DOM offsetHeight 属性用于以整数形式返回元素的布局高度。它以像素为单位。它包括高度、边框、填充和水平滚动条,但不包括边距。如果元素被隐藏,则返回 0。
句法:
element.offsetHeight 返回值:它以整数形式返回元素的布局高度。
示例 1:
HTML
DOM Style offsetHeight Property
DOM offsetHeight Property
Information about this div:
HTML
DOM Style offsetHeight Property
DOM offsetHeight Property
Information about this div:
输出:
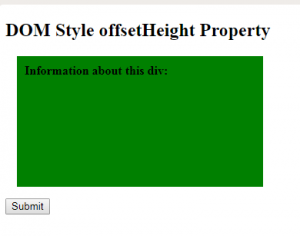
- 点击按钮前:

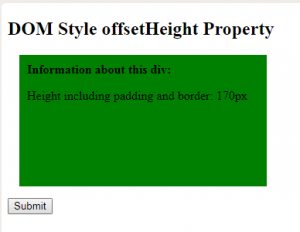
- 点击按钮后:

示例 2:
HTML
DOM Style offsetHeight Property
DOM offsetHeight Property
Information about this div:
输出 :
- 点击按钮前:

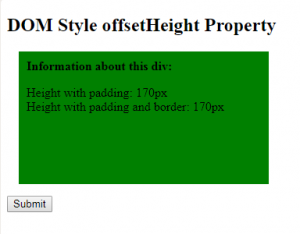
- 点击按钮后:

支持的浏览器: DOM offsetHeight 属性支持的浏览器如下:
- 谷歌浏览器
- IE浏览器
- 火狐
- 歌剧
- 苹果浏览器