ASP.NET 提供了广泛的内置 HTML 帮助程序,可以根据用户的选择使用这些帮助程序,因为它们有多个覆盖可用。 ASP.NET 提供了三种类型的内置 HTML 帮助程序。
1. 标准 HTML 助手
主要用于渲染文本框、复选框、单选按钮和下拉列表等 HTML 元素的 HTML 助手称为标准 HTML 助手。
标准 HTML 助手列表
@Html.ActionLink() - Used to create link on html page
@Html.TextBox() - Used to create text box
@Html.CheckBox() - Used to create check box
@Html.RadioButton() - Used to create Radio Button
@Html.BeginFrom() - Used to start a form
@Html.EndFrom() - Used to end a form
@Html.DropDownList() - Used to create drop down list
@Html.Hidden() - Used to create hidden fields
@Html.label() - Used for creating HTML label is on the browser
@Html.TextArea() - The TextArea Method renders textarea element on browser
@Html.Password() - This method is responsible for creating password input field on browser
@Html.ListBox() - The ListBox helper method creates html ListBox with scrollbar on browser
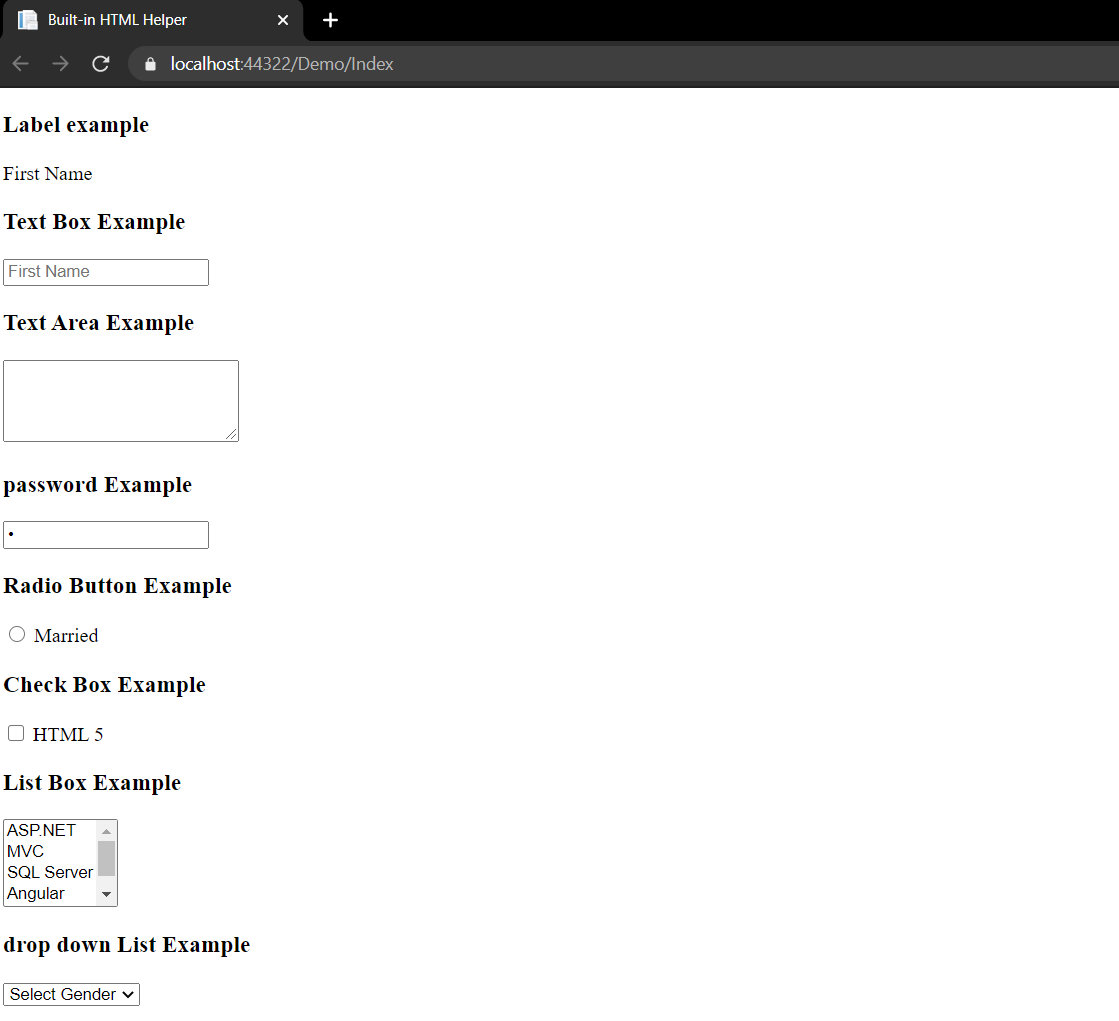
HTML
@{
Layout = null;
}
Built-in HTML Helper
Label example
@Html.Label("firstName", "First Name")
Text Box Example
@Html.TextBox("txtFirstName", "", new { @class = "form-control", placeholder = "First Name" })
Text Area Example
@Html.TextArea("address", new { @class = "form-control", rows = "5" })
password Example
@Html.Password("password", " ", new { @class = "form-control" })
Radio Button Example
@Html.RadioButton("MaritalStatus", "Married", new { id = "IsMarried" }) Married
Check Box Example
@Html.CheckBox("htmlSkill") HTML 5
List Box Example
@Html.ListBox("Skills", new List {
new SelectListItem { Text="ASP.NET",Value="1"},
new SelectListItem { Text="MVC",Value="2"},
