coords 属性用于指定图像映射中区域的坐标。它与 shape 属性一起使用来指定区域的大小、形状和位置。 (0, 0) 是左上角的坐标。
句法:
属性值:
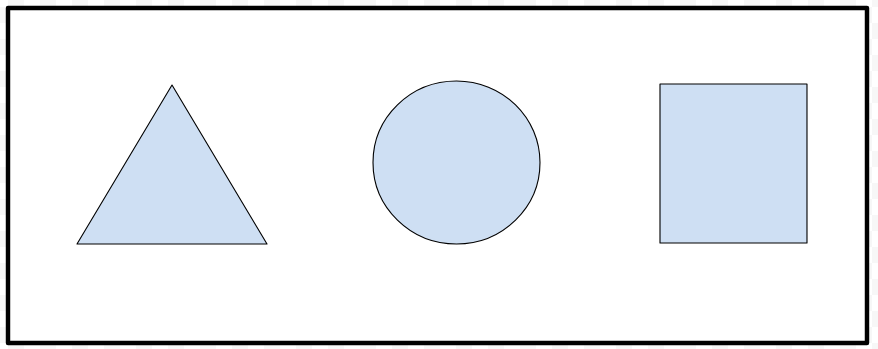
- x1, y1, x2, y2:指定矩形左上角(x1,y1)和右下角(x2,y2)的坐标。
- x、y、半径:指定圆的中心坐标(x,y)和半径(radius)。
- x1, y1, x2, y2, .., xn, yn:指定多边形的坐标。如果第一个和最后一个坐标对不相同,浏览器将添加最后一个坐标对以关闭多边形。
例子:
html
HTML area coords Attribute

输出:
- 在点击特定的可点击区域之前:

- 点击特定的可点击区域后:

支持的浏览器: coords 属性支持的浏览器如下:
- 谷歌浏览器
- IE浏览器
- 火狐
- 苹果浏览器
- 歌剧