倒数计时器是一种精确的计时器,可用于网站或博客以显示任何特殊事件(例如生日或周年纪念日)的倒计时。
倒数计时器的基础是:
- 设置有效的结束日期。
- 计算剩余时间。
- 将时间转换为可用格式。
- 将时钟数据作为可重用对象输出。
- 在页面上显示时钟,并在到达零时停止时钟。
第 1 步:设置有效的结束日期
有效结束日期和时间应该是 JavaScript 的 Date.parse() 方法可以理解的任何格式的字符串。 ![]()
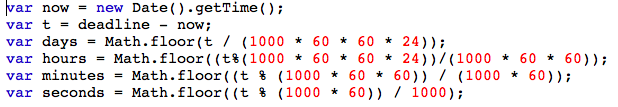
第 2 步:计算剩余时间
首先我们通过当前日期和时间减去截止日期来计算剩余时间,然后我们计算天数、小时数、分钟数和秒数。 Math.floor()函数用于返回小于或等于给定的最大整数数字。 
第三步:输出结果
在下面的代码中,结果由 id=”demo” 作为输出给出![]()
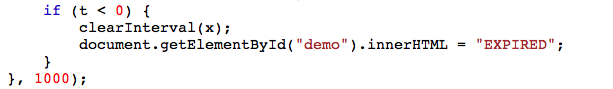
第 4 步:如果倒计时结束,写一些文字
如果倒数计时器结束,则屏幕上将显示“已过期”。 
输入 :
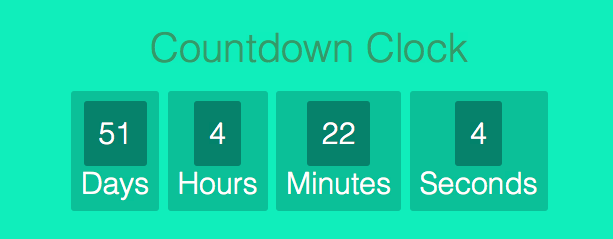
使用 JavaScript 的 CSS 倒数计时器
输入:
Countdown Clock
Days
Hours
Minutes
Seconds
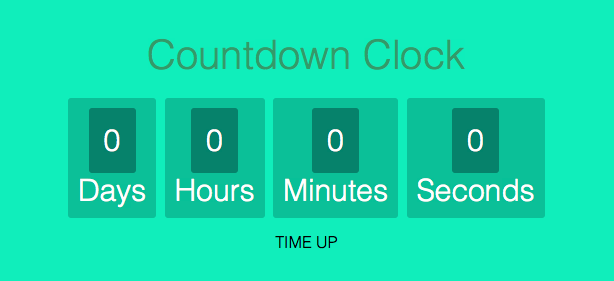
输出 :  当超过倒数计时器会话时,将显示以下输出:
当超过倒数计时器会话时,将显示以下输出: 
倒数计时器的应用
- 在活动期间用于显示活动开始的剩余时间。
- 被在线商务网站用来显示正在进行的销售的剩余时间。
- 网站在促销期间使用
- 用于赛车游戏、足球游戏等
- 在拍卖网站中用于显示左侧的出价。
在 JavaScript 中制作倒数计时器比使用插件的好处
- 该代码将是轻量级的,因为它将具有零依赖性。
- 由于不需要加载外部脚本和样式表,因此网站的性能会更好。
- 用户获得了更多的控制权,因为他已经构建了时钟以完全按照他想要的方式运行,而不是试图根据他的意愿弯曲插件。