在本文中,我们将创建一个具有三个不同位置的导航栏,即左、右和中心。要理解这篇文章,我们需要了解一些基本的 HTML 和 CSS。
方法:
- 在这里,我们将为电子书网站制作一个导航栏。
- 我们将用于导航栏的标签是标题、图像、导航、按钮。在这里,我们将单独定位每个标签。
- 在这里,我们将尝试导航栏的 3 个不同位置,即左侧、右侧和中心。
- 写完 HTML 之后,我们会专注于 CSS,或者我们会在 HTML 上使用样式标签,使网站 Navbar 具有吸引力。
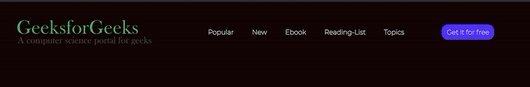
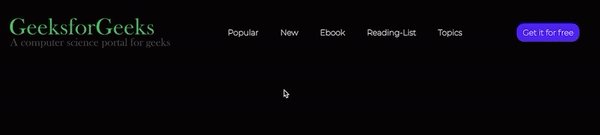
1.左对齐导航栏:在左定位导航栏中,所有链接列表都在右侧,即左对齐,图像在左侧,即右对齐。
输出:

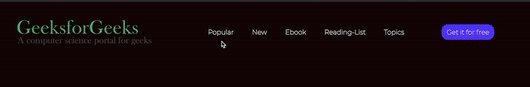
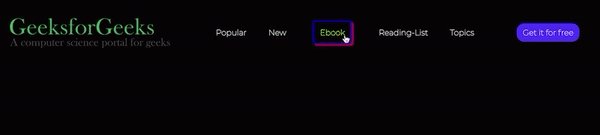
2.居中导航栏:在居中导航栏中,所有的链接都在中心,标志右对齐,按钮左对齐,这些都可以通过一行代码来完成。
输出:

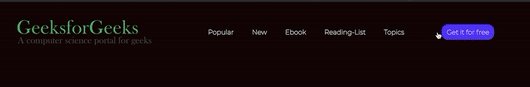
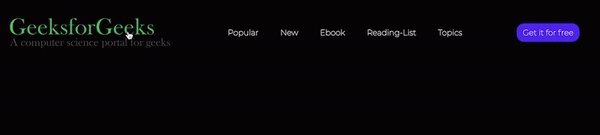
3. 右对齐导航栏:在右对齐导航栏中,导航链接是右对齐的,所有其他链接如按钮和徽标都取决于开发人员的选择。
输出:
