每个人都想创建一个与所有设备(如计算机、笔记本电脑、平板电脑和手机)兼容的网站。因此,要使网站具有响应性,最好的方法是使用 Bootstrap 制作网站。
由于它是一个单页网站,当您单击网站上的任何菜单时,它会到达特定部分。
代码实现:
HTML代码:
在 HTML 代码中,您必须从引导程序中复制入门模板并将其粘贴到您的 HTML 文件中。之后创建一个导航栏。
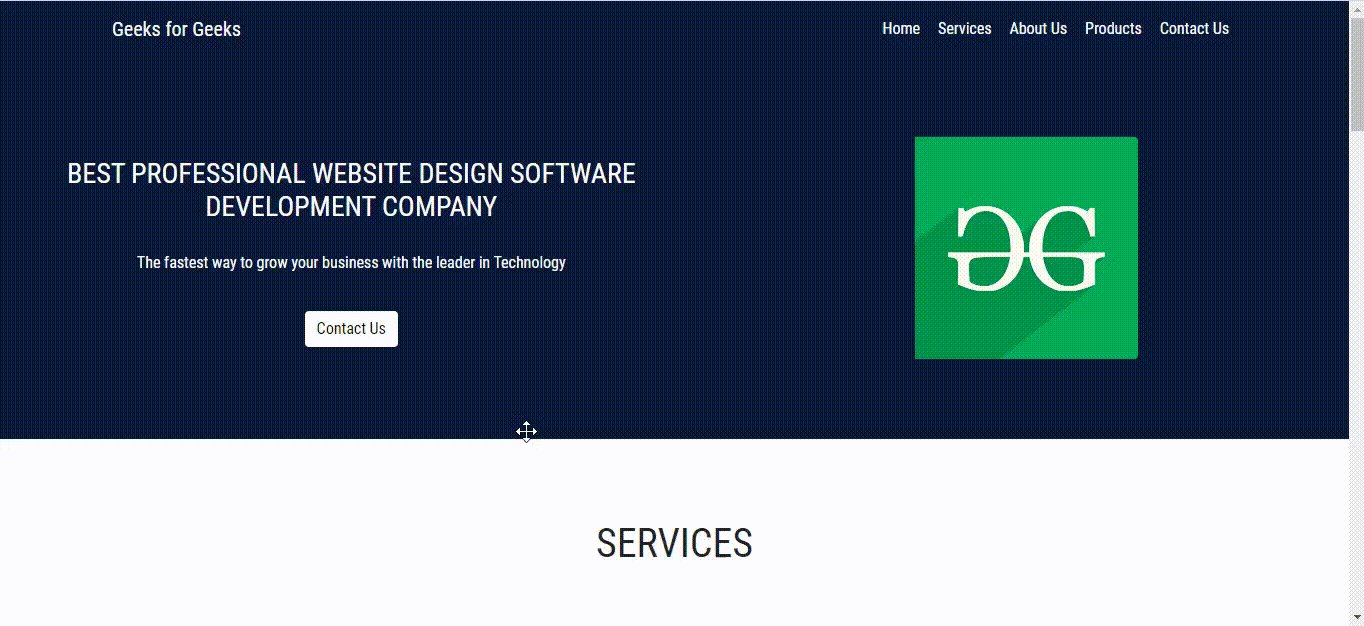
然后你只需要使用bootstrap的网格系统,你就可以创建一个像这样简单且响应式的网站。
index.html
GFG
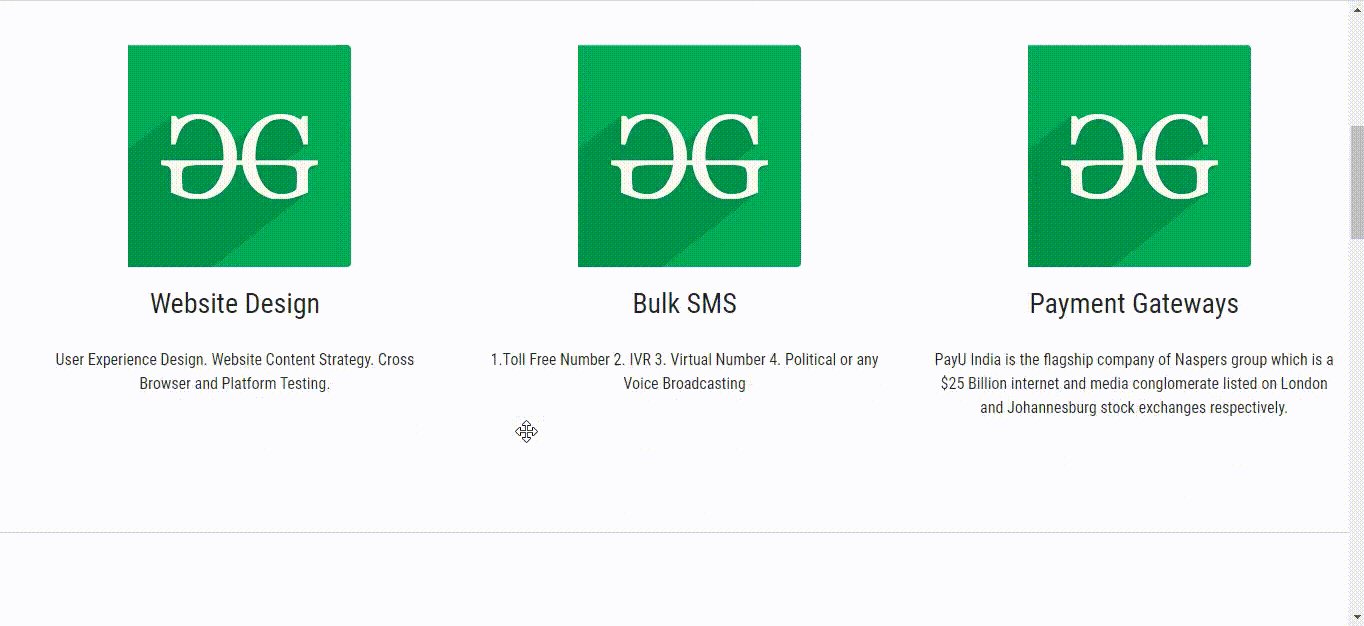
SERVICES
![]()
Website Design
User Experience Design.
Website Content Strategy.
Cross Browser
and Platform Testing.
![]()
Bulk SMS
1.Toll Free Number
2. IVR
3. Virtual Number
4. Political or any
Voice Broadcasting
![]()
Payment Gateways
PayU India is the flagship company of
Naspers group which is a $25
Billion internet and media conglomerate
listed on London and
Johannesburg stock exchanges respectively.
About Us
Why Us
-
Probuz is all about Delivering High
Quality web design and development
services, Cost effective and
reliable solutions.
- SCHOOL/COLLEGE MANAGEMENT SOFTWARE
(CAMPUS PRO)
-
Let us take care of your Business needs.
Customer Productivity is our Priority.
- Our expertise in Business includes
![]()
Our Products
![]()
Product List
- CLINIC MANAGMENT SYSTEM
- SCHOOL/COLLEGE MANAGEMENT
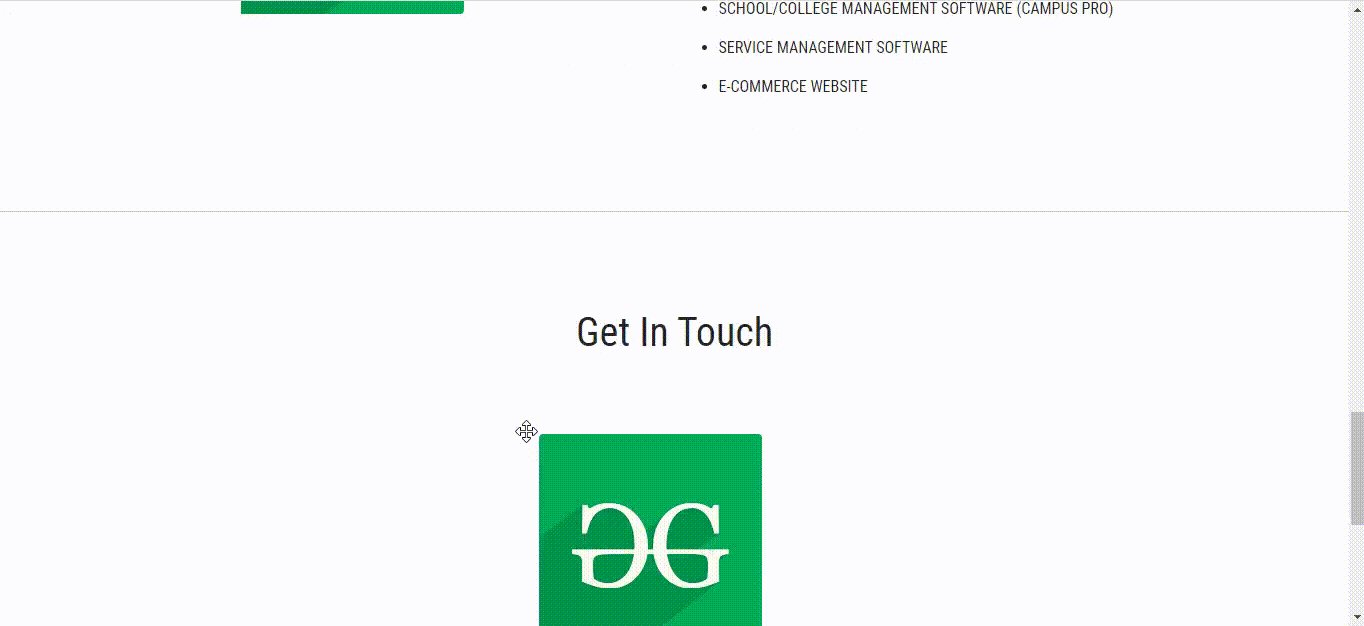
SOFTWARE (CAMPUS PRO)
- SERVICE MANAGEMENT SOFTWARE
- E-COMMERCE WEBSITE
