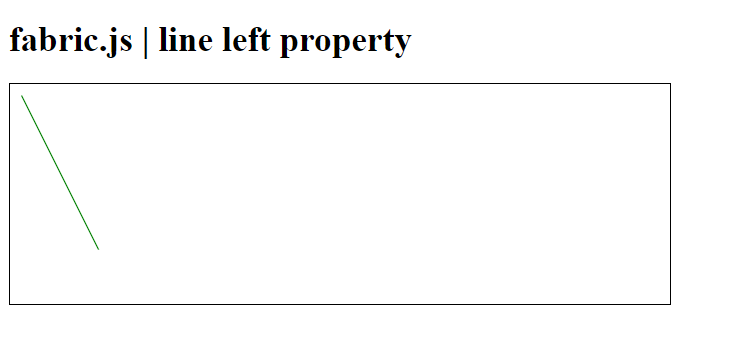
示例 1:
HTML
fabric.js | line left property
HTML
fabric.js | line left property
输出:

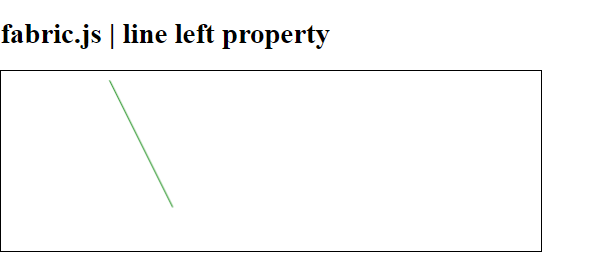
示例 2:在下面的示例中,将left属性更改为一些新值,使其出现在更靠近左侧的位置。
HTML
fabric.js | line left property
输出: