DOM Input Password readOnly 属性用于设置或返回密码字段是否应为只读。这意味着用户不能修改或更改特定元素中已经存在的内容(但是,用户可以选择它,突出显示它并从中复制文本),而 JavaScript 可用于更改只读值并使输入字段可编辑。
句法:
- 它用于返回 readOnly 属性。
passwordObject.readOnly - 它用于设置 readOnly 属性。
passwordObject.readOnly = true|false
属性值:
- true:它定义密码字段是只读的。
- false:它定义了密码字段不是只读的。
返回值:它返回一个布尔值,表示密码字段是否只读。
示例 1:此示例说明如何返回属性。
GeeksForGeeks
DOM Input Password readOnly Property
输出:
在点击按钮之前: 
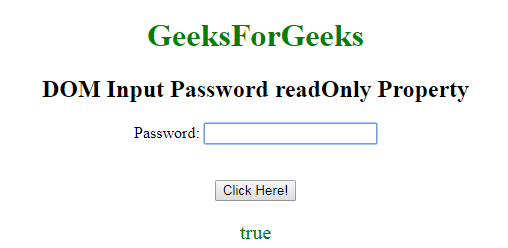
点击按钮后: 
示例 2:此示例说明如何设置属性。
GeeksForGeeks
DOM Input Password readOnly Property
输出
在点击按钮之前: 
点击按钮后: 
支持的浏览器: DOM input Password readOnly 属性支持的浏览器如下:
- 谷歌浏览器
- IE浏览器
- 火狐
- 歌剧
- 苹果浏览器