style.css
*{
margin: 0;
padding: 0;
font-family: 'Roboto Condensed', sans-serif;
}
/* navbar */
.navbar-nav{
margin-right: 0 !important;
padding-right: 100px;
}
.navbar{
background-color: #0a193d;
color: white !important;
}
.nav-item a{
color: white !important;
}
.nav-item{
padding-left: 2px;
}
.navbar-brand{
color: white !important;
padding-left: 100px;
}
#navbar button{
color: white !important;
}
/* banner */
#banner-container{
background-color: #0a193d;
color: white !important;
padding-top: 80px;
padding-bottom: 80px;
}
#banner-row img{
max-width: 70%;
height: auto;
display: block;
padding-left: 30px;
}
#banner-row h3, p{
padding-left: 20px;
padding-top: 20px;
text-align: center;
}
#banner-row a{
background-color: white !important;
color: black !important;
border: none;
margin-left: 20px;
margin-top: 20px;
}
#banner-col{
padding-left: 20px;
}
/* service */
#service{
padding-top: 80px;
padding-bottom: 80px;
}
#service h1{
padding-bottom: 70px;
}
/* about */
#about{
padding-top: 80px;
padding-bottom: 80px;
}
#about h1{
padding-bottom: 70px;
}
#about-col ul{
padding-top: 50px;
padding-left: 50px;
}
#about-col ul li{
padding-top: 15px;
}
/* product */
#product{
padding-top: 80px;
padding-bottom: 80px;
}
#product h1{
padding-bottom: 70px;