new SelectListItem { Text="SQL Server",Value="3"},
new SelectListItem { Text="Angular",Value="4"},
new SelectListItem { Text="Web API",Value="5"}
}, new { @class = "form-control" })
drop down List Example
@Html.DropDownList("Gender", new List {
new SelectListItem {Text="Select Gender",Value="-1" },
new SelectListItem {Text="Male",Value="1" },
new SelectListItem {Text="Female", Value="2" }
}, new { @class = "custom-select" })
C#
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace HTML_Helper_Demo.Models
{
public class Employee
{
public int EmpId { get; set; }
public string Name { get; set; }
public string Gender { get; set; }
public city city { get; set; }
public skills skills { get; set; }
public string Address { get; set; }
public string Password { get; set; }
public bool AgreeTerm { get; set; }
}
}
public enum city
{
Dehli,
Mumbai,
Kolkata,
Channai,
Bangalore
}
public enum skills
{
HTML5,
CSS3,
Bootstrap,
JavaScript,
JQuery,
Angular,
MVC,
WebAPI
}C#
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using HTML_Helper_Demo.Models;
namespace HTML_Helper_Demo.Controllers
{
public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
[HttpPost]
public ActionResult Index(Employee emp)
{
return View();
}
}
}HTML
@using HTML_Helper_Demo.Models
@model Employee
@{
ViewBag.Title = "Index";
}
Label Example
@Html.LabelFor(model => model.Name, new { @class = "label-control" })
Text box Example
@Html.TextBoxFor(model => model.Name, new { @class = "form-control" })
Text Box Example 2
@Html.TextAreaFor(model => model.Address, new { @class = "form-control", rows = "5" })
