标签用于最初隐藏但如果用户希望看到它可以显示的内容/信息。此标签用于创建用户可以打开或关闭的交互式小部件。打开设置的属性时,详细信息标签的内容是可见的。 summary 标签与details标签一起使用以指定可见标题。
句法:
Text content
Content . . . >
属性:
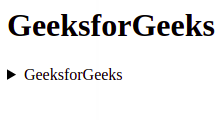
details open : detail 标签有一个名为open的属性,默认用于显示隐藏信息。示例:下面的代码解释了详细信息标签。
HTML
GeeksforGeeks
GeeksforGeeks
A computer science portal for geeks
It is a computer science portal where you
can learn programming.
HTML
GeeksforGeeks
GeeksforGeeks
A computer science portal for geeks
It is a computer science portal where you
can learn programming.
输出:

句法:
Text content
Content . . . >
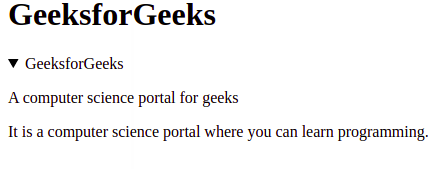
示例:下面的代码解释了 details 标签中的 details 打开标签。
HTML
GeeksforGeeks
GeeksforGeeks
A computer science portal for geeks
It is a computer science portal where you
can learn programming.
输出:

支持的浏览器:
- 谷歌浏览器 12.0 及以上
- 火狐 49.0 及以上
- Opera 15.0 及以上
- Safari 6.0 及以上