}
#product-col2 ul{
padding-top: 90px;
}
#product-col2 ul li{
padding-top: 15px;
}
/* social */
#social{
padding-top: 80px;
padding-bottom: 80px;
}
#social h1{
padding-bottom: 70px;
}
.social-col a:hover img{
transform: translateY(-10px);
}
#social-row{
flex-direction: row;
}
/* footer */
.mb-3{
padding-top: 10px;
}
/* media */
@media only screen and (max-width: 987px){
.navbar-brand{
padding-left: 0px;
}
}
@media only screen and (max-width: 768px){
#banner-row img{
padding-top: 20px;
}
.social-col{
width: 33%;
}
}代码:
因此,众所周知,引导程序不足以使网站具有交互性,因此在此处添加了一些 CSS。
您可以根据需要更改导航栏背景颜色。
样式文件
*{
margin: 0;
padding: 0;
font-family: 'Roboto Condensed', sans-serif;
}
/* navbar */
.navbar-nav{
margin-right: 0 !important;
padding-right: 100px;
}
.navbar{
background-color: #0a193d;
color: white !important;
}
.nav-item a{
color: white !important;
}
.nav-item{
padding-left: 2px;
}
.navbar-brand{
color: white !important;
padding-left: 100px;
}
#navbar button{
color: white !important;
}
/* banner */
#banner-container{
background-color: #0a193d;
color: white !important;
padding-top: 80px;
padding-bottom: 80px;
}
#banner-row img{
max-width: 70%;
height: auto;
display: block;
padding-left: 30px;
}
#banner-row h3, p{
padding-left: 20px;