Passwrod for example
@Html.PasswordFor(model => model.Password, new { @class = "form-control" })
Radio Button Example
@Html.RadioButtonFor(model => model.Gender, true, new { id = "male-true" })
@Html.Label("male-true", "Male")
@Html.RadioButtonFor(model => model.Gender, false, new { id = "female-true" })
@Html.Label("female-true", "Female")
Check Box Example
@Html.CheckBoxFor(model => model.AgreeTerm)
List Box Example
@Html.ListBoxFor(model => model.skills, new SelectList(Enum.GetValues(typeof(skills))),
new { @class = "form-control" })
Drop Down List Example
@Html.DropDownListFor(model => model.city, new SelectList(Enum.GetValues(typeof(city))),
"Select City", new { @class = "form-control" })
C#
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using HTML_Helper_Demo.Models;
namespace HTML_Helper_Demo.Controllers
{
public class HomeController : Controller
{
public ActionResult Details()
{
//Here we are hardcoded the Employee Details
//In Realtime you will get the data from any data source
Employee employee = new Employee()
{
EmpId = 1,
Name = "Rishabh Tyagi",
Gender = "Male",
city = city.Dehli,
skills = skills.WebAPI,
Address = "lajpat Nagar",
AgreeTerm = true
};
ViewData["EmployeeData"] = employee;
return View();
}
}
}HTML
@{
ViewBag.Title = "Details";
}

2. 强类型 HTML 助手
强类型 HTML 帮助器将 lambda 作为参数,告诉帮助器在类型化视图中使用模型的哪个元素。强类型视图用于渲染特定类型的模型对象,而不是使用整体视图数据结构。
强类型 HTML Helper 列表
@Html.HiddenFor()
@Html.LabelFor()
@Html.TextBoxFor()
@Html.RadioButtonFor()
@Html.DropDownListFor()
@Html.CheckBoxFor()
@Html.TextAreaFor()
