DOM Option disabled 属性用于设置或返回选项的值是否被禁用。 HTML 中元素的 disabled 属性用于指定选项值已禁用。禁用选项是不可点击和不可用的。它是一个布尔属性。
句法:
- 它用于返回禁用的属性。
optionObject.disabled - 它用于设置禁用属性。
optionObject.disabled = true|false
属性值:
- true:它定义了该选项被禁用。
- false:它定义了选项值不被禁用。它有一个默认值。
返回值:它返回一个布尔值,表示选项值是否被禁用。
示例 1:此示例说明如何设置属性。
DOM option disabled Property
GeeksforGeeks
DOM option disabled Property
输出 :
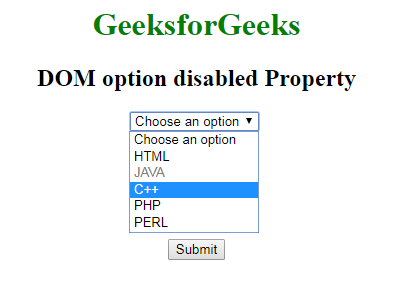
单击按钮之前: 
点击按钮后: 
示例 2:此示例说明如何返回 disabled 属性。
DOM option disabled Property
GeeksforGeeks
DOM option disabled Property
输出:
点击按钮前: 
点击按钮后: 
支持的浏览器: DOM 选项 disabled 属性支持的浏览器如下:
- 谷歌浏览器
- IE浏览器
- 火狐
- 歌剧
- 苹果浏览器