padding-top: 20px;
text-align: center;
}
#banner-row a{
background-color: white !important;
color: black !important;
border: none;
margin-left: 20px;
margin-top: 20px;
}
#banner-col{
padding-left: 20px;
}
/* service */
#service{
padding-top: 80px;
padding-bottom: 80px;
}
#service h1{
padding-bottom: 70px;
}
/* about */
#about{
padding-top: 80px;
padding-bottom: 80px;
}
#about h1{
padding-bottom: 70px;
}
#about-col ul{
padding-top: 50px;
padding-left: 50px;
}
#about-col ul li{
padding-top: 15px;
}
/* product */
#product{
padding-top: 80px;
padding-bottom: 80px;
}
#product h1{
padding-bottom: 70px;
}
#product-col2 ul{
padding-top: 90px;
}
#product-col2 ul li{
padding-top: 15px;
}
/* social */
#social{
padding-top: 80px;
padding-bottom: 80px;
}
#social h1{
padding-bottom: 70px;
}
.social-col a:hover img{
transform: translateY(-10px);
}
#social-row{
flex-direction: row;
}
/* footer */
.mb-3{
padding-top: 10px;
}
/* media */
@media only screen and (max-width: 987px){
.navbar-brand{
padding-left: 0px;
}
}
@media only screen and (max-width: 768px){
#banner-row img{
padding-top: 20px;
}
.social-col{
width: 33%;
}
}
输出:

你可以在给定的链接上查看这个项目 – https://saurabhsonewane.github.io/gfg1.github.io/
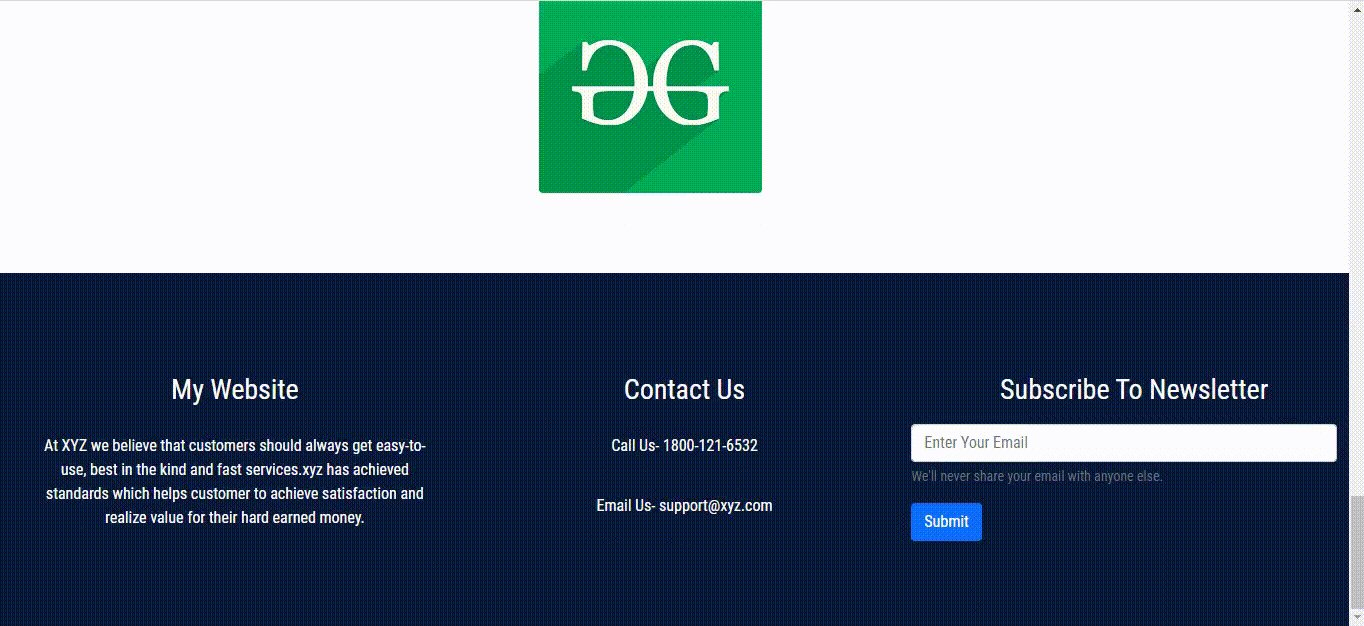
Get In Touch