@Html.PasswordFor()
@Html.ListBoxFor()
所有这些的功能与上面相同,但它们与模态类一起使用。现在,我们知道我们需要一个模型类来使用强类型 HTML。所以首先我们将添加一个模型类如下
C#
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace HTML_Helper_Demo.Models
{
public class Employee
{
public int EmpId { get; set; }
public string Name { get; set; }
public string Gender { get; set; }
public city city { get; set; }
public skills skills { get; set; }
public string Address { get; set; }
public string Password { get; set; }
public bool AgreeTerm { get; set; }
}
}
public enum city
{
Dehli,
Mumbai,
Kolkata,
Channai,
Bangalore
}
public enum skills
{
HTML5,
CSS3,
Bootstrap,
JavaScript,
JQuery,
Angular,
MVC,
WebAPI
}
现在在控制器中编写以下代码。然后添加一个具有默认属性的视图。
C#
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using HTML_Helper_Demo.Models;
namespace HTML_Helper_Demo.Controllers
{
public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
[HttpPost]
public ActionResult Index(Employee emp)
{
return View();
}
}
}
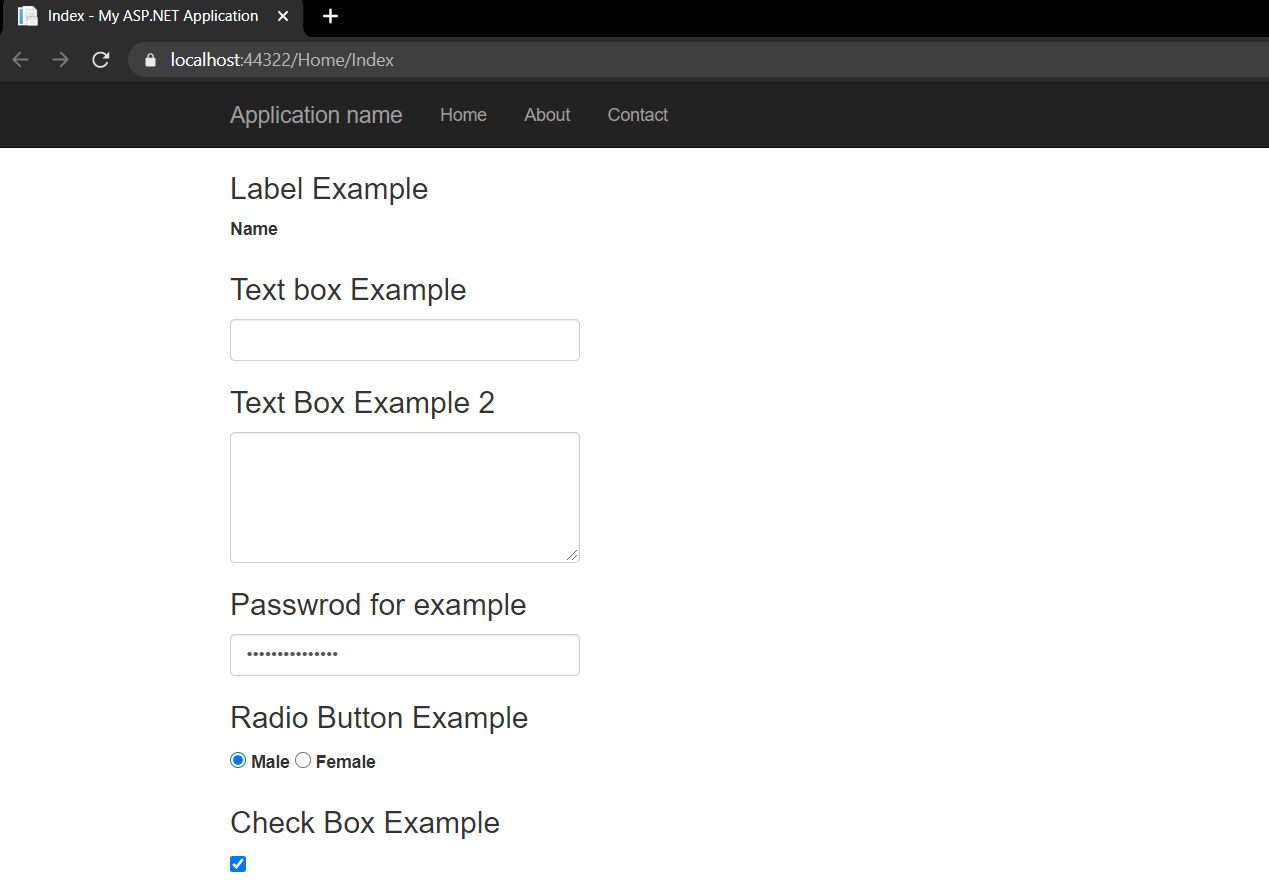
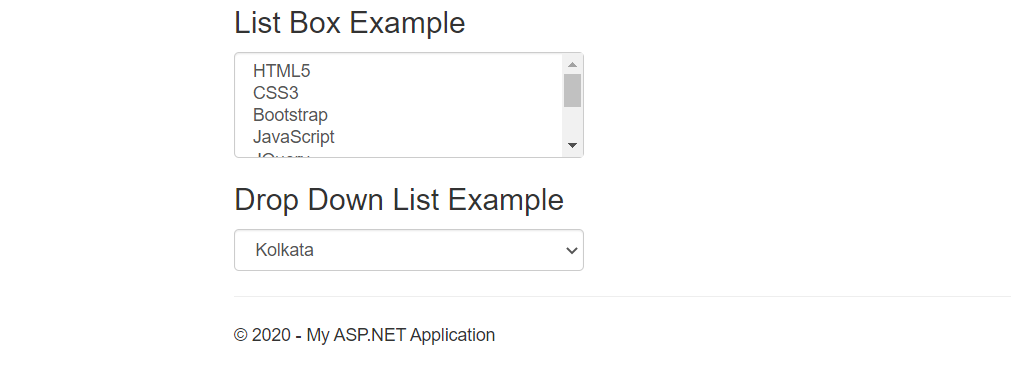
现在编写 HTML 如下:
HTML
@using HTML_Helper_Demo.Models
@model Employee
@{
ViewBag.Title = "Index";
}
Label Example
@Html.LabelFor(model => model.Name, new { @class = "label-control" })
Text box Example
@Html.TextBoxFor(model => model.Name, new { @class = "form-control" })
Text Box Example 2
@Html.TextAreaFor(model => model.Address, new { @class = "form-control", rows = "5" })
Passwrod for example
@Html.PasswordFor(model => model.Password, new { @class = "form-control" })
Radio Button Example
@Html.RadioButtonFor(model => model.Gender, true, new { id = "male-true" })
