HTML DOM 中的onvolumechange 事件在媒体音量改变时发生。使用 volume 属性设置/返回媒体的音量。
此事件由以下调用:
- 音量增减
- 静音/取消静音媒体播放器
支持的标签
- <音频>
- <视频>
句法:
- 在 HTML 中:
- 在 JavaScript 中:
object.onvolumechange = function(){myScript};- 在 JavaScript 中,使用 addEventListener() 方法:
object.addEventListener("volumechange", myScript);示例:使用 addEventListener() 方法
html
HTML DOM onvolumechange Event
GeeksforGeeks
HTML DOM onvolumechange Event
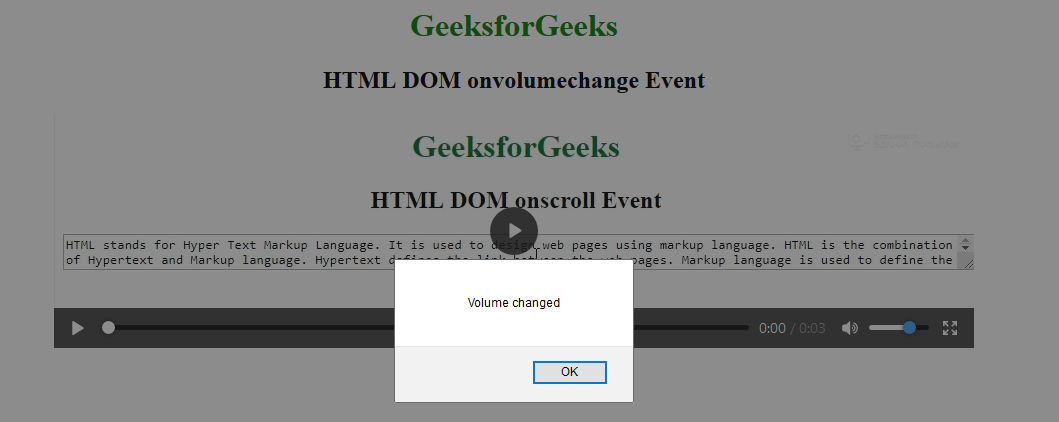
输出:
前:

后:

支持的浏览器: DOM onvolumechange 事件支持的浏览器如下:
- 谷歌浏览器
- IE浏览器
- 火狐
- 苹果Safari
- 歌剧