vector-effect属性定义了绘制对象时要使用的矢量效果。这些效果在滤镜、蒙版和剪辑的合成操作之前应用。它只对
注意:此效果也可以用作 CSS 属性。
句法:
vector-effect = none | non-scaling-size | non-scaling-stroke
| fixed-position | non-rotation
属性值:该属性接受上面提到和下面描述的值:
- none:指定不应用矢量效果。这是属性的默认值。
- 非缩放笔画:它修改对象的笔触方式。笔画宽度不再依赖于元素和缩放级别的变换。
- non-scaling-size:它指定元素及其后代使用的用户坐标系的比例不改变。
- non-rotation:它指定元素及其后代使用的用户坐标系的旋转和倾斜被抑制。
- fixed-position:指定元素及其后代使用的用户坐标系的位置是固定的。
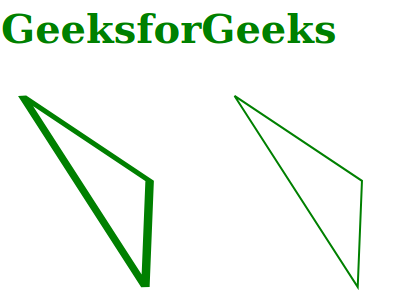
示例 1:下面的示例说明了使用non-scaling-stroke属性值的 word-spacing 属性。
HTML
GeeksforGeeks
HTML
GeeksforGeeks
输出:

示例 2:下面的示例说明了使用non-scaling-size属性值的 word-spacing属性的用法。
HTML
GeeksforGeeks
输出:
