classList 属性是只读属性。该属性使用“classList.length”属性,它以DOMTokenlist(空格分隔的标记集)的形式返回元素的类名。但是,此属性是在元素上使用添加、删除和切换 CSS 类。
注意: IE9 及更早版本不支持 classList 属性。
句法:
const elementClasses = elementNodeReference.classList;
方法:
- add(class1, class2, …) :向元素添加一个类。如果元素的类属性中已经存在上述类,则它们将被忽略。
- remove(class1, class2, …) :从元素中删除指定的类。不存在的类不会抛出错误。
- contains(class) :检查指定的类值是否存在于元素的类属性中。相应地返回布尔值。
- item(index) :这将通过类集合中的索引返回类值。如果索引超出范围,则返回 null。
- toggle(class, force) :在元素的类名之间切换。
- 第一个参数从元素中删除指定的类并返回 false。如果类不存在,则将类添加到元素中,并返回 true。
- 可选的第二个参数是强制添加或删除类的布尔值。当存在第二个参数且计算结果为 true 时,添加指定的类值,如果计算结果为 false,则强制删除指定的类,无论它是否存在。
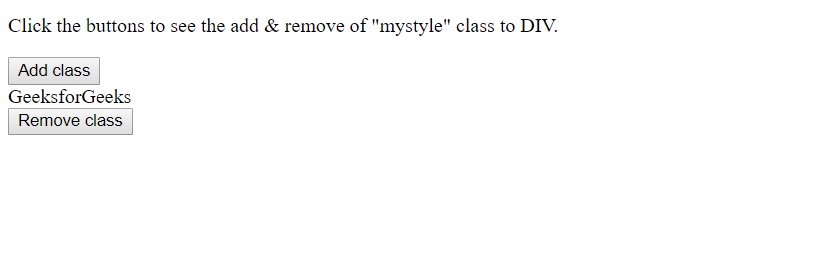
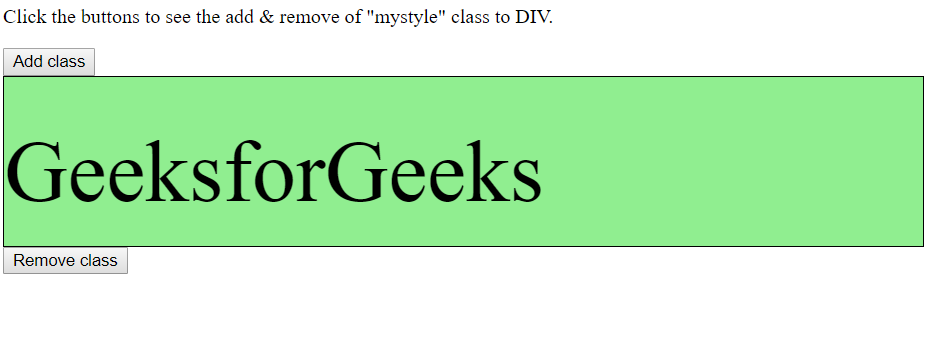
示例 1:添加和删除类。
HTML | DOM classList Property
Click the buttons to see the add and
remove of "mystyle" class to DIV.
GeeksforGeeks
输出 :
- 添加班级之前

- 点击添加课程按钮后

- 单击删除类按钮后

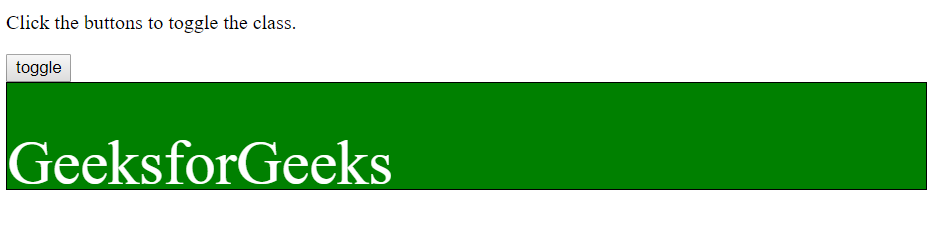
示例 2:在类之间切换
HTML | DOM classList Property
Click the buttons to see the add and
remove of "mystyle" class to DIV.
GeeksforGeeks
输出 :
- 切换前

- 切换后

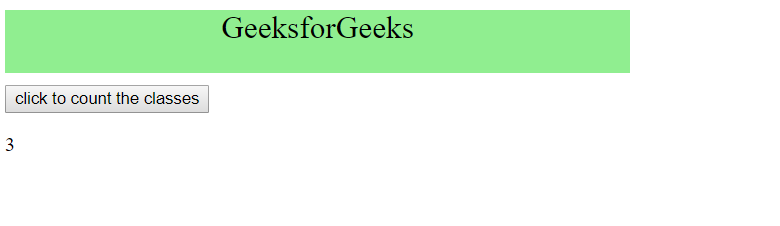
示例 3:
HTML | DOM classList Property
GeeksforGeeks
输出 :
- 点击前

- 点击后

支持的浏览器: DOM classList 属性支持的浏览器如下:
- 谷歌浏览器 8.0
- 浏览器 10.0
- 火狐3.6
- 歌剧 11.5
- Safari 5.1