- 使用 HTML 和 CSS 设计视差网页(1)
- 使用 HTML 和 CSS 设计视差网页
- 使用 HTML 和 CSS 设计视差网页(1)
- 使用 HTML 和 CSS 设计视差网页
- Web设计教程中的视差滚动(1)
- Web设计教程中的视差滚动
- Web设计中的视差滚动-资源(1)
- Web设计中的视差滚动-资源
- 讨论Web设计中的视差滚动
- 讨论Web设计中的视差滚动(1)
- Web设计中的视差滚动-概念
- Web设计中的视差滚动-概念(1)
- Web设计中的视差滚动-结论(1)
- Web设计中的视差滚动-结论
- 使用 CSS 的视差滚动效果。
- 滚动设计 (1)
- 网页设计元素
- 网页设计元素(1)
- 如何用 HTML 设计网页?
- 如何设计网页 - Html (1)
- 如何用 HTML 设计网页?(1)
- 如何设计网页 - Html 代码示例
- 网页设计工具
- 网页设计工具(1)
- 滚动设计 - 任何代码示例
- 使用 HTML 和 CSS 设计网页
- 使用 HTML 和 CSS 设计网页
- 使用 HTML 和 CSS 设计网页(1)
- 响应式网页设计 - Html 代码示例
📅 最后修改于: 2020-10-21 06:03:34 🧑 作者: Mango
本章讨论Web设计的概念以及在Web设计中使用视差滚动的优点。
网页设计背景
自20世纪初,纸媒已经陷入了恶性竞争,由于数字媒体。数字媒体包括我们在互联网上看到的内容,以及随之而来的相关杂志。
您作为每周/每月订阅的一部分获得的新闻通讯也包含在数字媒体中。首先,数字媒体在很大程度上取决于移动和台式设备。当您可以在移动设备(手持式)和台式设备上看到内容时,它会有所不同。在任一设备上显示内容的方式都在发挥作用,一种特定的内容设计风格正在发挥作用。
这种设计风格称为“网页设计” 。从设计或编码的角度来看,当网页设计者着手建立网页时,他/她也考虑移动设备。
根据Wikipedia的说法, Web设计在网站的生产和维护中包含许多不同的技能和学科。这些技能之一是为用户设计一种有影响力的体验。 Web设计迎合了这种体验,并提供了一种组织页面内容的有组织方式,并为其提供了不同的样式。
网页设计包括-界面设计,图形设计以及使用某些标准编写代码。这项工作可以由一个人或一组人执行。
市场上有许多工具可以使此工作变得容易,但是,要由其创造技能来创建网页的外观。
现代网页设计
随着技术的发展,知识的爆炸式增长。互联网已经成为一件事,它已经使我们的生活质量飞涨。在任何给定的点,普通的互联网用户都在处理越来越多的信息。这些信息可以是台式计算机上或手持设备上的网站形式。平板电脑或手机。
尽管有太多信息试图吸引用户的注意,但是很明显,作为设计Web体验的人,分配的时间只有3秒来传递消息。
如何处理呢?传递消息非常重要,因为它是任何Web设计的源头。您想建立一个可以交流的网站,同时它必须吸引并使用户忠于内容。确实,这是一项艰巨的任务。
考虑到任何给定Web内容的广泛工作范围,越来越多的人进入Web设计领域。多亏了他/她创造良好用户体验的出色才能,一位富有创意的网页设计师成为了城市的话题。网页设计师当前可能会在市场营销/广告公司工作,或者自己开始从事网页设计工作。
审美吸引力是网络上特定内容的关键。这意味着Web设计师必须了解设计,颜色,间距等的原理和基础。每天都有越来越多的用户看到高质量的Web内容。显然,人们会将当前的网页或网站与几小时或几分钟后访问的网页或网站进行比较。内容的顺序,加上良好的图形和颜色,使许多独立的横幅/页面成为Internet上的流行事物。
