DOM Input Checkbox 属性用于设置或返回复选框字段的选中状态。此属性用于反映HTML Checked 属性。
句法:
- 它用于返回已检查的属性。
checkboxObject.checked - 用于设置checked 属性。
checkboxObject.checked = true|false
属性值:
- true:它定义复选框处于选中状态。
- false:它指定复选框未被选中。默认为假。
返回值:它返回一个布尔值,表示复选框是否被选中。
示例:此示例说明如何返回 Checkbox Checked 属性。
DOM Input Checkbox Checked Property
GeeksforGeeks
DOM Input Checkbox checked Property
输出:
在点击按钮之前: 
点击按钮后: 
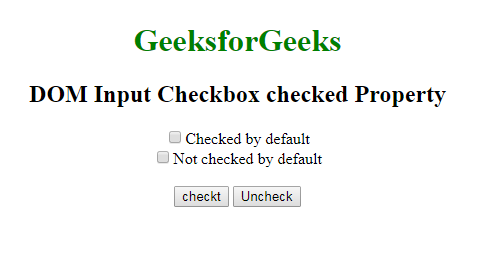
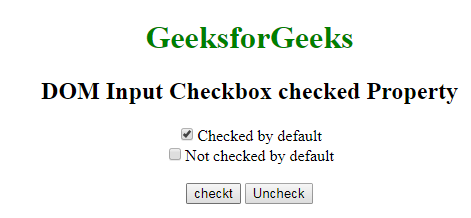
示例 2:此示例说明如何选中和取消选中复选框。
DOM Input Checkbox Checked Property
GeeksforGeeks
DOM Input Checkbox checked Property
输出 :
在点击按钮之前: 
单击检查按钮后: 
单击取消选中按钮后: 
支持的浏览器: DOM输入Checkbox Checked属性支持的浏览器如下:
- 谷歌浏览器
- IE浏览器
- 火狐
- 歌剧
- 苹果浏览器