@Html.Label("male-true", "Male")
@Html.RadioButtonFor(model => model.Gender, false, new { id = "female-true" })
@Html.Label("female-true", "Female")
Check Box Example
@Html.CheckBoxFor(model => model.AgreeTerm)
List Box Example
@Html.ListBoxFor(model => model.skills, new SelectList(Enum.GetValues(typeof(skills))),
new { @class = "form-control" })
Drop Down List Example
@Html.DropDownListFor(model => model.city, new SelectList(Enum.GetValues(typeof(city))),
"Select City", new { @class = "form-control" })
输出如下:


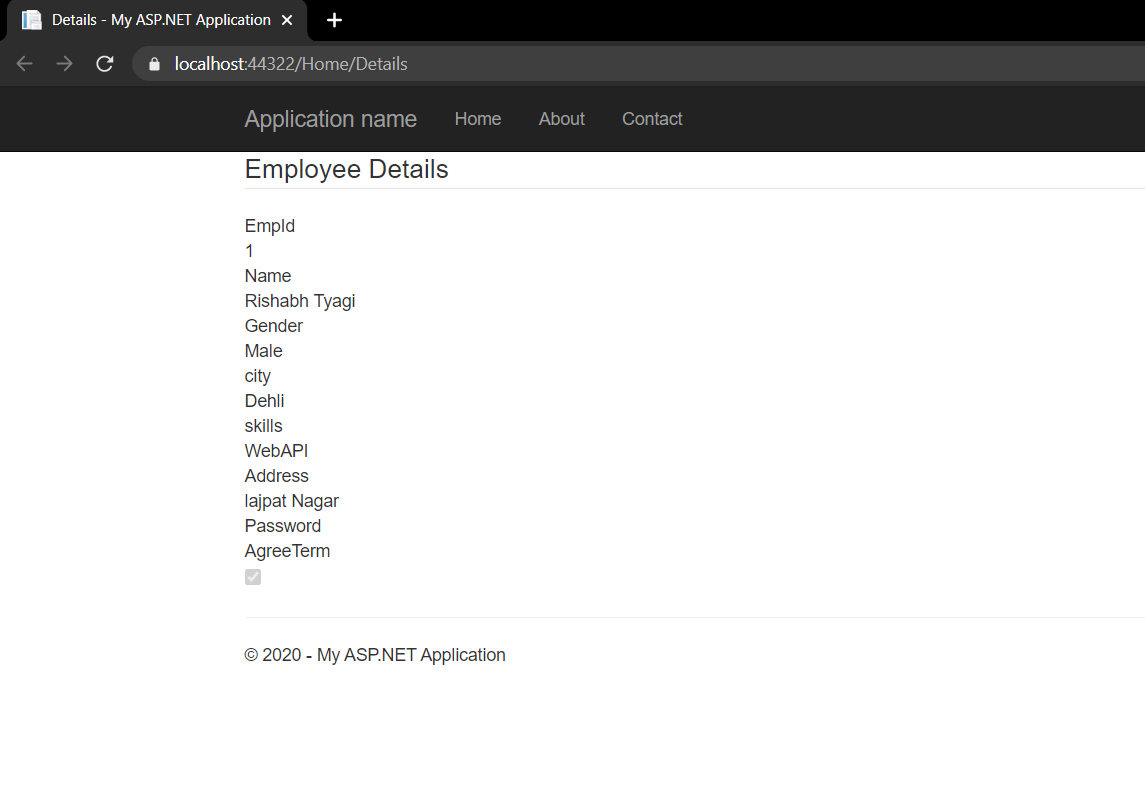
3. 模板化的 HTML 助手
模板化的 HTML Helper 用于数据显示和输入。它根据模型属性自动生成 HTML,并且可以为具有单个标记的完整模型生成 HTML。这些分为两类
- 显示模板
- 编辑器模板
模板化 HTML 助手列表
Display
@Html.Display()
@Html.DisplayFor()
@Html.DisplayName()
@Html.DisplayNameFor()
@Html.DisplayText()
@Html.DisplayTextFor()
@Html.DisplayModelFor()
Edit / Input
@Html.Editor()
@Html.EditorFor()
@Html.EditorForModel()
现在,在这里我们可以使用之前创建的模型类,然后我们应该在控制器中编写此代码
C#
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using HTML_Helper_Demo.Models;
namespace HTML_Helper_Demo.Controllers
{
public class HomeController : Controller
{
public ActionResult Details()
{
//Here we are hardcoded the Employee Details
//In Realtime you will get the data from any data source
Employee employee = new Employee()
{
EmpId = 1,
Name = "Rishabh Tyagi",
Gender = "Male",
city = city.Dehli,
skills = skills.WebAPI,
Address = "lajpat Nagar",
AgreeTerm = true
};
ViewData["EmployeeData"] = employee;
return View();
}
}
}
现在添加具有所有默认属性的视图并编写以下代码
HTML
@{
ViewBag.Title = "Details";
}
输出如下