例
让我们以一个简单的图形为例。互联网上有许多图形,称为模因。它们是简单的图形交换格式(GIF)图像,在图形内部嵌入了一些文本。这些模因正在根据世界上某些地区的最近事件进行互联网巡回演出。如果我们看这个例子,它们唯一的吸引力就是图形以及一些相关或不相关的文本。
尽管如此,它已经获得了如此多的普及,这使人们想到了Internet上的惊人可能性。
因此,为了使Web设计有效,传达消息的创造力和方法都起着重要的作用。
重要的一点是要注意,成功的网页是Web设计和Web开发的结合。根据当前的市场趋势,与Web设计人员一起,Web开发人员是团队中必不可少的。网页设计师将始终寻找灵感,并利用其创造力来创建图形和相关的配色方案。而Web开发人员将使用他/她的编码技能将图形和配色方案发布到网站上。
Web设计人员还应该具有编写代码的知识,以使预期的图形或配色方案可用于Web开发人员。诸如记事本之类的简单应用程序中的简单代码可以帮助Web设计人员在Web开发中占据主导地位。
使用视差滚动
视差滚动属于Web设计人员和Web开发人员的工作范围。 Web设计人员可以使用InVision,UXPin等工具创建视差滚动效果,以向Web开发人员传达滚动时的预期行为。此外,网络开发人员将利用其技能来创建视差滚动效果。这可以通过不同的JavaScript,CSS和jQuery技术来完成。下一章将详细介绍每种方法。
根据上一节中指定的定义,视差滚动是一种技术,当滚动时背景内容与前景内容的移动速度不同。
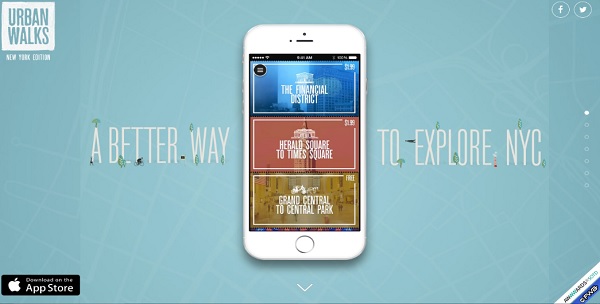
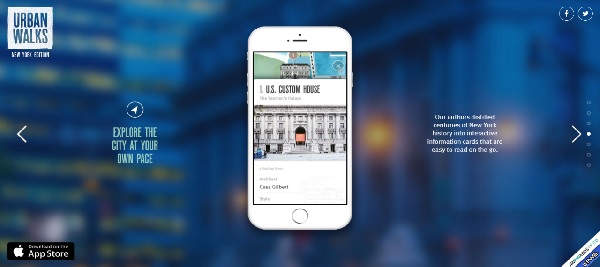
一个简单的CSS技术来创建视差滚动效果显示在该网站上-城市自助游。

如您在上面的屏幕截图中所见,滚动两次后,屏幕中央的手机将更改内容。另外,在第一个滚动条上观察,手机的背景将改变。
这种过渡使您感觉到手机在其位置上是恒定的,并且在您向下滚动时背景正在改变。该效果称为视差滚动效果。您知道您正在向下滚动它,因为在屏幕的右侧有一些点形式的屏幕指示符。

视差滚动的第一个用途是在旧的计算机游戏中。当字符移动的速度比背景快时,固定的背景图像将以较慢的速度移动。这些游戏的一些示例-迪士尼的阿拉丁和迪士尼的狮子王。这些游戏分别于1993年和1994年推出。
虽然确实是从游戏开始的,但是目前,许多网页设计师都在强调其效果,以使他们的观众喜欢他们的网站。视差滚动的优势从网站扩展到了移动网站。
这些网站曾经为桌面版本设计了视差滚动功能,并添加了支持移动屏幕的代码。
网络和移动视差滚动的优势
在本节中,我们将从各种角度讨论使用视差滚动的优势,如下所述-
从受众角度
-
视差滚动有一个有趣的元素。如您在上面的示例中所看到的,随着用户从不同的屏幕滚动,传达数千个单词的信息变得更加容易。
-
如果我们是初次使用的用户,那么每次滚动都会产生好奇心。因此,它不仅丰富了网站的体验,而且还增加了用户在第一次访问网站本身时花费更多时间的可能性。
-
当用户对滚动感兴趣时,用户参与的比例急剧增加。
-
用户不必费心思索找出信息的过程,因为它以更明显的方式可用。
-
在某些情况下,可以通过使屏幕上的其他项目(例如徽标或菜单图标)动起来来制作有关所提供产品/服务的故事。
从技术角度看
-
一旦为台式机版本实现了视差滚动,就很容易将相同的框架用于移动网站或屏幕。
-
由于代码段简单且可重复使用,因此,如果您是市场营销机构或网站服务提供商公司,那么在收集新客户时就毫不费力。
-
视差滚动知识在前端框架(例如CSS,JavaScript等)中具有更多的专业知识。