DOM Li value 属性用于设置或返回列表项的 value 属性的值。 value 属性用于设置列表项的值,另一个列表项将从该数值递增。
该值可以是数字和字母。
句法:
- 返回 value 属性。
liObject.value - 它用于设置 value 属性。
liObject.value = number
属性值:它包含一个值,即数字,用于指定列表项的值。
返回值:它返回一个数值,表示列表项的值。
示例 1:此示例返回一个值属性。
DOM li value Property
GeeksforGeeks
DOM Li value Property
-
Geeks
- Sudo
- Gfg
- Gate
- Placement
输出:
点击按钮前: 
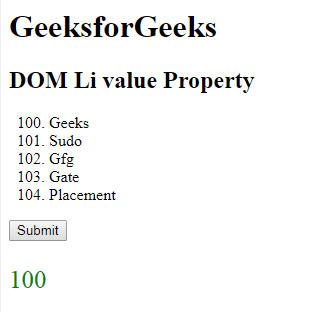
点击按钮后: 
示例 2:此示例设置属性值。
DOM li value Property
GeeksforGeeks
DOM Li value Property
-
Geeks
- Sudo
- Gfg
- Gate
- Placement
输出:
点击按钮前: 
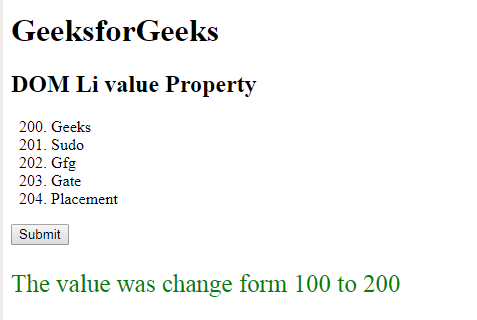
点击按钮后: 
支持的浏览器:
- 谷歌浏览器
- 火狐浏览器
- 边缘
- 歌剧
- 苹果浏览器