SVG 中的word-spacing属性用于表示单词之间的间距。可以使用属性的长度值更改此间距。
当提到长度没有单位标识时,浏览器将其作为当前用户坐标系中的宽度值处理,否则,如果提到了单位标识之一,则浏览器将其转换为当前用户坐标系中的相应值用户坐标系。
注意:此属性可应用于任何元素,但仅对
句法:
word-spacing ="length"属性值:该属性接受如上所述和如下所述的单个值:
- 长度:它是一个数字,指定单词之间的空格。它后面可以跟长度单位之一,如px、cm、mm、pt等。
下面的例子说明了word-spacing属性的使用:
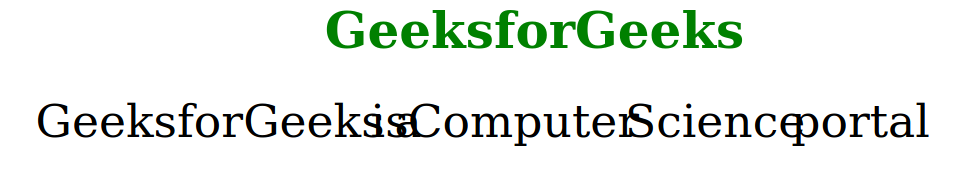
示例 1:
HTML
GeeksforGeeks
HTML
GeeksforGeeks
输出:

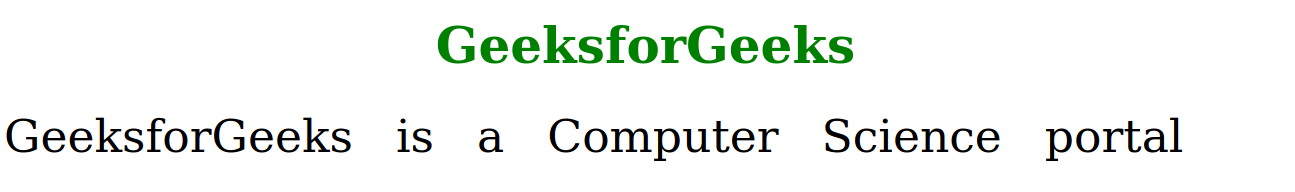
示例 2:
HTML
GeeksforGeeks
输出: